目录
第一 :设置浏览器滚动条滚动高度
一: 相对于页面顶部的距离
二:相对于滚动条的位置开始
三:利用scrollTop设置
第二: 设置元素在页面什么位置,滚动条就跑到哪里
一:使用offsetTop (先获取在设置)
二:使用a标签 锚点
三:利用scrollIntoView进行展示
第三:判断是否到屏幕底部(scrollingElement)兼容移动端 pc端
第四:函数节流绑定滚动事件
第五:.函数防抖
第六:解决IOS设备局部滚动不顺畅
第七:利用滚动写轮播
第八:浏览器滚动条样式修改 第四条
第九: 获取浏览器参数
 前期回顾
前期回顾 
vite + vue3 + 封装axios + 封装loading + 封装返回顶部_0.活在风浪里的博客-CSDN博客目前为止我们实现了 axios封装 loading 封装 返回顶部封装!本人亲测保证能用,最后祝大家2022越来越强https://blog.csdn.net/m0_57904695/article/details/125891081?spm=1001.2014.3001.5501
奇怪的知识又增加了
念及此,安排一下
第一 :设置浏览器滚动条滚动高度
一: 相对于页面顶部的距离
// 简写
window.scrollTo(0, 0);
// 完整写法
window.scrollTo({
left: 0,
top: 100,
behavior: "smooth",
});
// 滚动到底部
window.scrollTo({
left: 0,
top: document.scrollingElement.scrollHeight
});
// 如果你实在是懒的话...
window.scrollTo(0, 999999);
二:相对于滚动条的位置开始
window.scrollBy(0, 0);
||
window.scrollBy({
left: 0,
top: 100,
behavior: "smooth",
});三:利用scrollTop设置
document.scrollingElement.scrollTop = 100;
效果
绝对 window.scrollTo(0, 100);
相对 window.scrollBy(0, 100);
第二: 设置元素在页面什么位置,滚动条就跑到哪里
一:使用offsetTop (先获取在设置)
// 获取元素的offsetTop(元素距离文档顶部的距离)
let offsetTop = document.querySelector(".box").offsetTop;
// 设置滚动条的高度
window.scrollTo(0, offsetTop);
二:使用a标签 锚点
<a href="#box">我是a标签</a> <!-- 指定name和id都可以 --> <div id="box" class="box">我是box盒子</div>点击a链接 box盒子会跑到页面顶部
html, body, #app { width: 100%; height: 100%; /* 全局平滑滚动 */ scroll-behavior: smooth; } /* 这里是全局css,也可以单页面加*/
三:利用scrollIntoView进行展示
Element.scrollIntoView() - Web API 接口参考 | MDN
// start出现在视口顶部、center出现在视口中央、end出现在视口底部
document.querySelector(".box").scrollIntoView({
block: "start" || "center" || "end"
});
// 因为设置了全局平滑滚动,所以这里直接简写,也有滚动动画
第三:判断是否到屏幕底部(scrollingElement)兼容移动端 pc端
该对象可以非常兼容地获取scrollTop + clientHeight + scrollHeight等属性,在移动端和PC端屡试不爽,还记得当初写这个兼容方法:
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
现在你只需要:
let scrollHeight = document.scrollingElement.scrollHeight;
因为在MDN中是这样介绍它的:
标准模式返回documentElement,怪异模式返回body;
滚动到底部
window.scrollTo({
left: 0,
top: document.scrollingElement.scrollHeight
});
// 如果你实在是懒的话...
window.scrollTo(0, 999999);
判断浏览器已滚动到底部
- 思路:给window绑定scroll事件,获取滚动高度和视口高度和文档总高度,判断 当前滚动高度 + 视口高度 >= 文档总高度书写逻辑
window.addEventListener("scroll", () => {
let { scrollTop, scrollHeight, clientHeight } = document.scrollingElement;
// 当前滚动高度 + 视口高度 >= 文档总高度
if (scrollTop + clientHeight >= scrollHeight) {
console.log("已到达底部");
}
});第四:函数节流绑定滚动事件
- 节流会稀释执行频率,在规定的时间里只会执行一次,若在 规定时间内重复触发,只有一次生效,简单来说节流重复触发只会执行一次
window.addEventListener("scroll", throttle());
function throttle(fn, interval = 500) {
let run = true;
return function () {
if (!run) return;// 如果正在执行则终止
run = false;
setTimeout(() => {
fn.apply(this, arguments);
run = true; //执行完打开节流阀
}, interval);
};
}
第五:.函数防抖
- n 秒后在执行该事件,若在 n 秒内被重复触发,则重新计时,简单来说防抖若重复触发会从头开始
window.addEventListener("scroll", debounce());
如果你在监听滚动事件,假设两秒以内用户在不断的频繁的触发onScroll事件,只有用户暂停滚动后,才会去执行响应的操作,代码如下
function debounce(fn, interval = 500) {
let timer = null;
return function () {
clearTimeout(timer ); // 清除未执行的代码,重置回初始化状态
timer = setTimeout(() => {
console.log("函数防抖");
}, interval);
};
}
第六:解决IOS设备局部滚动不顺畅
- 除了浏览器原生滚动,
自定义滚动条都会出现这个情况,比如overflow: auto || scroll;后的滚动行为加以下属性就可以解决:
.box {
-webkit-overflow-scrolling: touch;
}
第七:利用滚动写轮播
<ul>
<li>
<img src="">
</li>
</ul>
ul {
white-space: nowrap; // 超出不换行
overflow-x: auto;
width:500px;
li {
//默认松手最近一张图片会滚动到最右边(初始位置,对于Y轴来讲就是顶部,X轴则是右边)
//也可以设置出现在中间:
scroll-snap-align: center;
img {
display: block;
width: 200px;
}
}
}
第八:浏览器滚动条样式修改 第四条
JavaScript 法术合集_0.活在风浪里的博客-CSDN博客前期回顾 Vue项目实战 —— 后台管理系统( pc端 ) 第三篇_0.活在风浪里的博客-CSDN博客mock模拟数据、折线图、柱状图、饼图,一遍就懂!!~https://blog.csdn.net/m0_57904695/article/details/124861409?spm=1001.2014.3001.5501目录JavaScript 语法之创建对象的三种方法1、通过内置的构造函数创建对象2、通过字面量创建对象3、通过构造函数编辑获取后台接口的前五........https://blog.csdn.net/m0_57904695/article/details/124885964?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165940908716780357214701%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=165940908716780357214701&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-7-124885964-null-null.nonecase&utm_term=%E6%89%93%E5%8C%85&spm=1018.2226.3001.4450
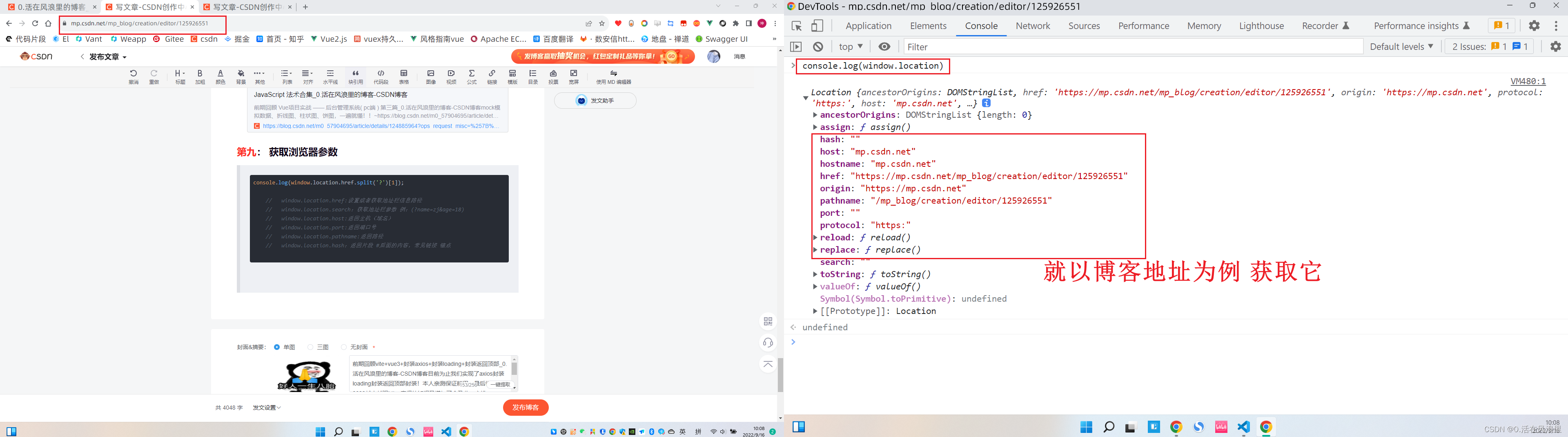
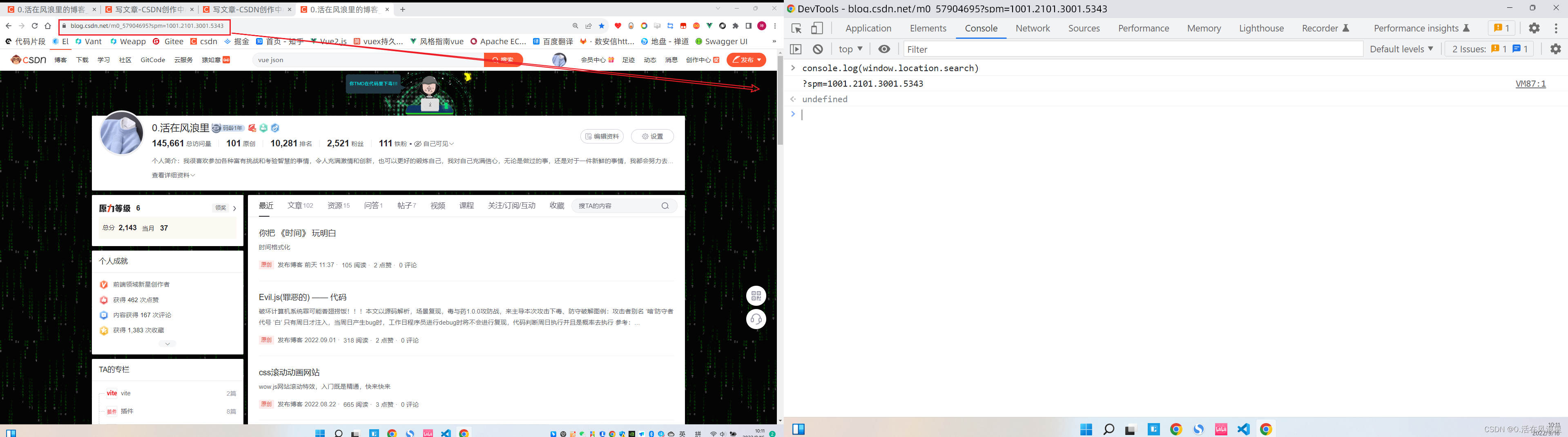
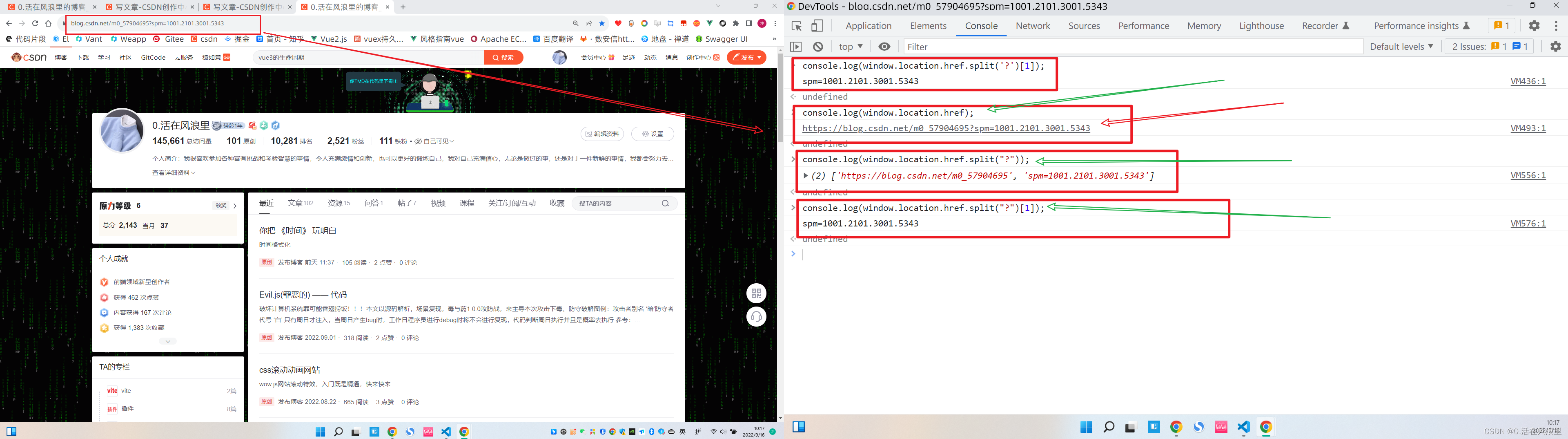
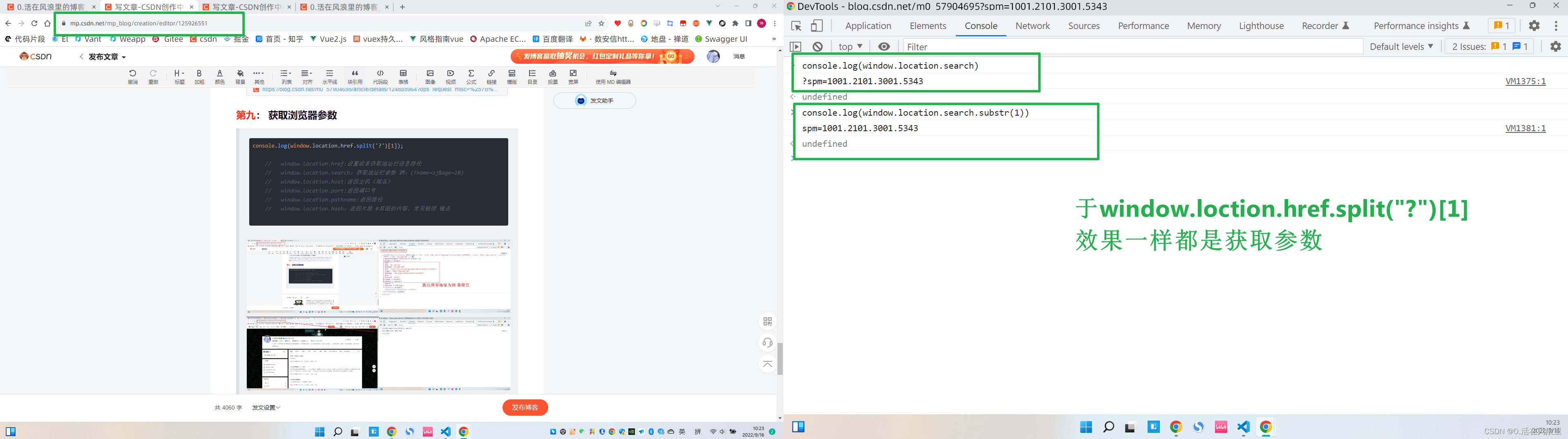
第九: 获取浏览器参数
console.log(window.location.href.split('?')[1]); // window.location.href:设置或者获取地址栏信息路径 // window.location.search:获取地址栏参数 例:(?name=zj&age=18) // window.location.host:返回主机(域名) // window.location.port:返回端口号 // window.location.pathname:返回路径 // window.location.hash:返回片段 #后面的内容,常见链接 锚点
最后
以上就是健康发卡最近收集整理的关于你把 浏览器滚动事件 玩明白第一 :设置浏览器滚动条滚动高度第二: 设置元素在页面什么位置,滚动条就跑到哪里二:使用a标签 锚点 第三:判断是否到屏幕底部(scrollingElement)兼容移动端 pc端第四:函数节流绑定滚动事件第五:.函数防抖 第六:解决IOS设备局部滚动不顺畅 第七:利用滚动写轮播第九: 获取浏览器参数的全部内容,更多相关你把内容请搜索靠谱客的其他文章。















发表评论 取消回复