滚轮事件
滚轮事件(鼠标滚轮发生滚动的时候做一些事情)
*{
margin:0;
padding:0;
}
#box{
width:200px;
height:200px;
background-color: pink;
}
那么如何监听,鼠标滚轮在这个盒子上滚动了呢???
onmousewheel鼠标滚动事件 (只能在IE+chrome上使用)
var oBox = document.getElementById('box');
oBox.onmousewheel = function(){//DOM0级事件
//当鼠标滚轮在oBox上滚动时 会触发事件处理函数
console.log('鼠标滚动,滚动了')
};//onmousewheel鼠标滚动事件
鼠标滚轮,滚轮了12会回

那如何通过,DOM2级事件,设置鼠标滚轮滚动的呢
var oBox = document.getElementById('box');
oBox.addEventListener('mousewheel',function(){
console.log('鼠标滚动,滚动了');
},false)//通过DOM2级事件设置滚轮滚动事件
鼠标滚轮,滚轮了5回

onmousewheel鼠标滚轮事件:鼠标滚轮在元素上滚动时触发(只能在IE+chrome上使用)
那么如何在火狐浏览器上面,监听到鼠标滚轮事件呢??
DOMMouseScroll鼠标滚轮在元素上滚动时触发 (只能在firefox上使用)
var oBox = document.getElementById('box');
oBox.addEventListener('DOMMouseScroll',function(){
console.log('鼠标滚动,滚动了')
},false)//DOM2级事件
//DOMMouseScroll鼠标滚轮在元素上滚动时触发
鼠标滚轮,滚轮了29回


那么如何如果DOM0级事件,在火狐浏览器上设置鼠标滚轮事件呢??
var oBox = document.getElementById('box');
oBox.DOMMouseScroll = function(){
console.log('鼠标滚动,滚动了');
};

在火狐浏览器上无法,通过DOM0级事件设置鼠标滚轮事件
那么如果在IE低版本浏览器上面,监听到鼠标滚轮事件呢??
var oBox = document.getElementById('box');
oBox.attachEvent('onmousewheel',function(){
console.log('鼠标滚动,滚动了');
},false)
鼠标滚轮,滚轮了3回

在谷歌和IE上,监听鼠标滚轮事件方法是一致的,没有区别。
鼠标滚动是分,往前滚动和往后滚动,那么如果区分呢??
在谷歌和IE浏览器上鼠标滚轮滚动的角度
e.wheelDelta判断鼠标滚轮滚动的角度(在谷歌和IE浏览器上能使用)
var oBox = document.getElementById('box');
oBox.addEventListener('mousewheel',function(e){
console.log(e.wheelDelta);
},false)
 鼠标滚动往前滚动是正值(150),往后滚动是负值(-150)
鼠标滚动往前滚动是正值(150),往后滚动是负值(-150)
在火狐浏览器上鼠标滚轮滚动的角度
e.detail判断鼠标滚轮滚动的角度(在火狐浏览器上能使用)
var oBox = document.getElementById('box');
oBox.addEventListener('DOMMouseScroll',function(e){
console.log(e.detail);
},false)
 鼠标滚动往前滚动是负值(-3),往后滚动是正值(3)
鼠标滚动往前滚动是负值(-3),往后滚动是正值(3)
总结
谷歌:判断鼠标滚轮的方向
e.wheelDelta 输出的结果:120的倍数 - 向前
e.wheelDelta 输出的结果:-120的倍数 - 向后
火狐:判断鼠标滚轮的方向
e.detail 输出的结果: -3的倍数 - 向前
e.detail 输出的结果: 3 的倍数 - 向后
写一个兼容函数,兼容谷歌、火狐和IE浏览器的鼠标滚轮事件
var oBox = document.getElementById('box');
// 这个函数可以兼容 谷歌 火狐 IE 浏览器的鼠标滚轮事件
function mousewheel(dom,callBack){//callBack回调函数传进来一把就用这个形参名
var type = 'mousewheel';//在谷歌浏览器应当绑定的事件名字
// 在谷歌中你能在加DOM0级事件和DOM2级事件
// 在火狐中你只能添加DOM2级事件
// 在谷歌中oBox.onmousewheel(在还没有赋事件的时候)他是null 空对象(事件也是对象)
// 在火狐中oBox.onmousewheel(在还没有赋事件的时候)他是undefined 未定义的值
if (dom.onmousewheel===undefined) {//火狐浏览器在条件DOM2级事件的时候一定要加上on
/*
null===null-->true
undefined===undefined-->true 火狐浏览器走进来
undefined===null-->false
null==undefined-->true那么谷歌浏览器也能走进来
*/
type = 'DOMMouseScroll';//火狐浏览器中的事件名
};
if (dom.addEventListener) {//如果是谷歌和火狐
dom.addEventListener(type,callBack);//type可以区分你是谷歌函数火狐
}else {//如果是IE的低版本
dom.attachEvent('on'+type,function(){
callBack.call(dom);
//解决方法添加一个匿名的事件处理函数,
//然后里面执行你要执行的函数然后在通过call修改内部的this执行
});//在IE低版本浏览器添加对应的事件名字是要加上on的
//IE低版本的内部事件处理函数this执行window
}
};
/*执行mousewheel函数*/
mousewheel(oBox,function(){
console.log(this);
console.log('鼠标滚轮滚动了')
})

键盘事件
onkeydown当敲击键盘上的任意键时触发对应的事件处理函数
document.onkeydown = function(){
console.log('onkeydown')
}
onkeypress当敲击键盘上的非功能键时触发对应的事件处理函数
document.onkeypress = function(e){
console.log('onkeypress')
console.log(e)
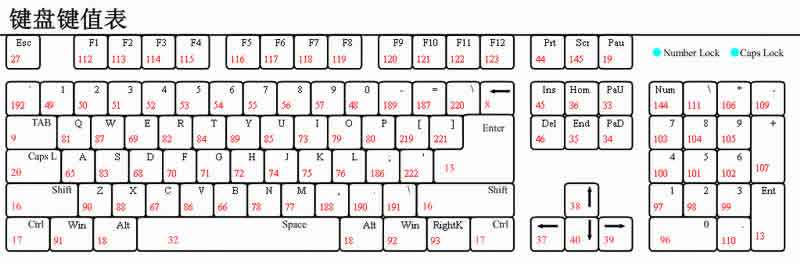
//which:存储了键盘键值表的编码
}
which存储按住某个键的编码(一下是常用的)
w 119 上
s 115 下
a 97 左
d 100 右
onkeyup当按住键盘任意键抬起的时候触发事件处理函数
document.onkeyup = function(){
console.log('onkeyup')
}
keydown 当键盘(任意键)按下时触发对应的事件处理函数
keypress 当键盘(非功能键)按下时触发对应的事件处理函数
keyup 当键盘(任意键)抬起时触发对应的事件处理函数
按住键盘(WSAD)键让小圆球移动
var oBox = document.getElementById('box');
document.onkeypress = function(e){
var which = e.which;
//w 119 , a 97 , s 115, d 100
switch(which){
case 119 ://w
oBox.style.top = oBox.offsetTop - 10 + 'px';
break;
case 115 ://s
oBox.style.top = oBox.offsetTop + 10 + 'px';
break;
case 97 ://a
oBox.style.left = oBox.offsetLeft - 10 + 'px';
break;
case 100 ://d
oBox.style.left = oBox.offsetLeft + 10 + 'px';
break;d
}
}


关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[补充事件(滚轮事件&&键盘事件)]http://www.zyiz.net/tech/detail-90719.html
最后
以上就是淡定果汁最近收集整理的关于滚轮绑定 html5,补充事件(滚轮事件&&键盘事件)的全部内容,更多相关滚轮绑定内容请搜索靠谱客的其他文章。








发表评论 取消回复