TypeScript
Typescript 介绍
-
TypeScript 是由微软开发的一款开源的编程语言。
-
TypeScript 是 Javascript 的超集,遵循最新的 ES6、Es5 规范。TypeScript 扩展了 JavaScript
的语法。
-
TypeScript 更像后端 java、C#这样的面向对象语言,可以让 js 开发大型企业项目。
-
谷歌也在大力支持 Typescript 的推广,谷歌的 angular2.x+就是基于 Typescript 语法。
-
最新的 Vue 、React 也可以集成 TypeScript。
-
Nodejs 框架 Nestjs、midway 中用的就是 TypeScript 语法。
示意图:

Typescript 安装 编译
在使用 npm 命令之前电脑必须得安装 nodejs
安装命令:
npm install -g typescript
或者
cnpm install -g typescript
或者
yarn global add typescript
注意:如果电脑上面没有安装过 cnpm,请先安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注意:如果电脑上面没有安装过 yarn 请先安装 yarn:
npm install -g yarn
或者
cnpm install -g y
运行命令:
tsc helloworld.ts
检查是否安装成功, 查看版本:
tes --v
Typescript 开发工具 Vscode 自动编译.ts文件
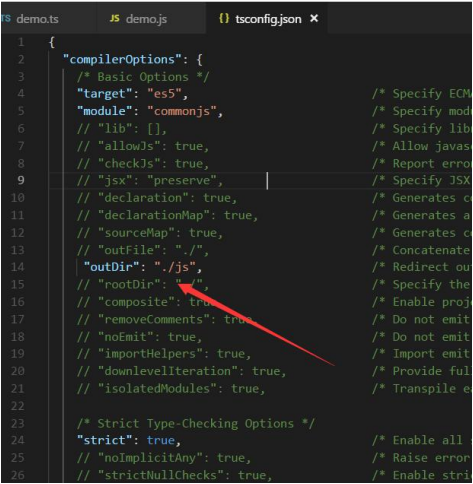
1. 创建 tsconfig.json 文件 tsc --init 生成配置文件

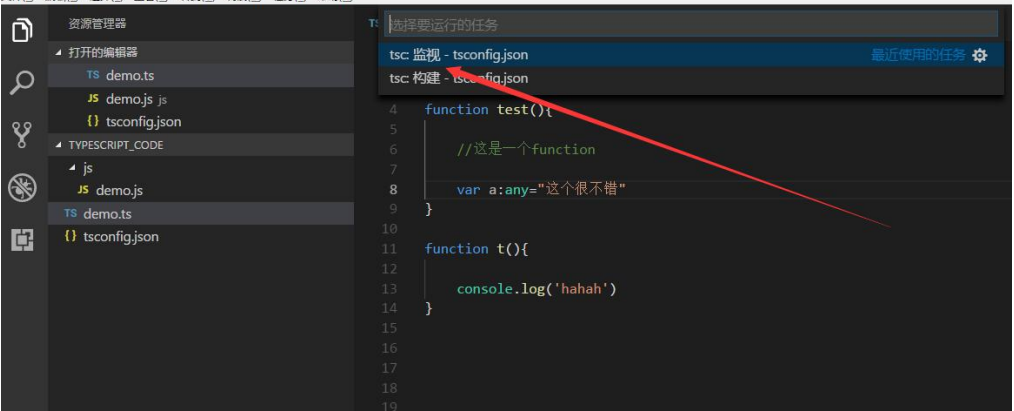
2.版本 vscode 点击: 任务->运行任务-> tsc:监视-tsconfig.json 然后就可以自动生 成代码了

3、最新版本 vscode 点击: 终端->运行任务->typescript->tsc:监视-tsconfig.json 然后就 可以自动生成代码了
Typescript中的数据类型
typescript中为了使编写的代码更规范,更有利于维护,增加了类型校验,在typescript中主要给我们提供了以下数据类型:
布尔类型(boolean) 数字类型(number) 字符串类型(string) 数组类型(array) 元组类型(tuple)
枚举类型(enum) 任意类型(any) null和undefinedvoid void类型 never类型
布尔类型(boolean)
1.布尔类型(boolean)
es5的写法的正确写法 在ts中是错误写法
var flag=true;
flag=456;
// typescript中为了使编写的代码更规范,更有利于维护,增加了类型校验
// 写ts代码必须指定类型
var flag:boolean=true;
// flag=123; // 错误
flag=false; // 正确
console.log(flag);
数字类型(number)
2.数字类型(number)
var num:number=123;
num=456; // 正确
console.log(num);
num='str'; // 错误
字符串类型(string)
3.字符串类型(string)
var str:string='this is ts';
str='haha'; // 正确
str=true; // 错误
数组类型(array)
4.数组类型(array) ts中定义数组有两种方式
var arr=['1','2']; // es5定义数组
// 1.第一种定义数组的方式
var arr:number[]=[11,22,33];
console.log(arr);
// 2.第二种定义数组的方式
var arr:Array<number>=[11,22,33];
console.log(arr)
元组类型(tuple)
5.元组类型(tuple) 属于数组的一种
let arr:[number,string]=[123,'this is ts'];
console.log(arr);
枚举类型(enum)
/*
6.枚举类型(enum)
随着计算机的不断普及,程序不仅只用于数值计算,还更广泛地用于处理非数值的数据。
例如:性别、月份、星期几、颜色、单位名、学历、职业等,都不是数值数据。
在其它程序设计语言中,一般用一个数值来代表某一状态,这种处理方法不直观,易读性差。
如果能在程序中用自然语言中有相应含义的单词来代表某一状态,则程序就很容易阅读和理解。
也就是说,事先考虑到某一变量可能取的值,尽量用自然语言中含义清楚的单词来表示它的每一个值,
这种方法称为枚举方法,用这种方法定义的类型称枚举类型。
enum 枚举名{
标识符[=整型常数],
标识符[=整型常数],
...
标识符[=整型常数],
} ;
*/
enum Flag {success=1,error=2};
let s:Flag=Flag.success;
console.log(s);
enum Flag {success=1,error=2};
let f:Flag=Flag.error;
console.log(f);
enum Color {blue,red,'orange'};
var c:Color=Color.red;
console.log(c); // 如果标识符没有赋值 它的值就是下标
enum Color {blue,red=3,'orange'};
var c:Color=Color.red;
console.log(c); // 3
var c:Color=Color.orange;
console.log(c); // 4
任意类型(any)
7.任意类型(any)
var num:any=123;
num='str';
num=true;
console.log(num)
// 任意类型的用处
var oBox:any=document.getElementById('box');
oBox.style.color='red';
// html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">box111</div>
</body>
</html>
<script src="./js/index.js"></script> <!-- 要写在最下面 -->
效果如下:

null和undefinedvoid
8.null 和 undefined 其他(never类型)数据类型的子类型
var num:number;
console.log(num) // 输出:undefined 报错
var num:undefined;
console.log(num) // 输出:undefined 正确
var num:number | undefined;
num=123;
console.log(num);
// 定义没有赋值就是undefined
var num:number | undefined;
console.log(num);
var num:null;
num=null;
// 一个元素可能是 number类型 可能是null 可能是undefined
var num:number | null | undefined;
num=1234;
console.log(num)
void类型
9.void类型 :typescript中的void表示没有任何类型,一般用于定义方法的时候方法没有返回值。
// es5的定义方法
function run(){
console.log('run')
}
run();
// 表示方法没有返回任何类型
// 正确写法
function run():void{
console.log('run')
}
run();
// 错误写法
function run():undefined{
console.log('run')
}
run();
// 正确写法
function run():number{
return 123;
}
run();
never类型
10.never类型:是其他类型 (包括 null 和 undefined)的子类型,代表从不会出现的值。
// 这意味着声明never的变量只能被never类型所赋值。
var a:undefined;
a=undefined;
var b:null;
b=null;
var a:never;
a=123; // 错误的写法
a=(()=>{
throw new Error('错误');
})()
Typescript中的函数
typeScript中的函数
1)函数的定义 2)可选参数 3)默认参数 4)剩余参数 5)函数重载 6)箭头函数 es6
函数的定义
1.es5定义函数的方法
//函数声明法
function run(){
return 'run';
}
//匿名函数
var run2 = function(){
return 'run2';
}
// ts中定义函数的方法
// 函数声明法
function run():string{
return 'run';
}
// 错误写法
function run():string{
return 123;
}
// 匿名函数
var fun2=function():number{
return 123;
}
alert(fun2()); // 调用方法
// ts中定义方法传参
function getInfo(name:string,age:number):string{
return `${name} --- ${age}`;
}
alert(getInfo('zhangsan',20));
var getInfo=function(name:string,age:number):string{
return `${name} --- ${age}`;
}
alert(getInfo('zhangsan',40));
// 没有返回值的方法
function run():void{
console.log('run')
}
run();
方法可选参数
2.方法可选参数
// es5里面方法的实参和行参可以不一样,但是ts中必须一样,如果不一样就需要配置可选参数
function getInfo(name:string,age?:number):string{
if(age){
return `${name} --- ${age}`;
}else{
return `${name} ---年龄保密`;
}
}
alert(getInfo('zhangsan'))
alert(getInfo('zhangsan',123))
// 注意:可选参数必须配置到参数的最后面
// 错误写法
function getInfo(name?:string,age:number):string{
if(age){
return `${name} --- ${age}`;
}else{
return `${name} ---年龄保密`;
}
}
alert(getInfo('zhangsan'))
默认参数
3.默认参数 可选参数
// es5里面没法设置默认参数,es6和ts中都可以设置默认参数
function getInfo(name:string,age:number=20):string{
if(age){
return `${name} --- ${age}`;
}else{
return `${name} ---年龄保密`;
}
}
alert( getInfo('张三'));
alert( getInfo('张三',30));
剩余参数
4.剩余参数
function sum(a:number,b:number,c:number,d:number):number{
return a+b+c+d;
}
alert(sum(1,2,3,4)) ;
// 三点运算符 接受新参传过来的值
function sum(...result:number[]):number{
var sum=0;
for(var i=0;i<result.length;i++){
sum+=result[i];
}
return sum;
}
alert(sum(1,2,3,4,5,6)) ;
function sum(a:number,b:number,...result:number[]):number{
var sum=a+b;
for(var i=0;i<result.length;i++){
sum+=result[i];
}
return sum;
}
alert(sum(1,2,3,4,5,6)) ;
函数重载
5.ts函数重载
// java中方法的重载:重载指的是两个或者两个以上同名函数,但它们的参数不一样,
// 这时会出现函数重载的情况。
// typescript中的重载:通过为同一个函数提供多个函数类型定义来试下多种功能的目的。
// ts为了兼容es5 以及 es6 重载的写法和java中有区别。
// es5中出现同名方法,下面的会替换上面的方法
function css(config){
}
function css(config,value){
}
// ts中的重载
function getInfo(name:string):string;
function getInfo(age:number):string;
function getInfo(str:any):any{
if(typeof str==='string'){
return '我叫:'+str;
}else{
return '我的年龄是'+str;
}
}
alert(getInfo('张三')); // 正确
alert(getInfo(20)); // 正确
alert(getInfo(true)); // 错误写法
function getInfo(name:string):string;
function getInfo(name:string,age:number):string;
function getInfo(name:any,age?:any):any{
if(age){
return '我叫:'+name+'我的年龄是'+age;
}else{
return '我叫:'+name;
}
}
alert(getInfo('zhangsan')); // 正确
alert(getInfo(123)); // 错误
alert(getInfo('zhangsan',20));
箭头函数 es6
6、箭头函数 es6
// this指向的问题 箭头函数里面的this指向上下文
setTimeout(function(){
alert('run')
},1000)
setTimeout(()=>{
alert('run')
},1000)
注意
1.引入html的代码要写在在最下面
2.可选参数必须配置到参数的最后面
3.this指向的问题 箭头函数里面的this指向上下文
总结
本篇文章主要介绍了 Typescript中的数据类型 和 Typescript中的函数, 本篇文章只是作者给自己写的笔记, 如有任何疑问请移步官网
最后
以上就是认真悟空最近收集整理的关于Typescript的数据类型和Typescript的函数TypeScript注意总结的全部内容,更多相关Typescript内容请搜索靠谱客的其他文章。








发表评论 取消回复