文章目录
- 在node中搭建ts开发环境
- 安装ts环境
- ts的配置文件
- 使用第三方库简化流程
在node中搭建ts开发环境
- 首先要有node环境,能学到ts应该对node不陌生。
安装ts环境
-
当前文件目录cmd中输入
npm i typescript -g
尽量使用全局安装,typescript自带tsc编译工具。全局安装则全局可以使用。 -
安装完成,命令行使用
tsc index.ts则可以生成index.js文件。

编译完成后ts文件会出现报错,默认情况下,ts会做出下面几种假设
1. 假设当前执行环境为dom 2. 如果代码中没有使用模块化(import、export)语句,便认为该代码是全局执行 3. 编译的目标代码是ES3有两种方式更改以上假设
1. 使用命令行的时候,加上选项(一般不用) 2. 使用ts配置文件,更改配置选项
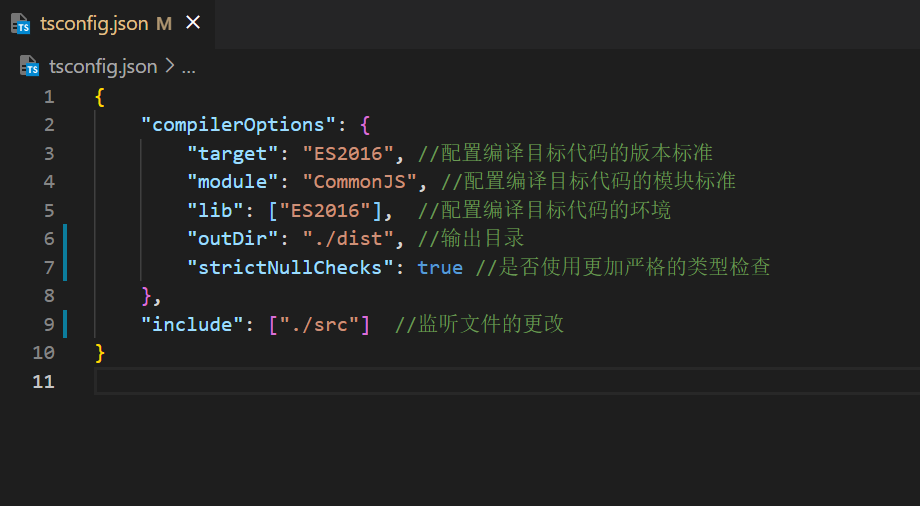
ts的配置文件
- 新建tsconfig.json文件
- 命令行 tsc --init
使用了配置文件后,命令行直接使用tsc进行编译时,不能跟上文件名。如果跟上文件名,就将会忽略配置文件。

还有的常用配置如:files:[]指定编译的文件。
编译目标代码指的是ts文件,其中着重说一下为什么编译目标代码环境不写node。
-
因为没有node环境的全局变量。如
console.log不能使用。 -
这就需要使用第三方库
@types/node。同样的使用npm i @types/node -D安装,这个库只需要在开发的时候使用,所以使用-D。
@types是一个官方的类型库,其中包含了很多对js的类型描述。常用的js库都有对应的ts版本。如jquery可以使用,安装@types/jquery:为jquery库添加类型定义,则可以使用类型检查。
使用第三方库简化流程
ts-node + nodemon
ts-node: 将ts代码在内存中完成编译,同时完成运行。
nodemon: 完成文件监听并重新运行。
安装:
npm i -g ts-node,也自带命令ts-node,建议全局安装。npm i -g nodemon,自带命令nodemon,建议全局安装。
联合使用:
nodemon --exec ts-node src/index.ts:监听并运行指定文件。
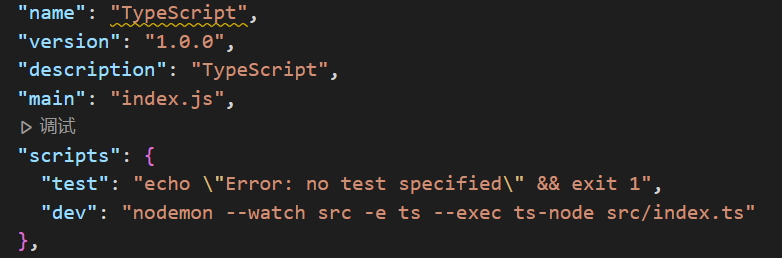
写到package.json脚本中:
"dev": "nodemon --watch src -e ts --exec ts-node src/index.ts"

--watch:监控的文件夹
-e:指定的文件类型
最终使用:
npm run dev完成运行。
最后
以上就是无语黑米最近收集整理的关于1. 在node中搭建ts开发环境在node中搭建ts开发环境的全部内容,更多相关1.内容请搜索靠谱客的其他文章。








发表评论 取消回复