1、全局安装typescript:编译器
npm install typescript -g
编译命令:tsc xxx.ts 最终会编译成 xx.js文件。
编译前:

编译后:

1、自动编译文件
tsc xx.ts -w 监听文件的变化,实现自动编译;
2、自动编译整个项目
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
在根目录直接运行tsc命令;
3、命令创建tsconfig.json文件:
在根目录执行:tsc --init
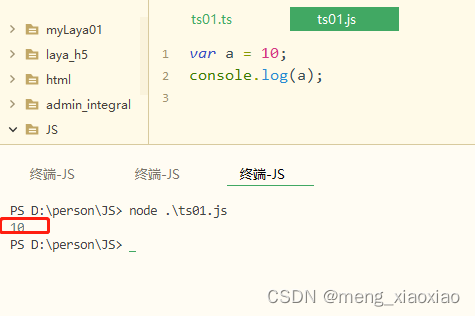
通过 node xx.js命令执行编译好的xx.js代码。

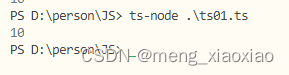
安装npm install ts-node -g 编译+执行.ts,这个时候看不到编译好的.js文件
执行命令:ts-node xx.ts。

var li;
li = { name: "12", age: 324 };
var zs = { name: "12", age: 324 };
var iObj = { name: "zs", age: 17 };
var fn;
fn = function (a, b) {
return a + b;
};
var fn2 = function (a, b) {
return a + b;
};
function myAdd(a, b) {
return a + b;
}
var mySearch = function (source, subString) {
var result = source.search(subString);
return result > -1;
};
var search2;
search2 = function (s1, s2) {
var result = s1.search(s2);
return result > -1;
};
console.log(myAdd(1, "3"));et li: { name: string, age: number }
li = { name: "12", age: 324 };
let zs: {
name: string,
age: number
} = { name: "12", age: 324 };
interface IModel {
name: string,
age: number
}
let iObj:IModel={name:"zs",age:17}
let fn: (a: number, b: string) => string;
fn = function (a, b) {
return a + b;
}
let fn2: (a: number, b: string) => string = function (a, b) {
return a + b
}
function myAdd(a: number, b: string): string {
return a + b
}
interface IFn {
(source: string, subString: string): boolean;
}
let mySearch: IFn= function(source: string, subString: string) {
let result = source.search(subString);
return result > -1;
};
let search2:IFn;
search2=function(s1:string,s2:string):boolean{
let result = s1.search(s2);
return result > -1;
}
console.log(myAdd(1, "3"))
最后
以上就是平常火龙果最近收集整理的关于一、typeScript 编译,执行、编译+执行的全部内容,更多相关一、typeScript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复