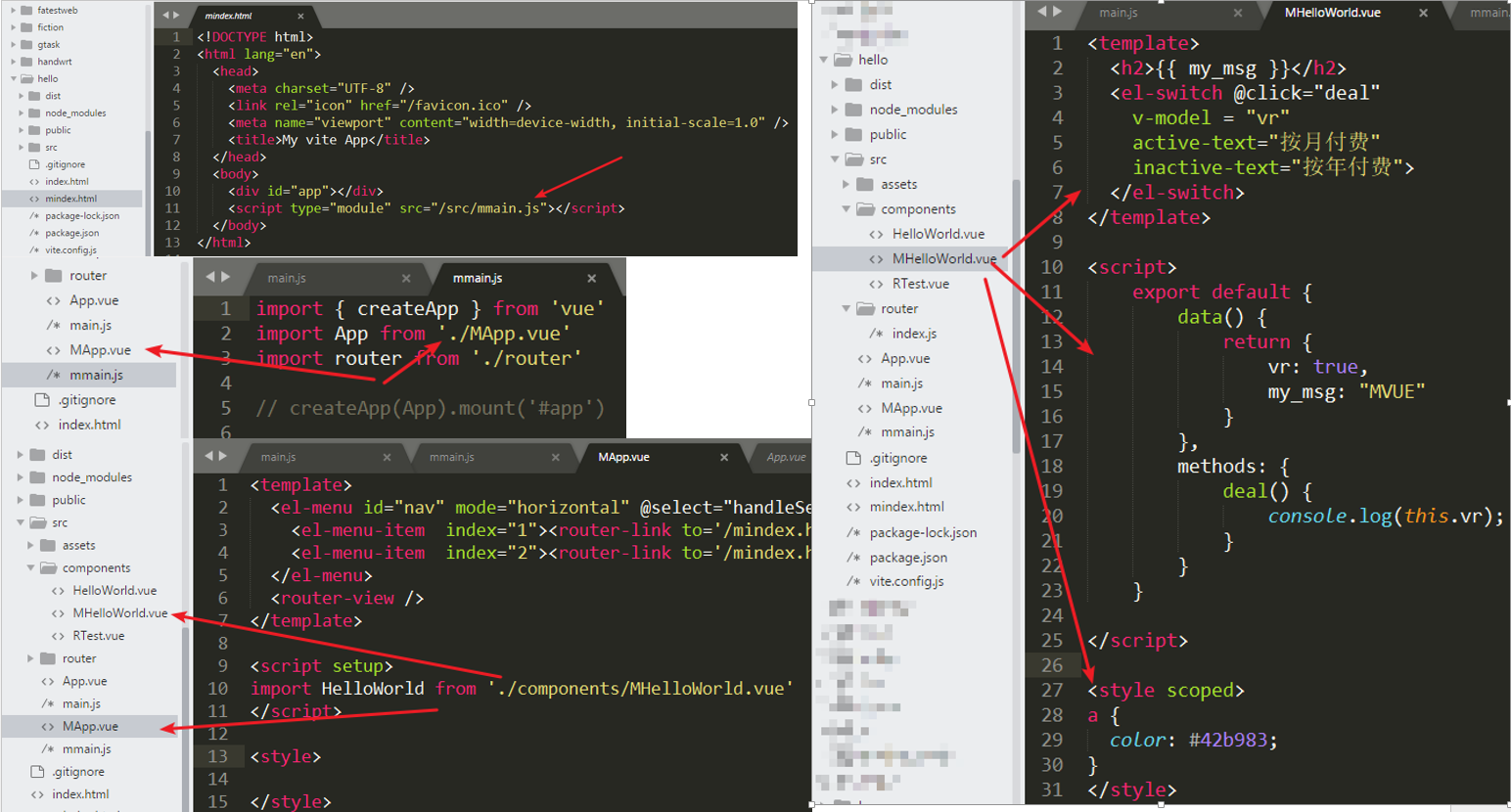
目录结构网上介绍的很多,这里仅以图示的方式显示几个关键代码文件及其引用关系。

从顶向下依次为:
1.项目目录下的html文件,提供html页面代码的基本框架,引用src目录下的js程序文件。
2.src目录下的js程序文件,创建app,装载内容到引用它的html页面。同时引用主App.vue文件,来生成用于装载到页面中的具体内容。
3.App.vue就是单文件vue组件,简单的页面代码可以放<template>标签中,或引用与加载更多的vue组件及其产生的页面内容。
实际开发中,主要就是编辑App.vue(导入子组件和在模板中添加渲染),创建子组件并实现相关功能。
以上纯属个人理解,有误地方请指正。
最后
以上就是端庄凉面最近收集整理的关于vue项目代码基本结构及引用关系的全部内容,更多相关vue项目代码基本结构及引用关系内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![Vue3+TS 搭建项目(一)[项目准备&代码风格&代码格式化&eslint]](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)
发表评论 取消回复