欢迎访问个人博客:https://www.wayblogs.com
思路是这样的:写一个通用的js文件,然后js文件里面写入初始化vue的代码,在vue里面放入导航的数据,然后再在每个导航所指向的页面设置,额,话不多说,具体看代码
1.config.js
var a = new Vue({
el: "#app", //id
data: {
topping_articles: [],
navs: [{
name: "首页",
font: "layui-icon layui-icon-home",//字体图标
href: "index.html",
active: false //是否被选择 true:是 false:否
}, {
name: "博客",
font: "iconfont icon-wenzhang1",
href: "article.html",
active: false
}, {
name: "留言",
font: "layui-icon layui-icon-dialogue",
href: "message.html",
active: false
}, {
name: "关于",
font: "layui-icon layui-icon-username",
href: "member.html",
active: false
}],
}
});2.写四个导航所指向的页面
我只写具体的样式和逻辑代码,不写全部的了
index.html
<script src="vue/vue.js"></script>
<script src="js/config.js"></script>
<script>
//导航样式
var navs = a.$data.navs;
for (var k in navs) {
if (navs[k].name == "首页") {
navs[k].active = true;
}
}
a.$data.navs = navs;
</script><div data-am-widget="navbar" class="am-navbar am-cf am-navbar-default footer " id="">
<ul class="am-navbar-nav am-cf am-avg-sm-4">
<li v-for="nav in navs">
<a v-bind:href="nav.href" v-bind:class="{ 'foot-nav-active' : nav.active }">
<span class=""><i v-bind:class="nav.font+' foot-nav'"></i></span>
<span class="am-navbar-label">{{nav.name}}</span>
</a>
</li>
</ul>
</div>
以下3个页面和index都一样,只需要改掉
if (navs[k].name == "首页") {这一段里面的首页改成
navs: [{
name: "首页",
font: "layui-icon layui-icon-home",//字体图标
href: "index.html",
active: false //是否被选择 true:是 false:否
}, {
name: "博客",
font: "iconfont icon-wenzhang1",
href: "article.html",
active: false
}, {
name: "留言",
font: "layui-icon layui-icon-dialogue",
href: "message.html",
active: false
}, {
name: "关于",
font: "layui-icon layui-icon-username",
href: "member.html",
active: false
}],里面对应的 name值,意思就是判断navs里面的name值是否等于当前在页面指定的导航名,如果等于则当前的active设为true,那么这一段代码
<a v-bind:href="nav.href" v-bind:class="{ 'foot-nav-active' : nav.active }">绑定的class就会生效,即选择导航的样式
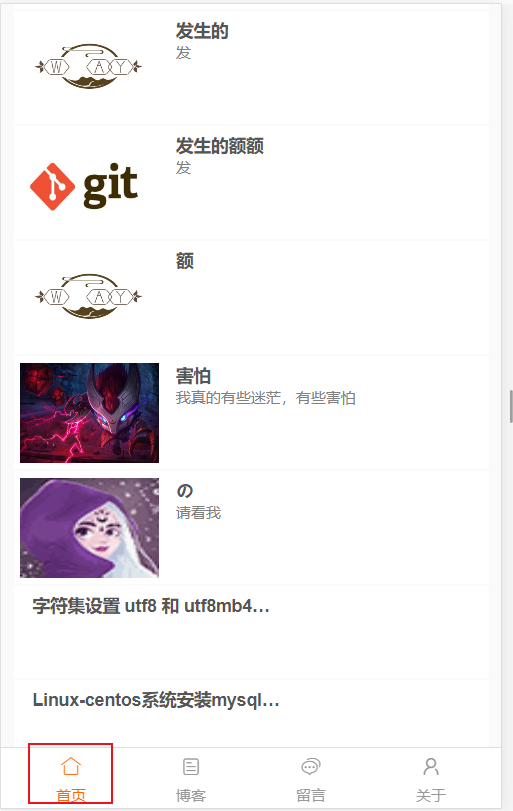
接下来看我做的效果


最后
以上就是瘦瘦蓝天最近收集整理的关于利用vue做个导航样式的全部内容,更多相关利用vue做个导航样式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复