0 准备工作
0.1 Node.js
Hexo基于node.js编写,搭建需要node.js环境,使用npm(node package manager,NodeJS包管理工具)安装hexo框架及相关工具。
安装配置方法参见以下博文:
Node.js安装配置
Node.js一些报错的解决方案
0.2 Git
需利用Git将本地Blog文件上传至Github公共仓库,从而可以被公共访问,安装配置方法如下:
Git安装与使用,操作 “2 Git下载与安装,3 Git配置” 章节
1 Hexo Blog搭建
1.1 安装Hexo
利用npm安装hexo框架,Git Bash输入以下命令:
npm install -g hexo-cli #安装hexo框架,若安装了国内镜像源可使用cnpm安装;-g即-global表示全局安装;install可简写i
hexo -v #查看hexo版本,-v即-version,确认是否安装成功
创建Blog目录,这里命令为<HexoBlog>,该目录下Git Bash输入命令进行初始化
mkdir HexoBlog #创建目录
cd HexoBlog #跳转目录
hexo init #初始化Blog目录
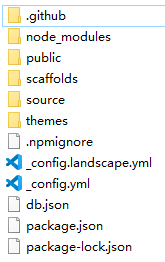
此时文件夹的目录如下:

node_modules:node.js库目录
public:生成的HTML网页文件目录
scaffolds:新文章和新页面的初始设置
source:其中_posts目录为文章存放目录
themes:主题文件目录
_config.yml: Blog配置文件
1.2 生成本地页面
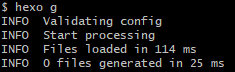
生成本地静态文件页面
hexo generate # public目录下生成静态 HTML文件;可简写为 hexo g

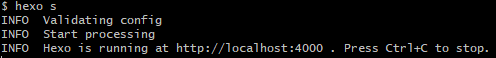
本地预览页面
hexo server #本地运行服务器,http://localhost:4000地址下即可本地预览 Blog,Ctrl+C关闭本地服务器;简写 hexo s

1.3 部署到Github仓库
Github创建公共仓库并命名为 <“YourGithubName”.github.io>,
生成SSH公钥,连接Github与本地
ssh-keygen -t rsa -C <YourEmail>
cat C:/user/"UserName"/.ssh/id_rsa.pub
打开Blog配置文件_config.yml,Deployment 模块输入以下内容:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: https://github.com/YourGithubName/YourGithubName.github.io.git
branch: main
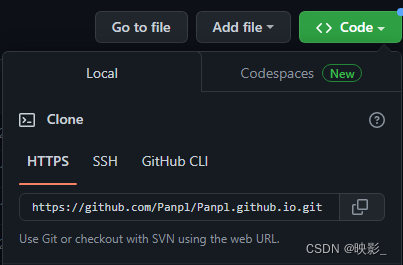
注意:英文冒号后需加一个空格再键入内容;repository输入仓库HTTPS URL,如下图;branch输入git主分支main

安装部署工具,后续可以使用hexo d命令直接部署,不必每次都使用Git push
npm install hexo-deployer-git --save

本地生成静态HTML文件
hexo clean #清除之前生成的文件,可不加
hexo g
部署到Github
hexo deploy #部署网站,简写 hexo d

返回 INFO Deploy done: git 即为部署完成,此时可通过 URL:YourGithubName.github.io 访问 Blog

2 Blog文章发布
新建md文件
hexo new post "BlogTest" #source/_posts目录下生成 "BlogTest.md"文件
编辑完成后,生成本地静态页面,本地预览
hexo g
hexo s
将文件部署到github
hexo d
3 Blog页面配置
3.1 主题
3.1.1 主题更换
所需主题包解压至themes目录,打开配置文件_config.md,可以看到theme为默认主题landscape,将其改为themes目录中所需主题目录名即可

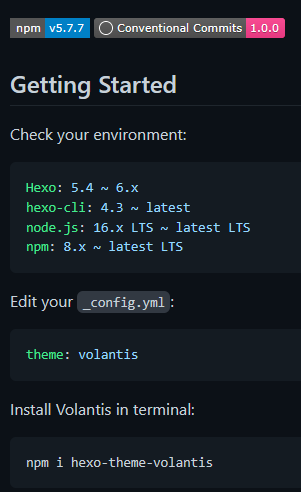
或者由npm安装,详见各主题仓库的Readme文件,例如:

3.1.2 主题配置
3.2.1 导航栏
图标
Font Awesome
阿里矢量图标库
3.2.2
参考
[1] Hexo官方文档
最后
以上就是不安冰棍最近收集整理的关于基于Github仓库的Hexo Blog框架搭建0 准备工作1 Hexo Blog搭建2 Blog文章发布3 Blog页面配置参考的全部内容,更多相关基于Github仓库的Hexo内容请搜索靠谱客的其他文章。








发表评论 取消回复