首先安装node.js
官网:https://nodejs.org/en/,直接安装即可!

安装完成后查看下版本:

npm是node.js上的包管理器,需要用到npm下载hexo,但速度太慢了。
先使用npm安装国内的淘宝镜像源cnpm,步骤如下
npm install -g cnpm --registry="https://registry.npm.taobao.org"
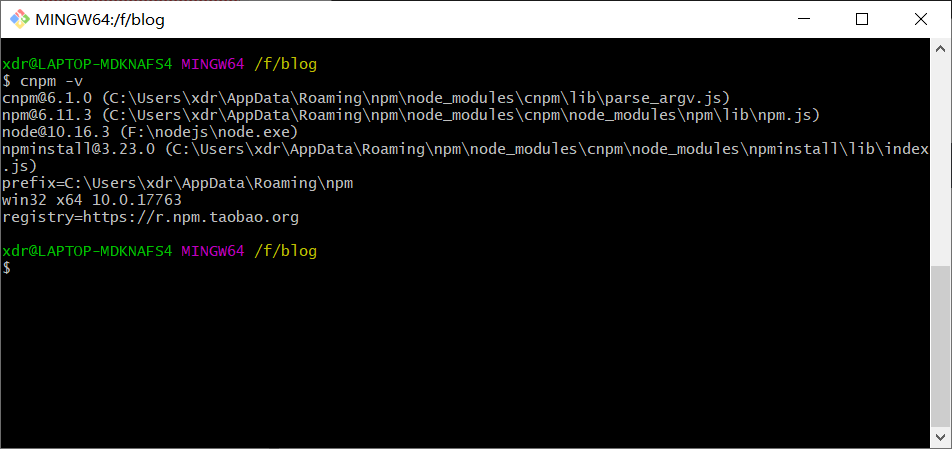
下载完成后,查看:

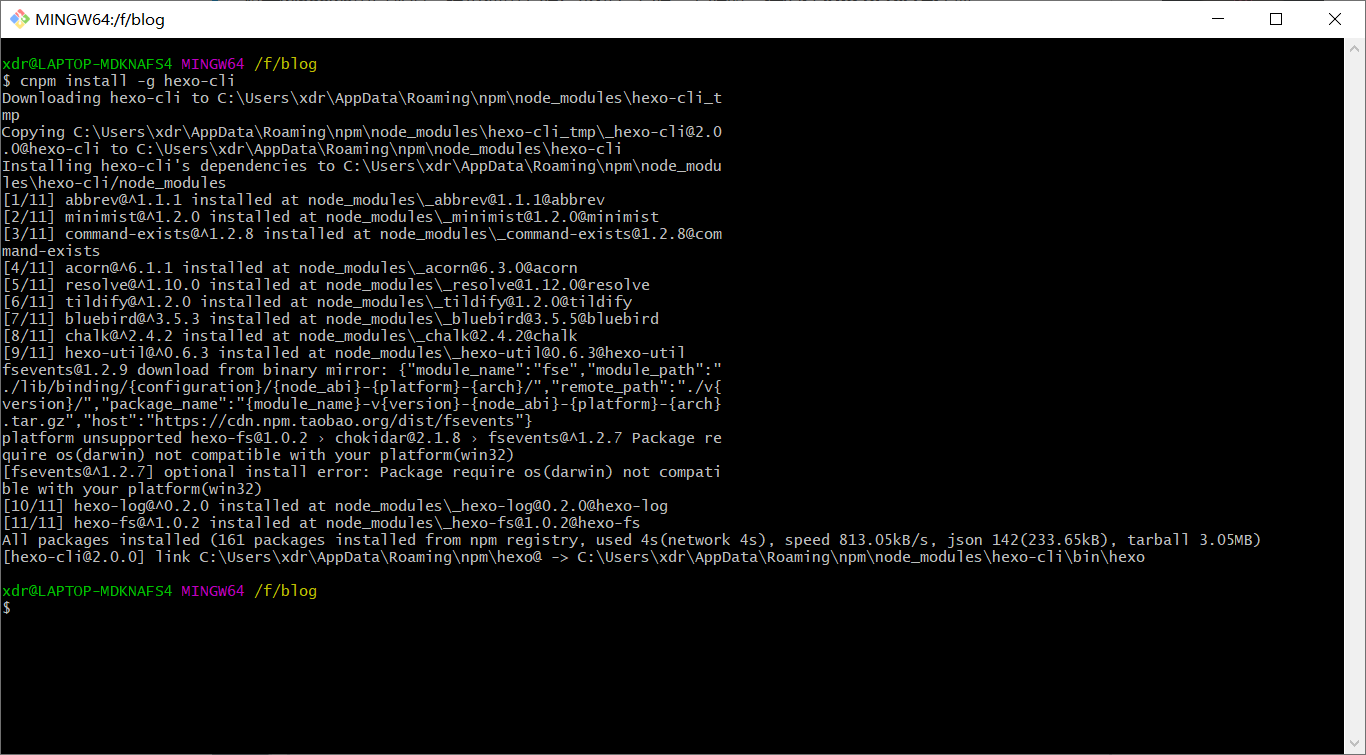
cnpm 安装hexo
cnpm install -g hexo-cli
如果是npm安装:
npm install -g hexo-cli
查看是否安装成功:

启动博客
- 新建个用于博客的文件夹,进入文件夹下,然后开始初始化
hexo init
启动:
hexo server //或 hexo s

- 写一篇文章:
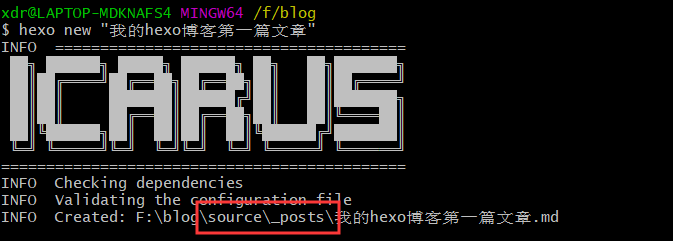
hexo new "内容标题"//或 hexo n "内容标题"

然后在source_posts下就会生成一个Markdown格式的文章,接着用编辑器打开后编写文章即可。
- 写了一篇文章后清除缓存文件
hexo clean
- 然后再次启动博客:
hexo server
博客部署到GitHub上
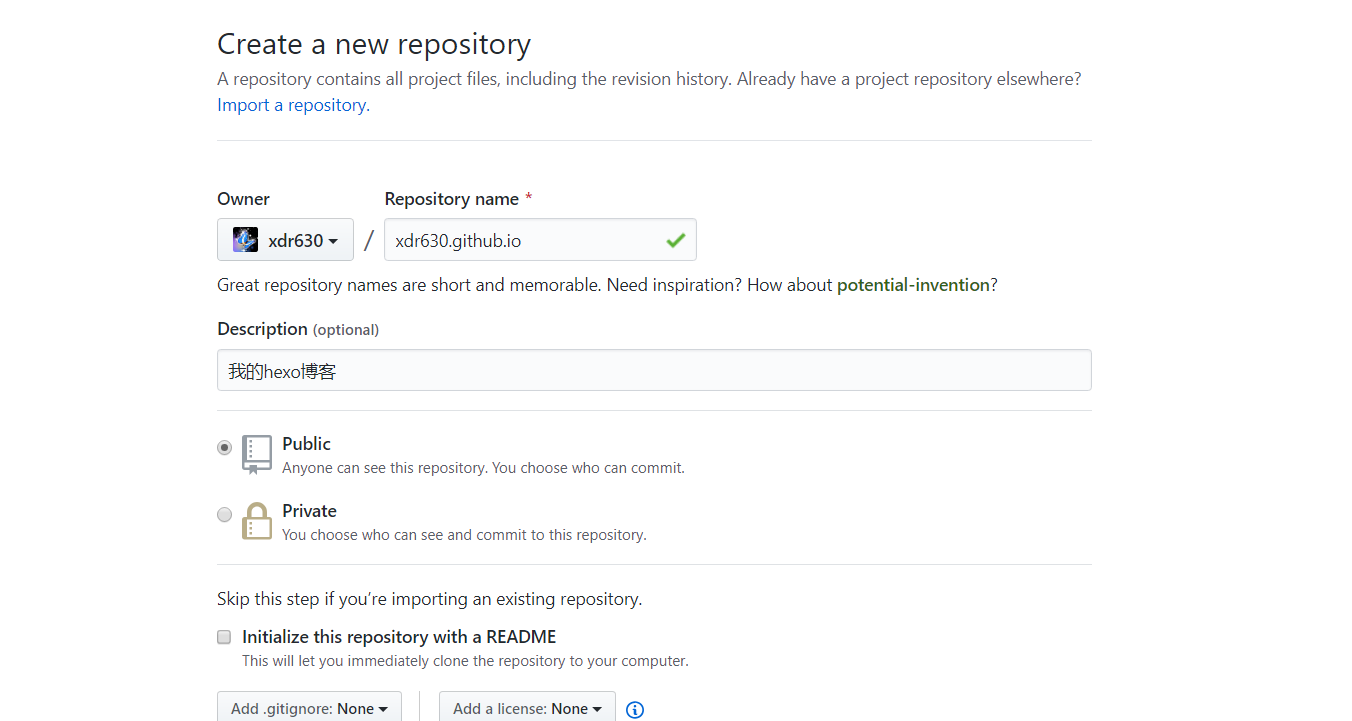
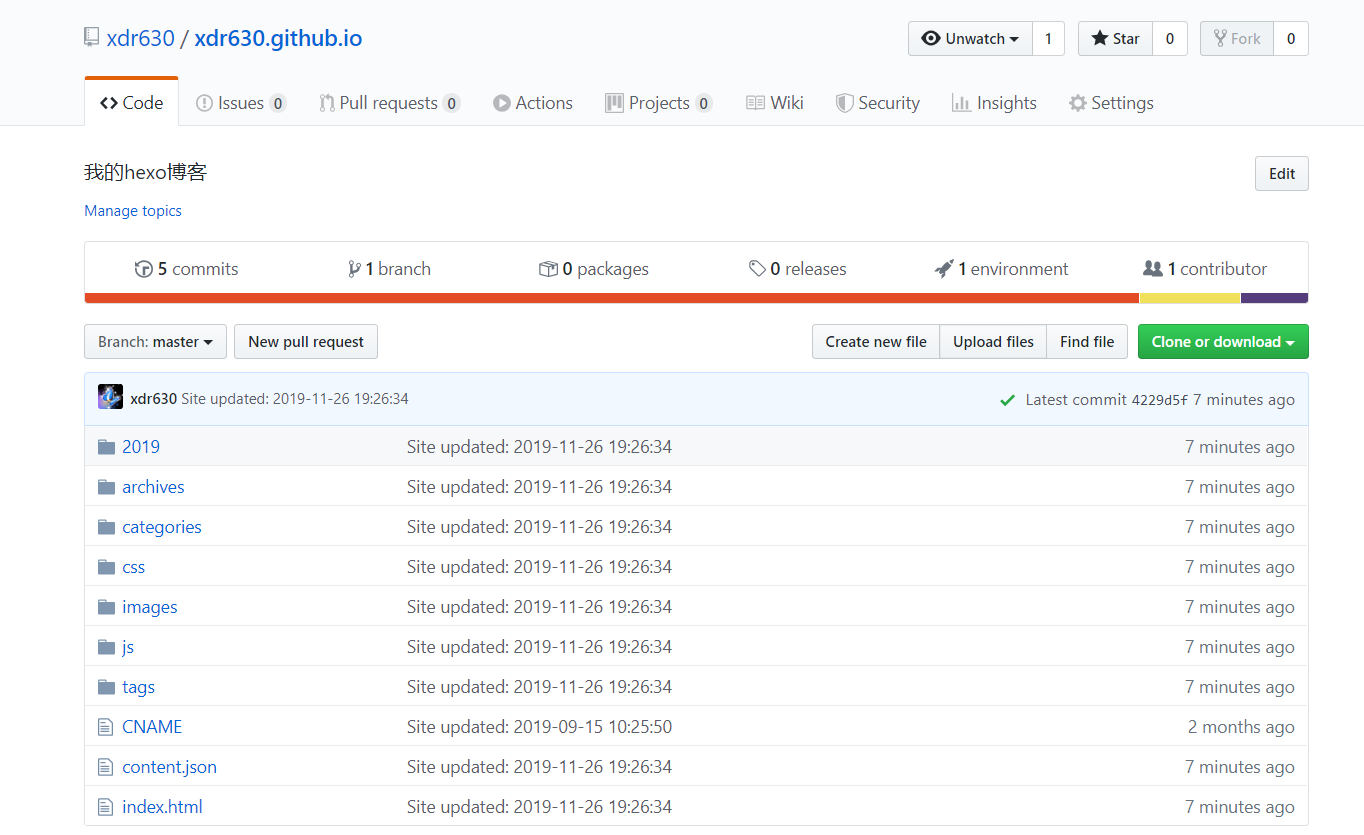
在GitHub上创建仓库,仓库名格式必须是:用户名.github.io
如:



- 在blog文件夹下安装git部署 插件
出现错误是正常现象
cnpm install --save hexo-deployer-git

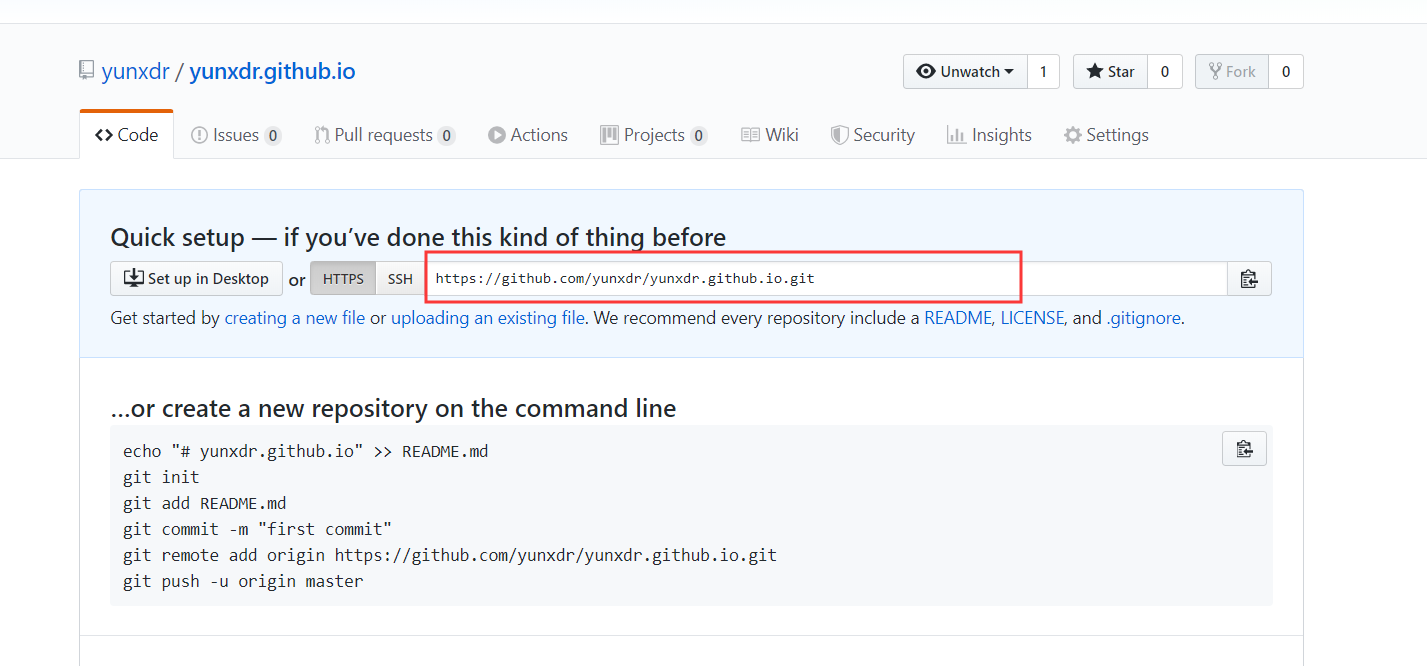
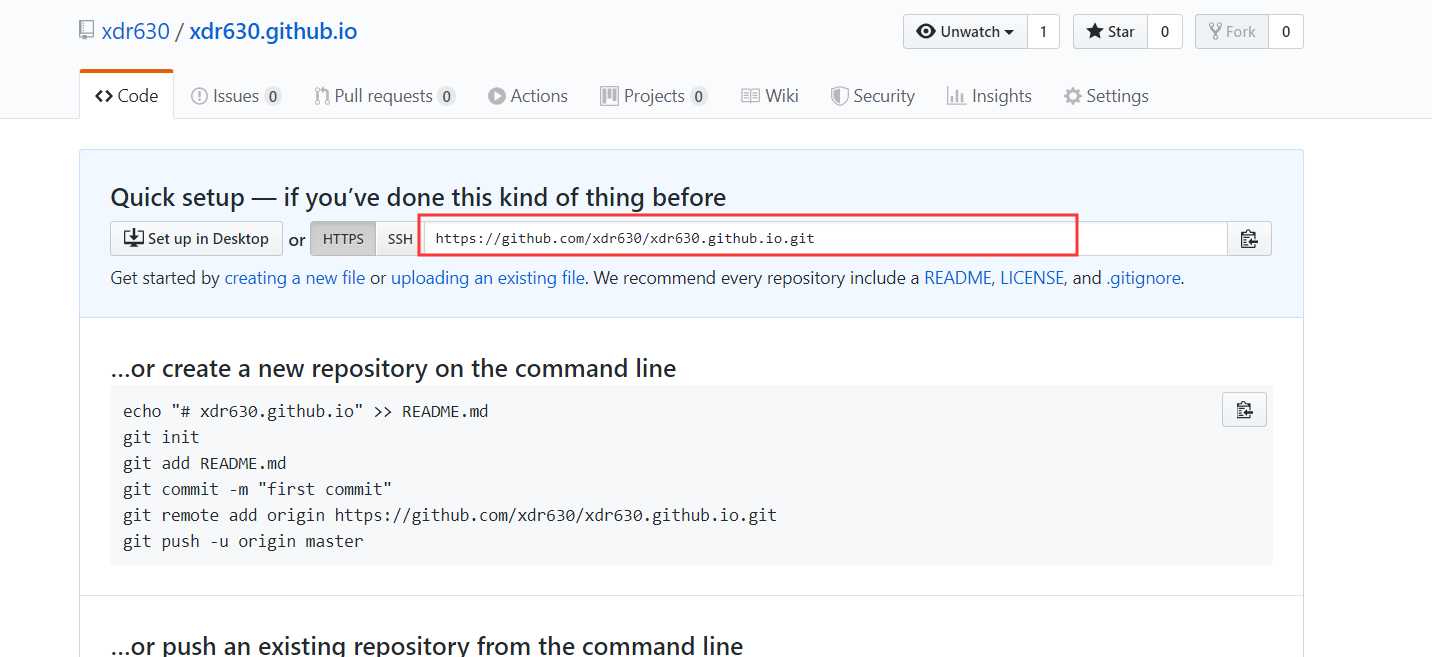
- 修改配置文件_config.yml,填上刚才创建仓库的地址
deploy:
type: git
repo: https://github.com/xdr630/xdr630.github.io.git //仓库地址
branch: master
部署在github上的命令:
hexo deploy //或 hexo d

然后直接访问:xdr630.github.io 就行了
更换主题:
如:
https://github.com/litten/hexo-theme-yilia
https://github.com/xdr630/hexo-theme-icarus
我的本地已经clone过两个主题:

git clone /blog/themes/yilia文件夹下
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
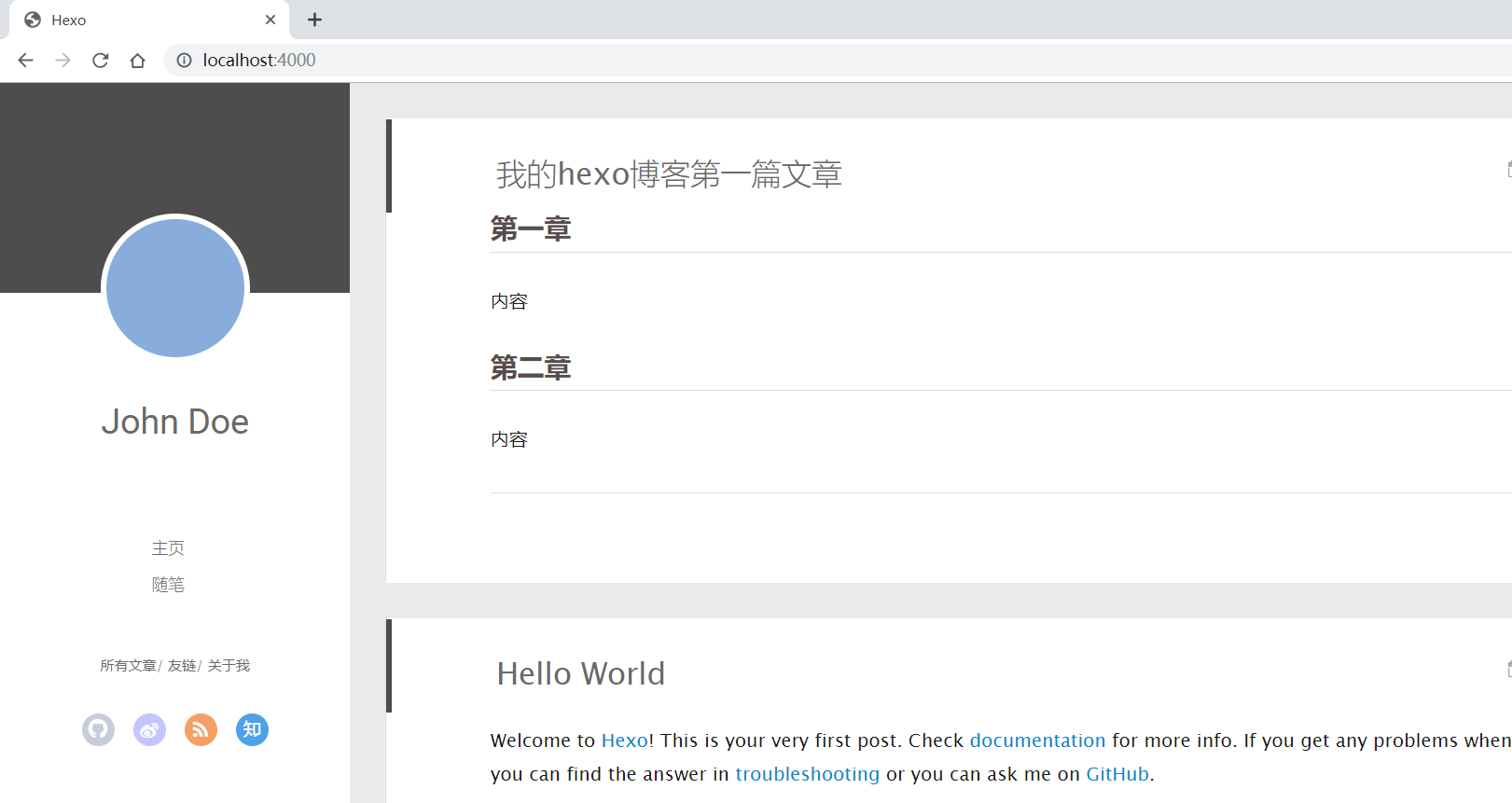
打开配置文件 _config.yml 修改 theme
theme: yilia
之后再清除下缓存:
hexo clean
重新生成:
hexo generate //或 hexo g
访问:

部署到github上:
hexo deploy //或 hexo d
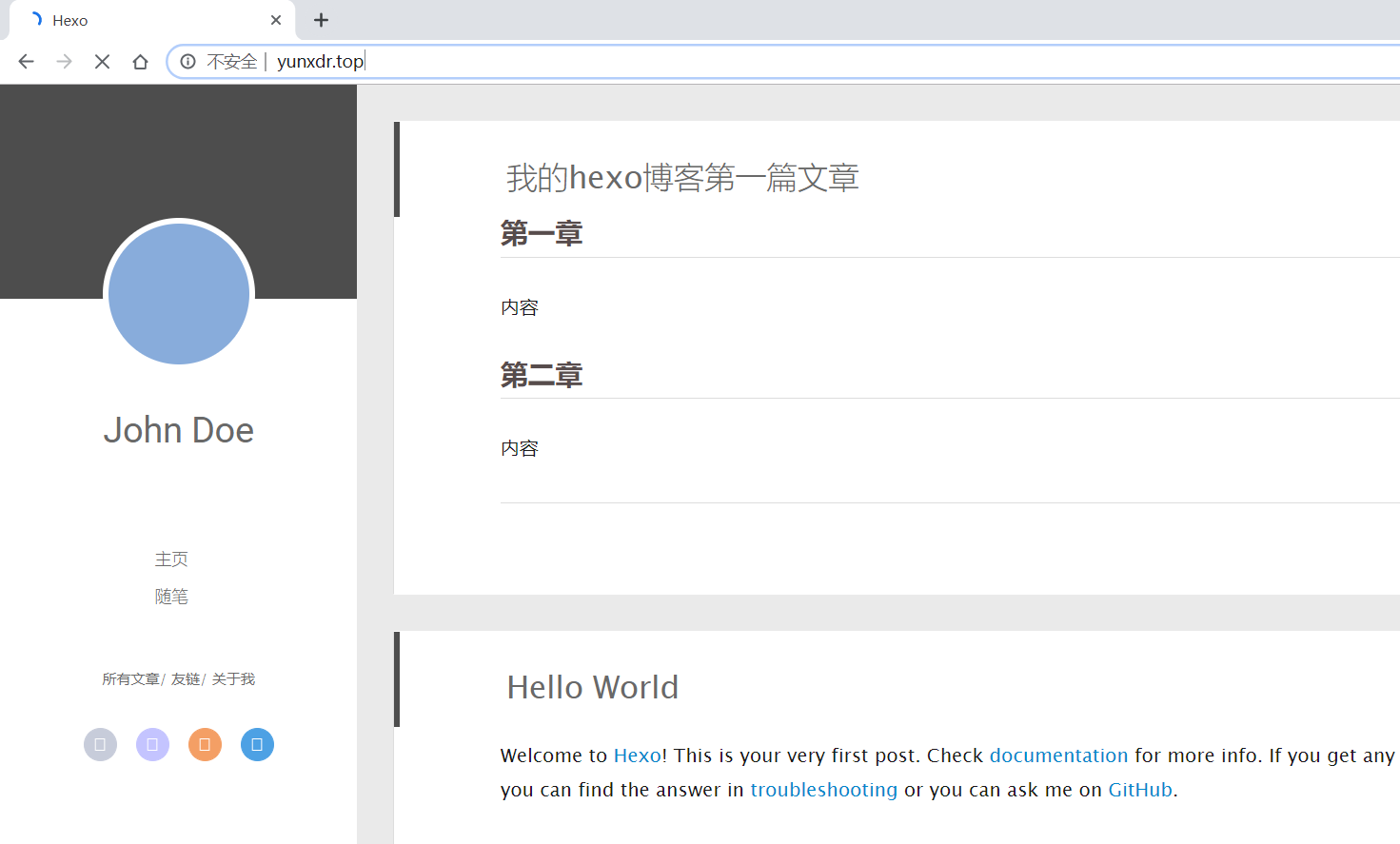
访问:xdr630.github.io

也可以自己改主题的一些css样式之类。
这里我访问xdr630.github.io跳到yunxdr.top时,这是因为我在GitHub Pages设置了自定义域名,有关设置方法的详情请访问我写的这篇文章:https://blog.csdn.net/qq_41684621/article/details/103230888
最后
以上就是外向盼望最近收集整理的关于Windows环境搭建hexo博客部署到GitHub上的全部内容,更多相关Windows环境搭建hexo博客部署到GitHub上内容请搜索靠谱客的其他文章。








发表评论 取消回复