我是靠谱客的博主 无私悟空,这篇文章主要介绍vue路由传递参数(七)命名路由和视图,怎么固定顶部导航栏和底部footer?路由使用components,版权所有,翻版必究,现在分享给大家,希望可以做个参考。
vue路由传递参数(六)编程式导航详细讲解区别,(router.push(),router.replace(),router.go())面试画线线,小本本记录下来_无围之解的博客-CSDN博客vue路由传递参数(六)编程式导航详细讲解区别https://blog.csdn.net/jieweiwujie/article/details/126768156?spm=1001.2014.3001.5501
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 navbar (导航栏) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s):

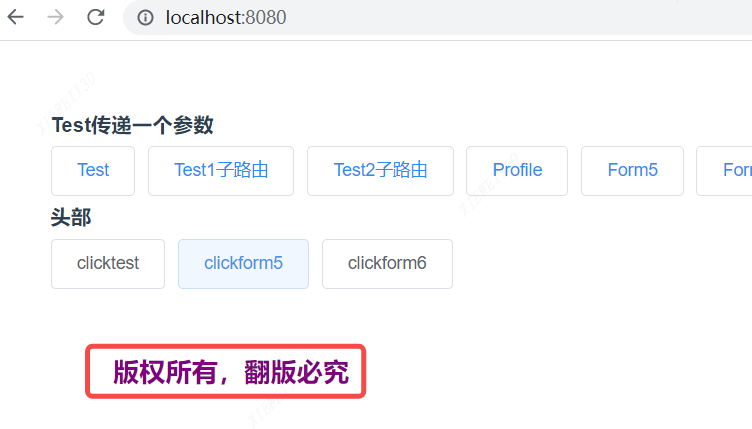
1 如上图,每个页面都会有一个【版权所有,翻版必究】,不用每个页面都写,只需要路由配置

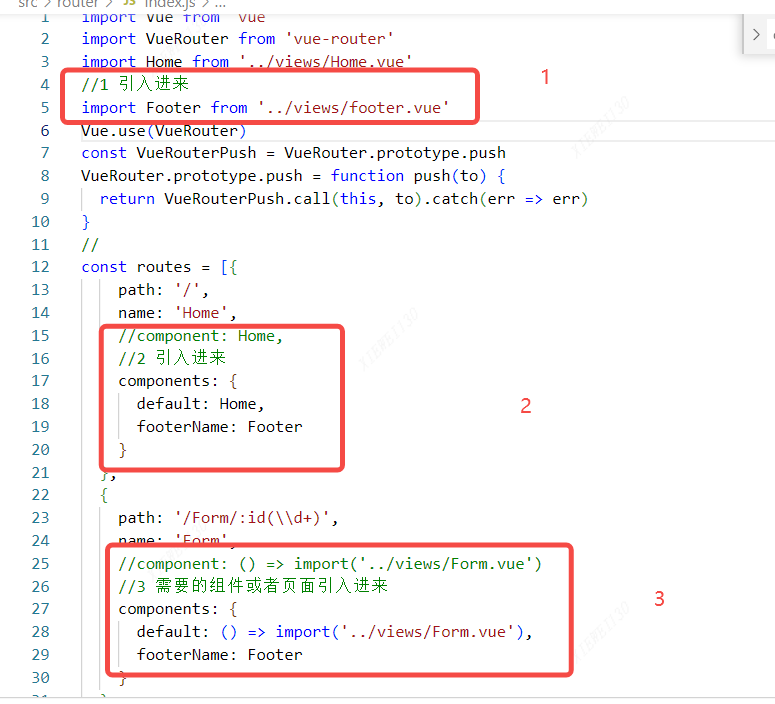
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
//1 引入进来
import Footer from '../views/footer.vue'
Vue.use(VueRouter)
const VueRouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(to) {
return VueRouterPush.call(this, to).catch(err => err)
}
//
const routes = [{
path: '/',
name: 'Home',
//component: Home,
//2 引入进来
components: {
default: Home,
footerName: Footer
}
},
{
path: '/Form/:id(\d+)',
name: 'Form',
//component: () => import('../views/Form.vue')
//3 需要的组件或者页面引入进来
components: {
default: () => import('../views/Form.vue'),
footerName: Footer
}
},
{
path: '/Test/:username', //传递一个参数
name: 'Test',
redirect: "/Test/:username/Test2",
component: () => import('../views/Test.vue'),
children: [{
path: 'Test1', //这里path前面没有/
name: 'Test1',
component: () => import('../views/Test1.vue')
}, {
path: 'Test2',
name: 'Test2',
component: () => import('../views/Test2.vue')
}]
}, {
path: '/Profile/:id/name/:name', //传递2个参数
name: 'Profile',
redirect: "/Profile/:id/name/:name/Profile1",
component: () => import('../views/profile.vue'),
},
{
path: '/Posts',
name: 'Posts',
component: () => import('../views/posts.vue')
},
{
path: '/:all',
name: 'Router404',
component: () => import('../views/Router404.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router2 在App.vue路由中在加一个路由视图

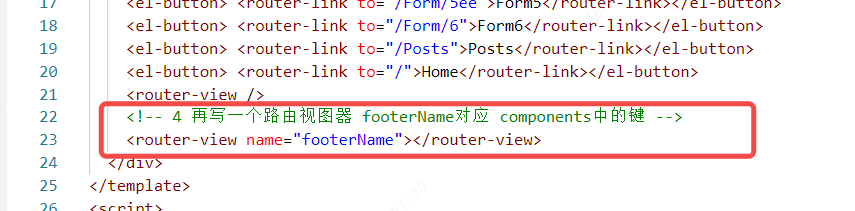
<!-- 4 再写一个路由视图器 footerName对应 components中的键 -->
<router-view name="footerName"></router-view>3 footer.vue可以随便写,扩展
<template>
<div style="margin: 50px; line-height: 34px; width: 800px">
<h2>版权所有,翻版必究</h2>
</div>
</template>最后
以上就是无私悟空最近收集整理的关于vue路由传递参数(七)命名路由和视图,怎么固定顶部导航栏和底部footer?路由使用components,版权所有,翻版必究的全部内容,更多相关vue路由传递参数(七)命名路由和视图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复