引入静态资源
- vue引入静态资源
- 一.放入public√
- 二.放入src/assets内
- 合并对象
vue引入静态资源
一.放入public√
例如新建一个css文件夹, 放css样式, 在public/index.html内用link引入

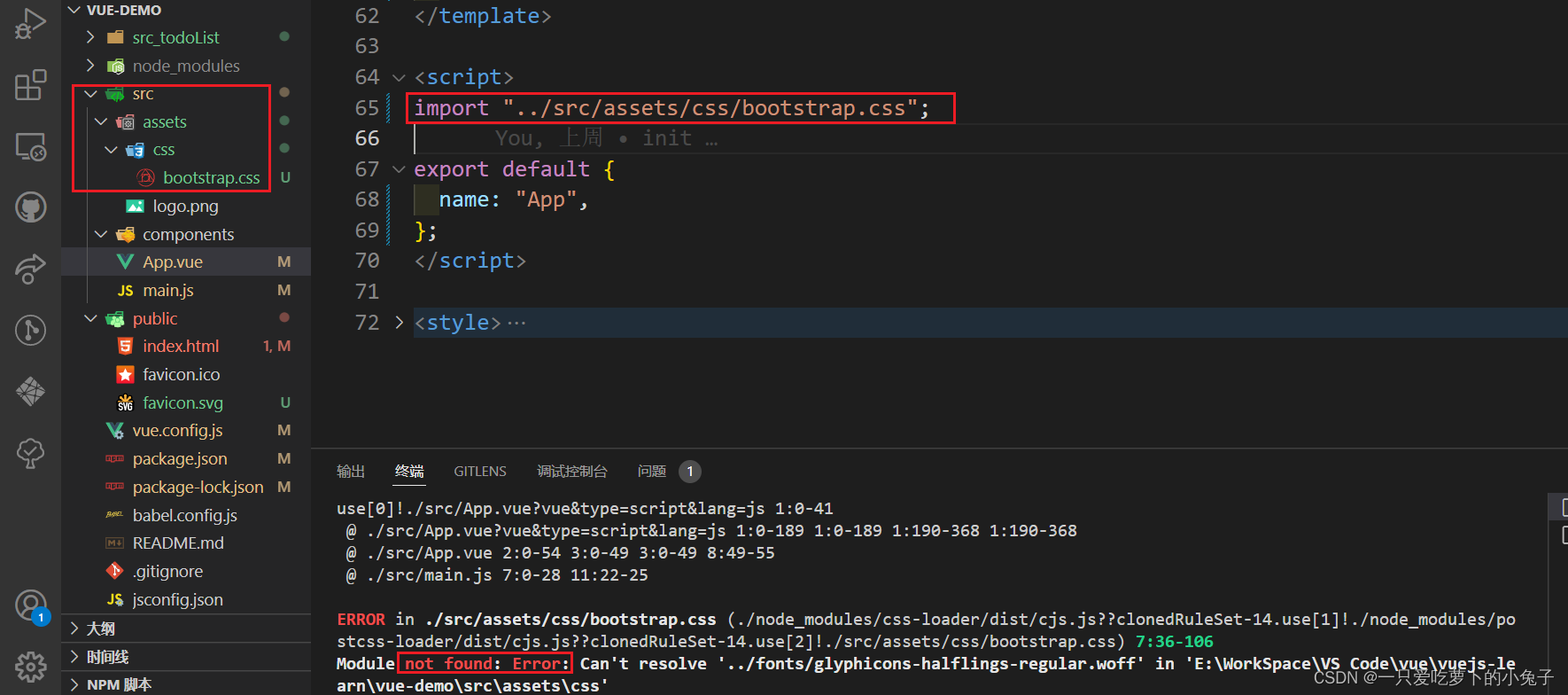
二.放入src/assets内
例如新建一个css文件夹, 放css样式, 然后再使用它的组件中用import引入.(但是引入文件内有依赖其他文件的话会报错,如下图)

合并对象
使用展开语法(…)合并对象, 替换相同属性名的属性值.
下列实例, 将usersInfo中的数据值赋值给this.info同名属性
this.$eventBus.on("updateList", (usersInfo) => {
this.info = { ...this.info, ...usersInfo };
console.log("list", this.info);
});
最后
以上就是忐忑手套最近收集整理的关于前端之vue引入静态资源、合并对象vue引入静态资源合并对象的全部内容,更多相关前端之vue引入静态资源、合并对象vue引入静态资源合并对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复