将header和footer提取成公共的组件。
props用于父子组件之间传递数据
新建the-header和the-footer组件,如图:

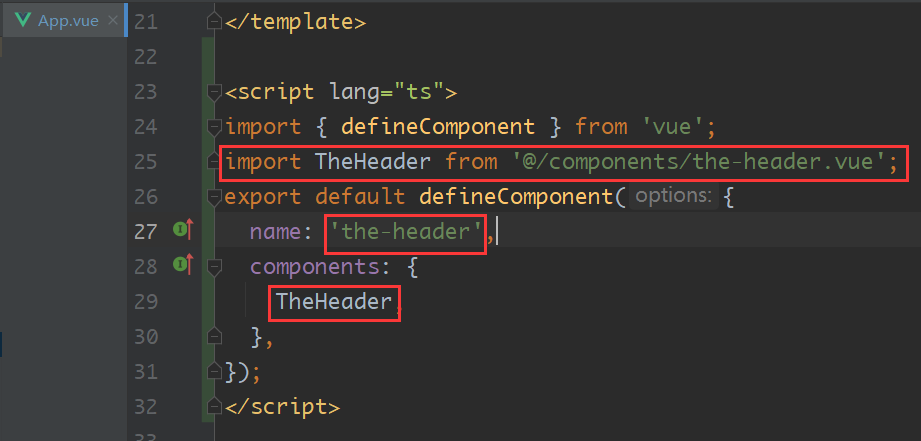
在App.vue中,添加<script>.....</script>
1.import组件页面
2.components加入该组件
3.在template中使用组件
如图:

the-footer组件同理。
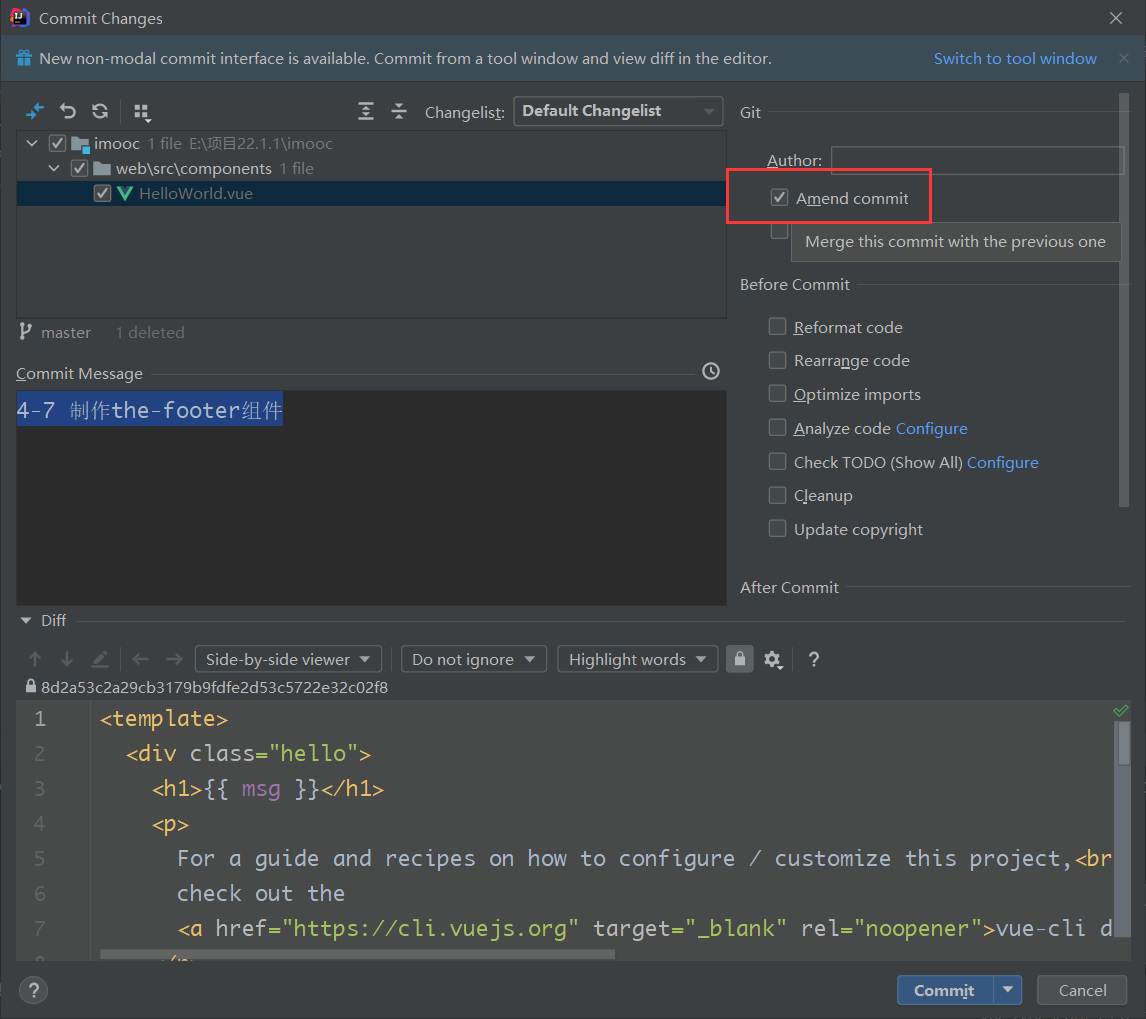
注:

勾选这个可以追加到上一次提交。
最后
以上就是聪明白羊最近收集整理的关于4-7 制作vue自定义组件的全部内容,更多相关4-7内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复