首先我们来说一下TS和JS的一个关系
- 在ts中完全可以使用js
- ts是js的超集,并且ts比js多了一个类型检查功能
接下来我们一起来了解一下ts的一个过程及用法
- ts是一种基于静态类型检查的强类型语言那当然js就是一种弱类型语言
- 由于我们在浏览器中不能编译ts语言所以我们需要安装编译器
- 安装下载
使用npm install -g typescript进行下载
使用tsc进行检测是否安装成功
在文件中间一个js文件,然后在文件中见一个ts文件,但是直接去使用的时候会报错,需要在终端中使用tsc ./js/hello.ts,这样之后可以在当前的就是文件中自动编译一个同名js文件。
let num:number=20
console.log(num)
console.log("str")
ts支持的数据类型
- 数组
let arr:number[]=[1,2,3,4,5]
//将let定义为一个数组,每一项都是number
let arr:number[]=[1,2,3,4,5,"str"] //报错不能将类型string分配给类型number
let arr1:Array<number|string>=[1,2,3,4,5,"str"]//这样写就不会报错
//通过给范型添加多类型,让数组支持多种数据格式
- 元组Tuple
规定元素类型和规定元素数量和顺序的数组
特点:不要越界访问
定义的是什么类型写的就是什么类型,可以使用数组的下标取值,但是如果使用数组的push方法的话,虽然输出的数组中有,但是取值的话会报错可以打印出来但不建议这样写,这就说了元组的一个越界问题
let tu:[number,string]
tu=[1,"str"]
- 枚举
1.有限的可列举出来的命名和索引对应的类型
2枚举类型的优势:语义化可维护性
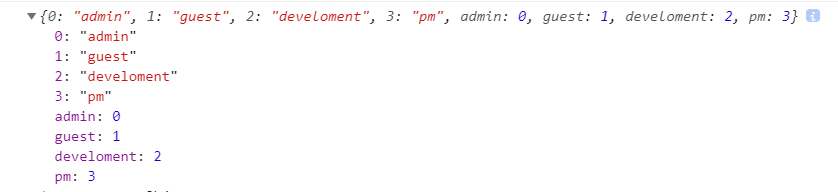
3原理:反向映射,互相指向
//定义了一个枚举
enum user{
admin,
guest,
develoment,
pm
}
console.log(user)
//使用user类型来定义枚举变量

- any
代表任意类型:
let t:any=10
t="str"
t=true
- 接口
跟另一个事物之间的一个媒介
interface userInfo{
name:string;
age:number;
address?:string//问号代表该属性可添加可不添加
}
function getUserInfo(u:userInfo){
console.log(u.name) //张三
}
let user1 = {name:"张三",age:24,address:"北京"}
getUserInfo(user1)
其他的一些都可以在[https://www.tslang.cn/docs/home.html上面去查找
如何在webpack中集成TS
1,要构建出来webpack的环境
接着在文件中创建一个ts文件在mine.ts中引用import “./untils/test.ts”
2.使用命令 npm install typescript ts-loader --save-dev
3.进行配置loader在webpack.config.js中配置
{ test:/.ts$/,exclude: /node_modules/,use:['ts-loader']}
4.在终端输出命令tsc --init就会自动出来一个空的tsconfig.json文件
这样ts集成完成
(注意:在ts中不会允许以.ts扩展名结尾的,我们可以在webpack.config.js中配置
resolve:{
extensions:['.js','.ts']
}
)
最后
以上就是寂寞小鸭子最近收集整理的关于typeScript(TS)基本了解的全部内容,更多相关typeScript(TS)基本了解内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复