什么是TypeScript?
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上TypeScript扩展了JavaScript的语法解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化。
TypeScript是JavaScript的超集,他可以编译成纯JavaScript。
TypeScript可以在任何浏览器运行、任何计算机和任何操作系统上运行,并且是开源的
为什么要用TypeScript
开源
简单
TypeScript 是 JavaScript 的超集,这意味着他支持所有的 JavaScript 语法。
兼容性好
TScript 是 JS的强类型版本。然后在编译期去掉类型和特有语法,生成纯粹的 JavaScript 代码。由于最终在浏览器中运行的仍然是 JS,所以== TypeScript并不依赖于浏览器的支持,也并不会带来兼容性问题==。任何现有的JS程序可以不加改变的在TScript下工作。
TypeScript与js相比的优势
- TypeScript工具使重构更变的容易、快捷。
- TypeScript 引入了 JavaScript 中没有的“类”概念。
- TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中
- 类型安全功能能在编码期间检测错误,这为开发人员创建了一个更高效的编码和调试过程。
安装解析工具
- TypeScript解释器npm install -g typescript -g 全局安装 ,在本机上 哪里都能用
- tsc空格-v命令用来测试是否安装成功
变量
let/var 变量名称:数据类型 = valuelet(块变量)和const(常量)是JavaScript
里相对较新的变量声明方式。
注意:let变量不能重复声明
注意:const它拥有与 let相同的作用域规则,但是不能对它们重新赋值。
注意:除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格
数据类型基本概念
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。
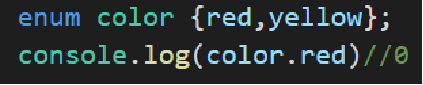
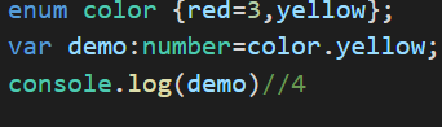
- 枚举 enum 类型是对JavaScript标准数据类型的一个补充。
使用枚举类型可以为一组数值赋予友好的名字。枚举表示的是一个命名元素的集合值

- 默认情况下,从0开始为元素初始值。 你也可以手动的指定成员的数值。

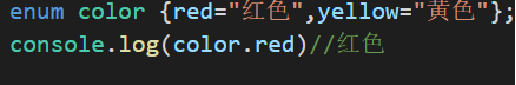
字符串枚举

数据类型
1、布尔值 :boolean
2、数字 :number
3、字符串 :string可以使用双引号( ")或单引号(')表示字符串
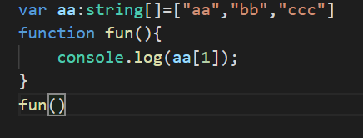
4、数组 :number[]或 :Array<number>
5、任意类型:any所任意类型的数据都可以
6、void:没有任何类型
注:某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null
7、never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。
数据类型使用
1、下载TypeScript解释器==npm install -g typescript -g ==全局安装
2、新建.ts文件
3、cd进文件目录下,新建的文件名.ts(使用tsc 新建的文件名.ts,会生成一个.js文件)
4、在html页面引入新生成的js文件
let ccc:string="guodong"
console.log(ccc)
let arr:string[]=["aa","bb","cc","ddd",]
console.log(arr)
let arrb:Array<number>=[1,2,3]
console.log(arrb)
let demoa:any="你好啊!!!"
console.log(demoa)
function fun(num:string):void{
console.log(num)
}
fun("aaaaa")
注:一上代码运行时是没有什么问题的,但是一点击新生成的js文件控制台反馈问题“无法声明块范围变量…”,这个我问过老师了,老师讲这个是电脑环境的问题,只要没映像程序运行就可以的。这个问题也可以结局,在SCDN搜搜“无法声明块范围变量”就有结局办法。
解构
数组解构:
1、如果我们要把一个数组当中的值赋值给多个变量那么我们可以使用对象解构
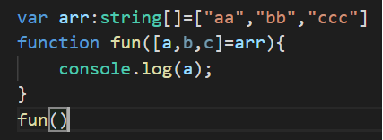
2、解构作为参数传递

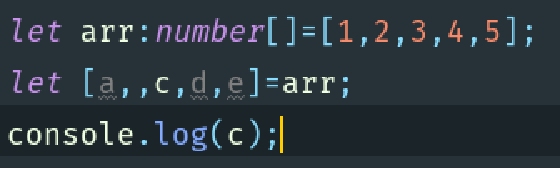
3、忽略数组中某些元素(只需要把忽略的位置空缺就好)

对象解构
let o={
a:"qqq",
b:"www",
c:"eee"
}
let {a,b}=o
console.log(a+"---"+b)//qqq---www
展开
数组展开
let arra=[1,2,3]
let arrb=[4,5,6]
let newarr=[...arra,...arrb,100]
console.log(newarr)//[1, 2, 3, 4, 5, 6, 100]
对象展开
let obj={
name:"张三",
sex:"男"
}
let newobj={...obj,sex:18}
console.log(newobj)
创建TypetScript项目
create-react-app 项目名称 --typescript
TypetScript中组件引用的“坑”
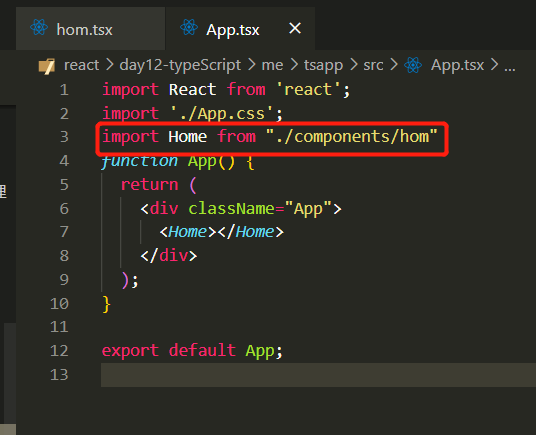
在页面中引用.tsx文件会报错
解决方式引入的时候不要加后缀名tsx

数据传递
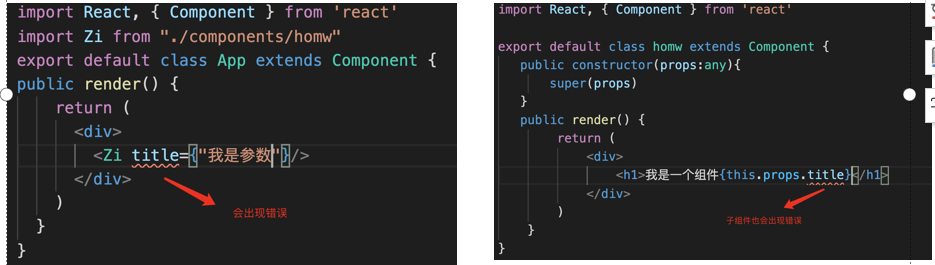
直接传递数据会报错,如下图

解决方式
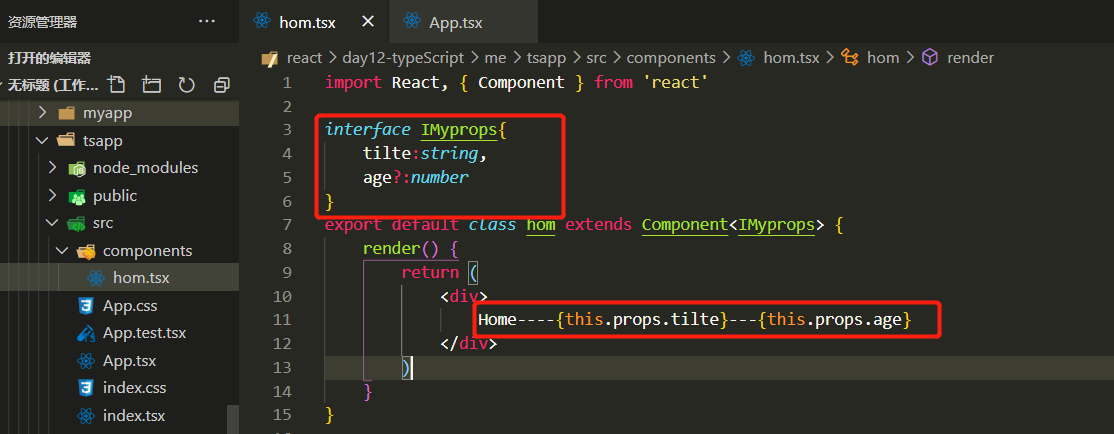
在进行数据传递的时候要使用 interface接口对类型限制
在子组件中进行限制设定
注:接口(interface)在下面有介绍到

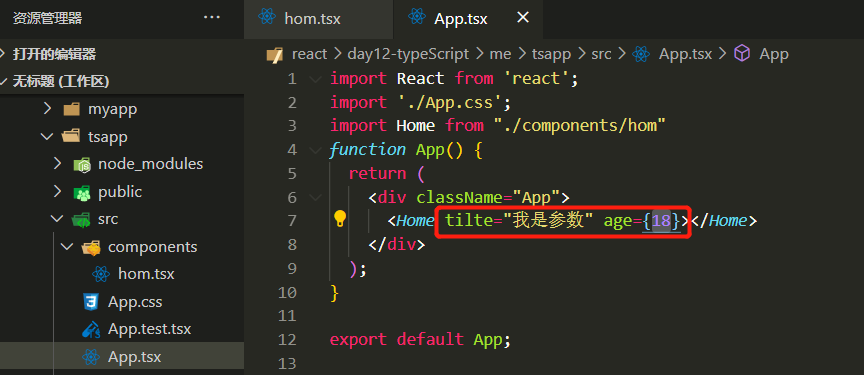
在父组件中传递数据,注意传递的数据要用中括号包裹起来

接口(interface)
接口:在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用
使用interface关键字定义 接口一般首字母大写 有的编程语言中会建议接口的名称加上 I 前缀
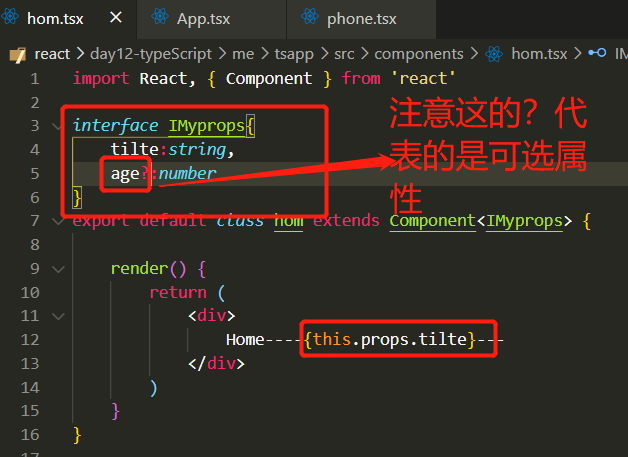
可选属性:可选属性的含义是该属性可以不存在 有时候不要完全匹配一个接口,那么可以用可选属性。使用?号
注:如果在接口中定义的一个属性,但是是使用就会报错,这个时候就可以使用可选属性(如下图中的案例)

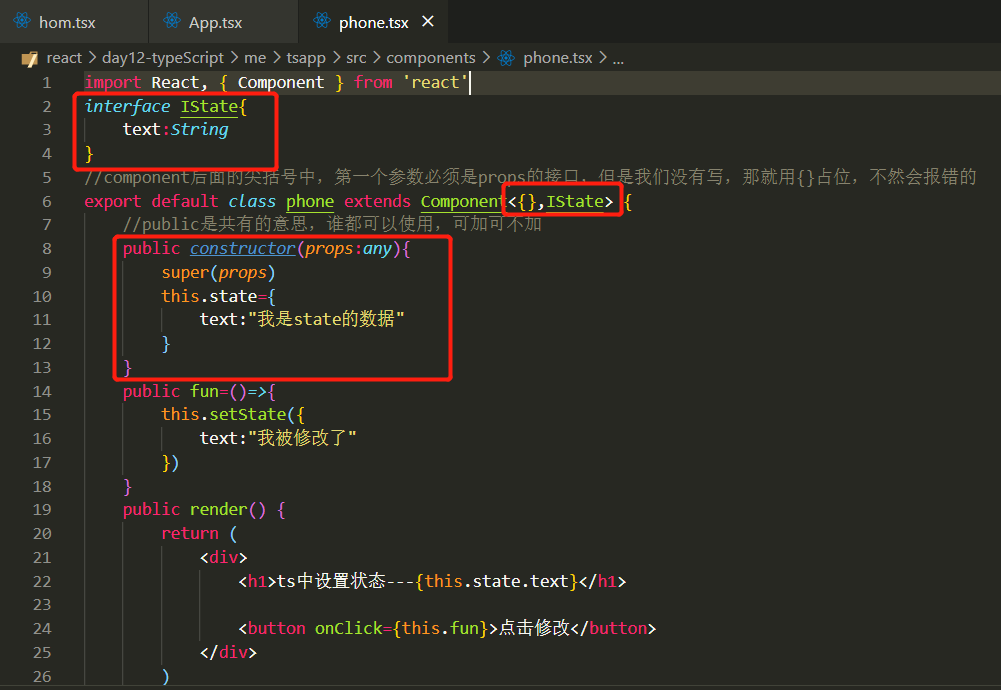
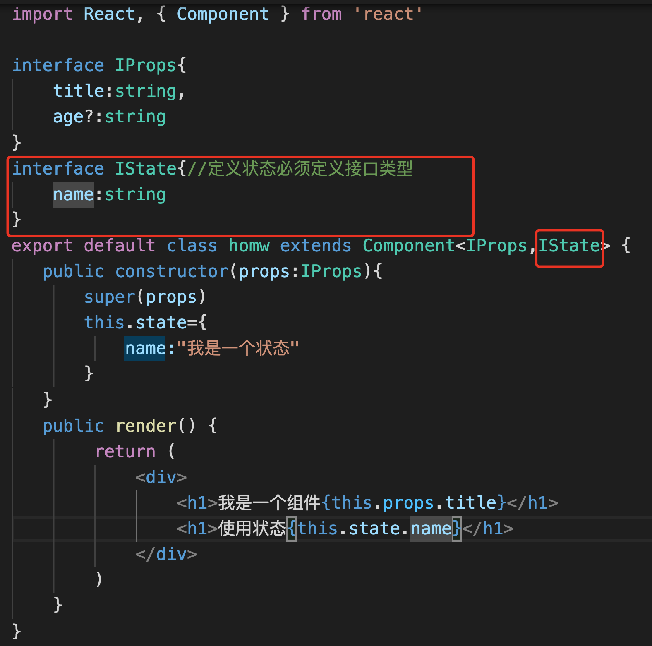
定义状态
定义状态必须定义接口
注:component后面的尖括号中,第一个参数必须是props的接口,但是我们没有写,那就用{}占位,不然会报错的
public是共有的意思,谁都可以使用,可加可不加 ,但是建议加上


最后
以上就是怕孤独跳跳糖最近收集整理的关于什么是TypeScript?本文介绍TypeScript基本用法和语法。什么是TypeScript?为什么要用TypeScriptTypeScript与js相比的优势安装解析工具变量数据类型基本概念数据类型数据类型使用解构展开创建TypetScript项目接口(interface)定义状态的全部内容,更多相关什么是TypeScript?本文介绍TypeScript基本用法和语法。什么是TypeScript?为什么要用TypeScriptTypeScript与js相比内容请搜索靠谱客的其他文章。








发表评论 取消回复