0x01 问题起因
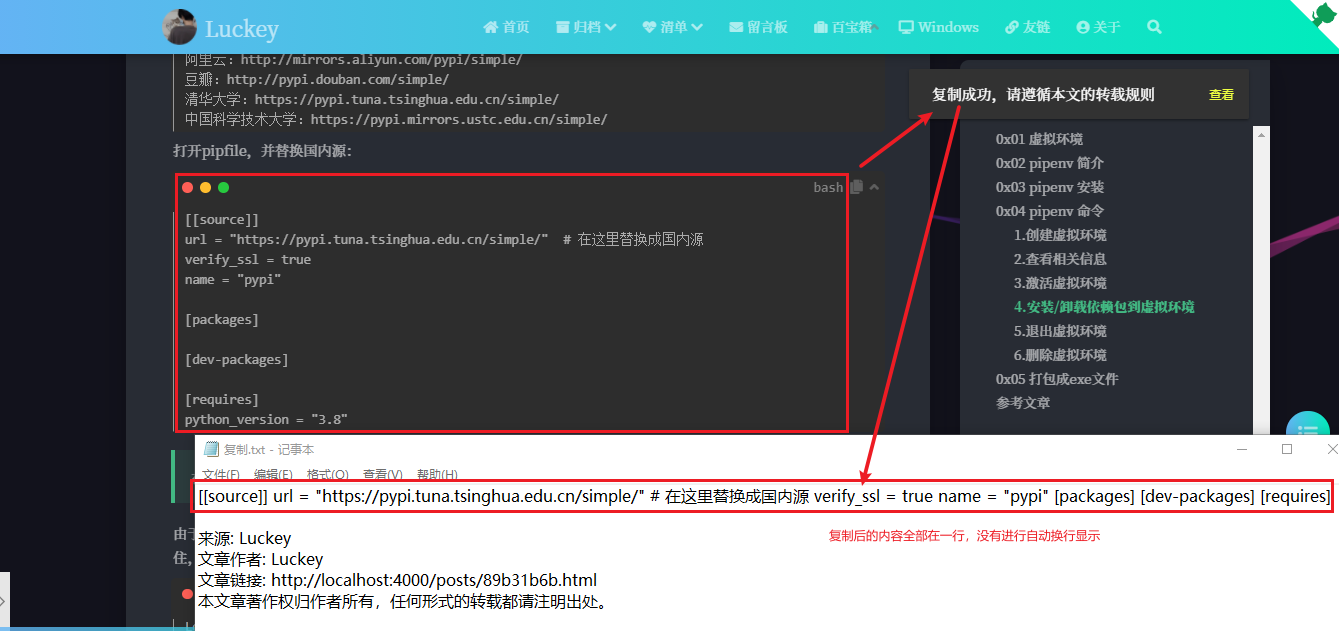
在Hexo Matery主题开启复制版权copyright,并且设置了版权的信息后,会导致Matery原有的代码块复制内容换行失效,具体问题如下图所示:

0x02 问题分析
目前发现使用了Matery主题的博客上复制内容都会存在这个问题。

后来又去Matery作者博客上看,发现有提示复制成功,且没有换行失效。猜测是因为作者的复制内容虽然开启了版权copyright,但是没有添加复制版权信息的缘故。

从以上的对比,很明显matery原本的复制内容是可以正常换行的,但问题就是出在有没有添加copyright的版权信息上。
于是,回归Matery源代码找到添加copyright的复制版权信息的文件位置themesmaterylayout_partialpost-detail.ejs

在源码中有个英文提示,是判断复制内容换行关键的判断语句
// otherwise the text inside "pre" loses all the line breaks!
if (selection.getRangeAt(0).commonAncestorContainer.nodeName === 'PRE') {
newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";
}
很明显问题就是出在这个判断语句上,既然复制内容不换行那就说明这个if条件判断是错误的。那么问题来了,在真正复制内容时selection.getRangeAt(0).commonAncestorContainer.nodeName究竟是不是PRE呢,我们使用console.log()输出看看

从结果可以看出,当在复制内容时selection.getRangeAt(0).commonAncestorContainer.nodeName的值是CODE,而不是PRE。所以由于if判断的条件是错误的才导致复制内容不会换行。解决办法就是将其判断条件值改为CODE即可
// otherwise the text inside "pre" loses all the line breaks!
if (selection.getRangeAt(0).commonAncestorContainer.nodeName === 'CODE') {
newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";
}
修改完后重新部署博客,然后再试试复制内容效果,发现可以正常复制显示内容了

0x03 问题解决
综上分析,解决办法为找到文件themesmaterylayout_partialpost-detail.ejs中添加copyright的复制版权信息的代码位置大约在222行左右,修改if条件判断内容为CODE即可
// otherwise the text inside "pre" loses all the line breaks!
if (selection.getRangeAt(0).commonAncestorContainer.nodeName === 'CODE') {
newdiv.innerHTML = "<pre>" + newdiv.innerHTML + "</pre>";
}
至此,Matery代码块复制内容不换行问题解决,更多代码块问题查看这篇文章:Matery之代码块优化
最后
以上就是羞涩夏天最近收集整理的关于解决Hexo Matery主题代码块复制内容不换行问题的全部内容,更多相关解决Hexo内容请搜索靠谱客的其他文章。








发表评论 取消回复