文章目录
- 一、数据绑定
- ref()
- reactive()
- 二、生命周期
- 三、定义方法
- 四、计算属性
- 五、侦听器
- 六、父组件传值和方法给子组件
- 七、子组件传值给父组件
文章中测试学习的代码我已经放到线上仓库了:vue3_study
一、数据绑定
在vue3中对响应式数据的声明官方给出了ref()和reactive()这两种方式,ref其实就是对reactive的二次封装,原因是reactive必须传入的是一个对象,对于一些只需要单个数据响应的就比较麻烦;
ref函数底层会自动将ref转换成reactive; ref(100) => reactive({value:100})
注意:在vue3中,所有的变量名,方法,计算属性都需要从vue中引入,并return才能使用,在下面我就不写了
ref()
ref声明变量,推荐简单数据类型 String,Bool,Number,Null,Undefined,Bigint,Symbol
import { ref } from "vue";
var text = ref("welcome vue")
改变值
text.value = "welcome vue3";
在template中使用
{{ text }}
reactive()
reavtiva声明变量,推荐复杂数据类型,只能传入一个对象
import { reactive } from "vue";
const state = reactive({
show: true,
clickNumber: 0,
birthday: "",
tip: "昨天",
sonMes: "这是父组件传给子组件的值",
});
改变值
state.sonMes = "调用父组件方法并改变了父组件传给子组件的值";
在template中使用
{{ state.sonMes }}
注意:return时我们可以通过...toRefs(state)返回reactive数据,这样就可以在template中直接使用sonMes,不需要state.sonMes,但是如果state里面对象的属性名与通过ref定义的变量名相同会使用ref定义的变量
二、生命周期
- 初始化阶段的两个钩子不需要写在 setup 里面, setup 执行时机在beforeCreate 之前,可以直接使用setup替代beforeCreate和created
- 销毁阶段的两个钩子改名了, beforeDestroy -> onBeforeUnmount,destroyed -> onUnmounted
- 周期函数都需要导入, 除了beforeCreate和created都是 on开头

三、定义方法
定义方法也不需要再写在methods里面了,直接声明然后return就可以了
const print = () => {
console.log("我是父组件传给子组件的方法");
state.sonMes = "调用父组件方法并改变了父组件传给子组件的值";
};
四、计算属性
其实感觉就写法变了一点,其他的都一样
import { computed } from "vue";
// vue3中计算属性的函数中如果只传入一个回调函数,表示的是get
const fullName = computed(() => {
return firstName.value + lastName.value;
});
// vue3中计算属性的函数中如果传入一个对象,表示的是get和set
const myName = computed({
get() {
return lastName.value + firstName.value;
},
set() {},
});
五、侦听器
可同时监听多个ref()变量,监听ref变量与reactive变量写法有点不一样,需要注意
watch函数接收三个参数
- 需要监听的值
- 响应式数据变化之后要执行的回调函数
- 配置是否开启立刻执行或者深度监听
// 监听ref所定义的响应式数据
watch(
yesterday,
(newValue, oldValue) => {
console.log("监听日期", newValue, oldValue);
return (state.tip = "现在");
},
{ deep: true, immediate: false }
);
// 监听ref所定义的多个响应式数据
watch(
[yesterday, text],
(newValue, oldValue) => {
console.log("监听日期和文本", newValue, oldValue);
return (state.tip = "现在");
},
{ deep: true, immediate: false }
);
// 监听reactive所定义的多个响应式数据中的某个属性
watch(
() => state.show,
(newValue, oldValue) => {
console.log("监听是否点击了,点击加1", newValue, oldValue);
return state.clickNumber++;
},
{ deep: true, immediate: false }
);
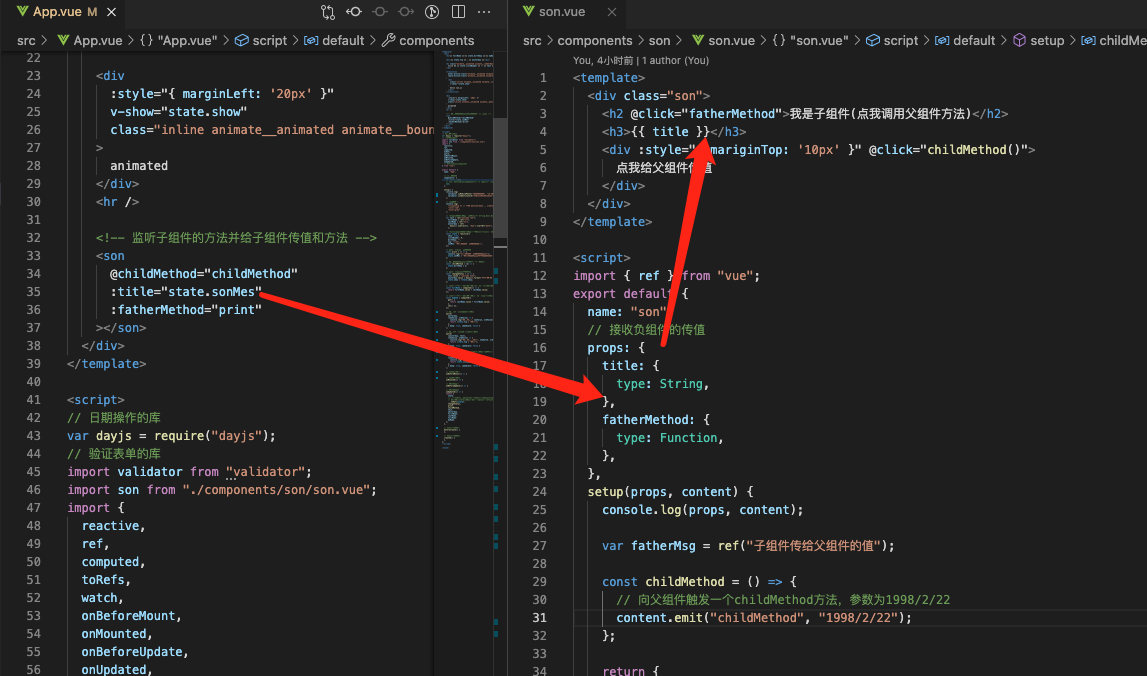
六、父组件传值和方法给子组件
几乎一摸一样
- 父组件定义一个方法或值
- 父组件引用子组件后通过属性的方式将值传递给子组件
- 子组件接受父组件传过来的值
- 直接在页面使用

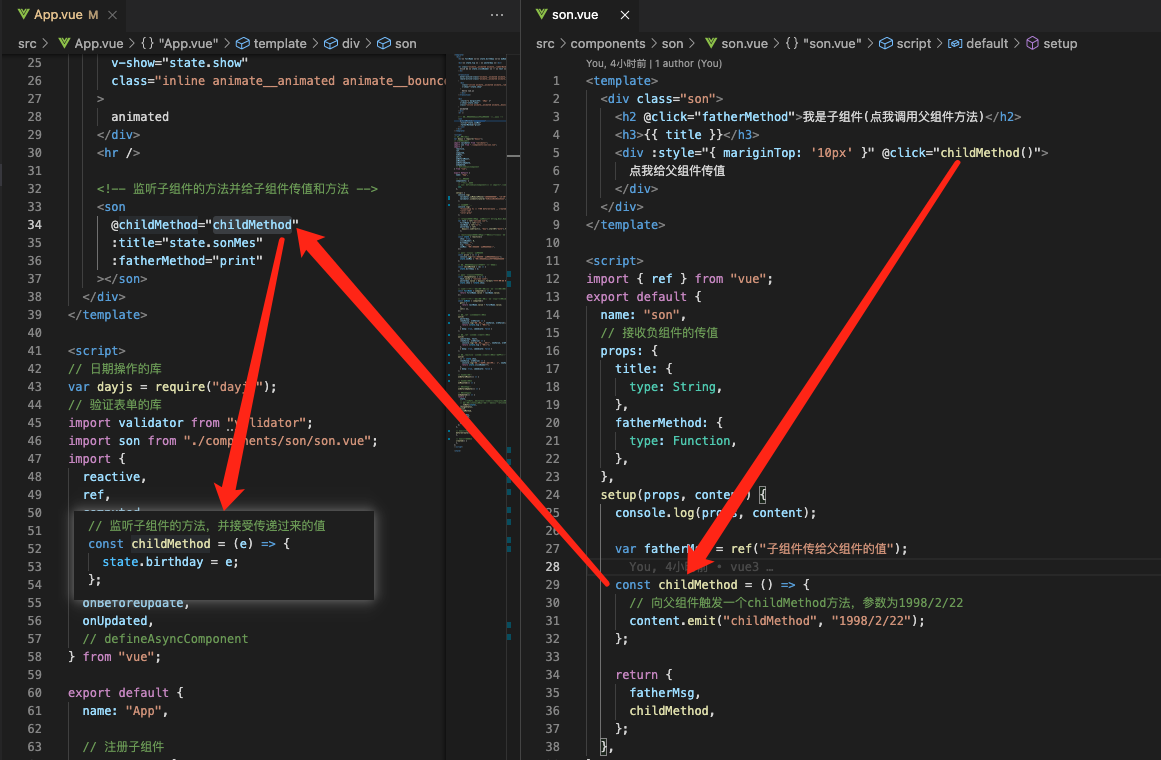
七、子组件传值给父组件
也是一摸一样,就是触发方式从this.$emit变成content.emit

最后
以上就是粗暴乌冬面最近收集整理的关于vue3写法一、数据绑定二、生命周期三、定义方法四、计算属性五、侦听器六、父组件传值和方法给子组件七、子组件传值给父组件的全部内容,更多相关vue3写法一、数据绑定二、生命周期三、定义方法四、计算属性五、侦听器六、父组件传值和方法给子组件七、子组件传值给父组件内容请搜索靠谱客的其他文章。





![Vue3+TS 搭建项目(一)[项目准备&代码风格&代码格式化&eslint]](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)


发表评论 取消回复