1 <header class="tab_nav"> 2 <div v-for="(item,index) in tabNav" @click="selected(index1,$event)" :key="index1" :class="{'active':item.active}"> 3 <img :src="item.imgUrl" alt="" > 4 <span>{{item.title}}</span> 5 </div>
6 </header>
1
//data内的数据
tabNav:[ 2 {title:'我参与的',active:true,imgUrl:'/src/images/index/participate.png'}, 3 {title:'我发布的',active:false,imgUrl:'/src/images/index/publish.png'}, 4 {title:'我抽奖的',active:false,imgUrl:'/src/images/index/luck_draw.png'} 5 ],
1 //methods方法 tabNav栏切换导航 2 selected: function(index){ 3 this.tabNav.forEach(ele => ele.active = false ); 4 this.tabNav[index1].active = true; 5 // this.getActivityList(); 6 },
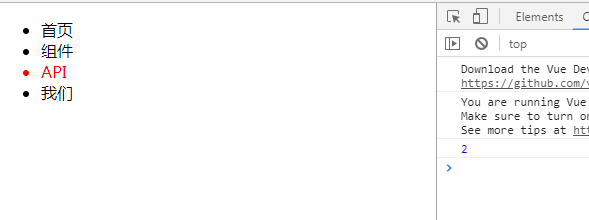
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <style> 7 .active { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="example"> 14 <ul > 15 <li v-for="(item, index) in navLists" :class="{active:changeRed == index}" @click="colorChange(index)">{{item.text}}</li> 16 </ul> 17 </div> 18 <!-- 开发环境版本,包含了用帮助的命令行警告 --> 19 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 20 <script type="text/javascript"> 21 var vm = new Vue({ 22 el: '#example', 23 data: { 24 isActive: false, 25 navLists: [ 26 { 27 "text":"首页" 28 }, 29 { 30 "text":"组件" 31 }, 32 { 33 "text":"API" 34 }, 35 { 36 "text":"我们" 37 } 38 ], 39 changeRed : 0 40 }, 41 methods: { 42 colorChange: function(index) { 43 console.log(index) 44 this.changeRed = index; 45 } 46 } 47 48 }) 49 </script> 50 </body> 51 </html>

转载于:https://www.cnblogs.com/1032473245jing/p/9002733.html
最后
以上就是平淡耳机最近收集整理的关于vue footer点击变色的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复