Header
Header是固定在屏幕顶部的组件。可以包含如标题和左右的功能按钮。
如:
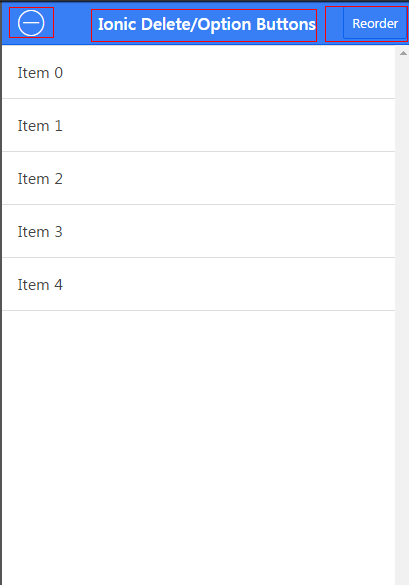
<ion-view>
<div class="bar bar-header">
<button class="button icon ion-navicon"></button>
<h1 class="title">Header Buttons</h1>
<button class="button">Reorder</button>
</div>
</ion-view>
Sub Header同样是固定在顶部,只是是在Header的下面,就算没有写Header这个,Sub Header这个样式也会距离顶部有一个Header的距离。
<div class="bar bar-subheader">
<h2 class="title">Sub Header</h2>
<a href="#/app/playlists" class="button button-icon icon ion-ios7-undo-outline"></a>
<a href="#/app/capture" class="button button-icon icon ion-ios7-redo-outline"></a>
</div>Footer
是显示在屏幕底部的边栏,你可以用这个做导航栏或者添加一些菜单操作,示例如下:
<div class="bar bar-footer bar-balanced">
<button class="button button-clear">Left</button>
<button class="button button-clear">Right</button>
</div>
最后
以上就是刻苦乐曲最近收集整理的关于导航栏(Header)和(Footer)的使用简介HeaderFooter的全部内容,更多相关导航栏(Header)和(Footer)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复