实例
定义和用法
onscroll 事件在元素滚动条在滚动时触发。
提示: 使用 CSS overflow 样式属性来创建元素的滚动条。
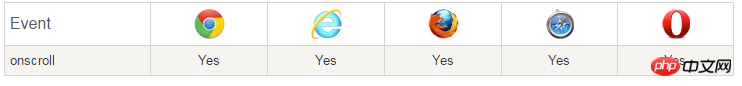
浏览器支持

语法
HTML 中:
JavaScript 中:object.οnscrοll=function(){myScript};
JavaScript 中, 使用 addEventListener() 方法:object.addEventListener("scroll", myScript);
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
Technical Details
技术细节是否支持冒泡:Yes
是否可以取消:NO
事件类型:Event
支持的 HTML 标签:
,, , ,, , ,, , ,
-
, ,
,
- ,
,
, , , , , ,onscroll事件失效
我是移动块html,
body {
width: 100%;
height: 100%;
/*overflow-x:hidden;*/
/*overflow: scroll;*/
}
.father {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.son {
height: 3000px;
background-color: yellow;
width: 100%;
font-size: 80px;
display: flex;
justify-content: center;
align-items: center;
}
function checkscroll() {
console.info(window.scrollY)
}
大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
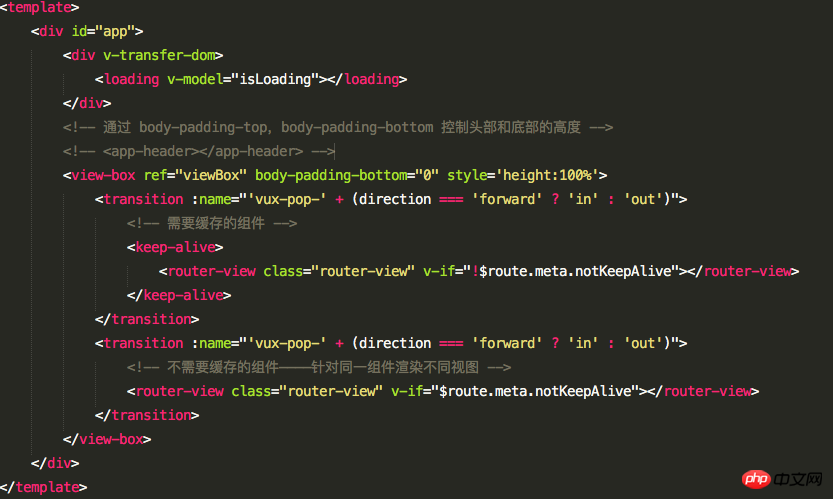
APP.vue
这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重!
最后
以上就是重要万宝路最近收集整理的关于php如何监听页面滚动,html5中在元素滚动条在滚动时触发的事件onscroll - 的全部内容,更多相关php如何监听页面滚动,html5中在元素滚动条在滚动时触发的事件onscroll内容请搜索靠谱客的其他文章。









发表评论 取消回复