走进TypeScript
- 前言
- 一、TypeScript介绍
- 1.什么是TypeScript
- 2.TypeScript与JavaScript的区别
- 3.TypeScript的特性
- 二、TypeScript的安装和配置
- 1.通过npm安装TypeScript
- 2.配置文件
- 3.运行原理
- 三、TypeScript的变量类型及声明
- 1.变量类型
- 2.变量声明
- 小结
前言
前面我们已经介绍完了Node一系列的内容,今天我们来走进一个新的内容——了不起的TypeScript。
如果文章有什么需要改进的地方还请大佬不吝赐教????????
在此先感谢各位大佬啦~~????????

一、TypeScript介绍
1.什么是TypeScript
-
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
-
TypeScript 由微软开发的自由和开源的编程语言。
-
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
2.TypeScript与JavaScript的区别
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。


3.TypeScript的特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
-
类型批注和编译时类型检查
-
类型推断
-
类型擦除
-
接口
-
枚举
-
Mixin
-
泛型编程
-
名字空间
-
元组
-
Await
-
以下功能是从 ECMA 2015 反向移植而来:
-
类
-
模块
-
lambda 函数的箭头语法
-
可选参数以及默认参数
二、TypeScript的安装和配置
1.通过npm安装TypeScript
- 全局安装 TypeScript 语言的编译器:cmd 命令提示行下输入npm i -g typescript;只需首次安装即可。

- 安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号:
tsc -v

2.配置文件
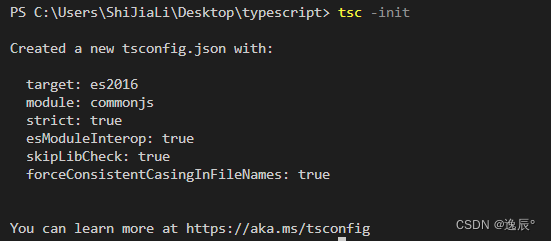
用 vscode 打开项目文件夹后,右键选择在终端中打开,在终端中输入tsc -init(tsc是ts语言的编译器, c是compile编译的意思),之后会在当前项目文件夹中生成tsconfig.json 文件;

其中保存的是将 ts 编译为 js 时所需的配置,如:
- target: “ES5”,在将ts文件编译为js文件时,编 译为ES5的版本,兼容更多浏览器;
- module: "commenJS“,将来ts文件中模块化开发所 采用的标准;
- strict: true,将ts文件编译js文件时,自动启用 严格模式。
3.运行原理
- 我们新建一个 app.ts 的文件,代码如下:
var message:string = "Hello World"
console.log(message)
注意:
通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
- 然后执行以下命令将 TypeScript 转换为 JavaScript 代码:
tsc app.ts

这时候在当前目录下(与 app.ts 同一目录)就会生成一个 app.js 文件

app.js代码如下:
var message = "Hello World";
console.log(message);
- 使用 node 命令来执行 app.js 文件:
node app.js

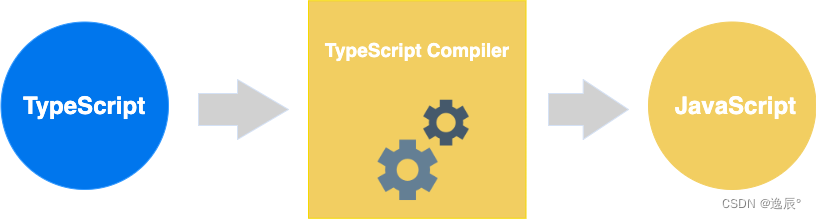
- TypeScript 转换为 JavaScript 过程如下图:

三、TypeScript的变量类型及声明
1.变量类型
1.变量类型
在TS中我们可以指定变量的类型。如:
let a:number;
- 通过以上声明有什么用处呢?那就是a在以后的使用过程中,a的值只能是数字不能像js一样这次可以赋值为数字,下次可以赋值为字符串。
- 如果变量的声明和赋值同时进行,TS可以自动对变量进行类型转换,那我们就不用写变量类型,像这样:
let a = 12;///此时TS默认认为变量的类型是数字的形式
let c = fasle; //那么以后我们对c只能赋值为boolean类型,因为他会自动推断c的类型
既然说直接赋值可以自动判断类型,那么是不是类型声明就是没有什么用了呢?
2.类型声明的应用
- 给函数声明时的参数使用
- JS中的函数是不考虑参数的类型和数量,写函数的时候不用考虑类型和数量,但是可能会造成安全的隐患,比如像两个数相加的函数,不小心传过去了一个字符串,那就变成了字符串拼接。
- 那么类型声明就有用了,我们可以在函数声明的时候,给参数加上类型声明,不会发生上述的情况。可以保证传入的类型不会错,不会出现难找的错误。避免在开发中可能会发生的错误。(语法上相当于js更加的规范)
2)函数的返回值也会用到类型声明
function sum( a: number, b: number):number {
return a+b;
//返回值的类型必须是number类型
}
总结
- 类型声明可以在声明时使用
- 如果数据的声明和赋值同时进行。可以省略类型声明
- 可以在函数参数和返回值上使用类型声明
2.变量声明
类型包括:number、string、boolean(基本的)、或者可以直接使用字面量来声明类型。
1.联合类型
1. let a:10; a =11;///就会报错,类似const,赋值后不能改
2. let b:"male"|"female";//使用|来连接多个类型,b的值只能有这两种
3. let c:boolean|string;//c的值可以是两种类型
2.any和unknown类型
1. let d:any; // any表示的是任意类型,可以任意赋值
//需要注意的是: (let d;隐式声明,也是any类型)
- 一个变量设置为any后,相当于对该变量关闭了TS的类型检测,就变得和js一样了
- 即如果声明时不指定变量的类型,则默认解释为any类型
2. let e:unknown; //表示未知类型的值
any和unknown的区别是什么呢?
-
当我们声明一个string类型的变量,如果我们把any类型的值赋给string的变量但是他不会报错。
-
但是当我们是unknown的类型,把unknown类型的值赋值给别的类型就会报错。
总结:unknown实际上是一个类型安全的any,不能直接赋值给其他变量
小结
变量类型后面章节继续补充,以上就是关于TypeScript的简单介绍~
后续将会围绕TypeScript相关内容及其知识点不定期持续更新,感谢一路有你们的关注和陪伴!
(若有错误,请批评改正,谢谢~)
最后
以上就是隐形海燕最近收集整理的关于【TS系列】初识TypeScript前言小结的全部内容,更多相关【TS系列】初识TypeScript前言小结内容请搜索靠谱客的其他文章。








发表评论 取消回复