<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.div_1{
background-color:pink;
border: 1px solid sandybrown;
width:500px;
text-align: left;
}
.div_2{
background-color: gold;
border:1px solid red;
width:500px;
}
.div_3{
background-color: gold;
border:1px solid red;
width:500px;
margin:auto;/*div自动居中*/
}
</style>
<script src="jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
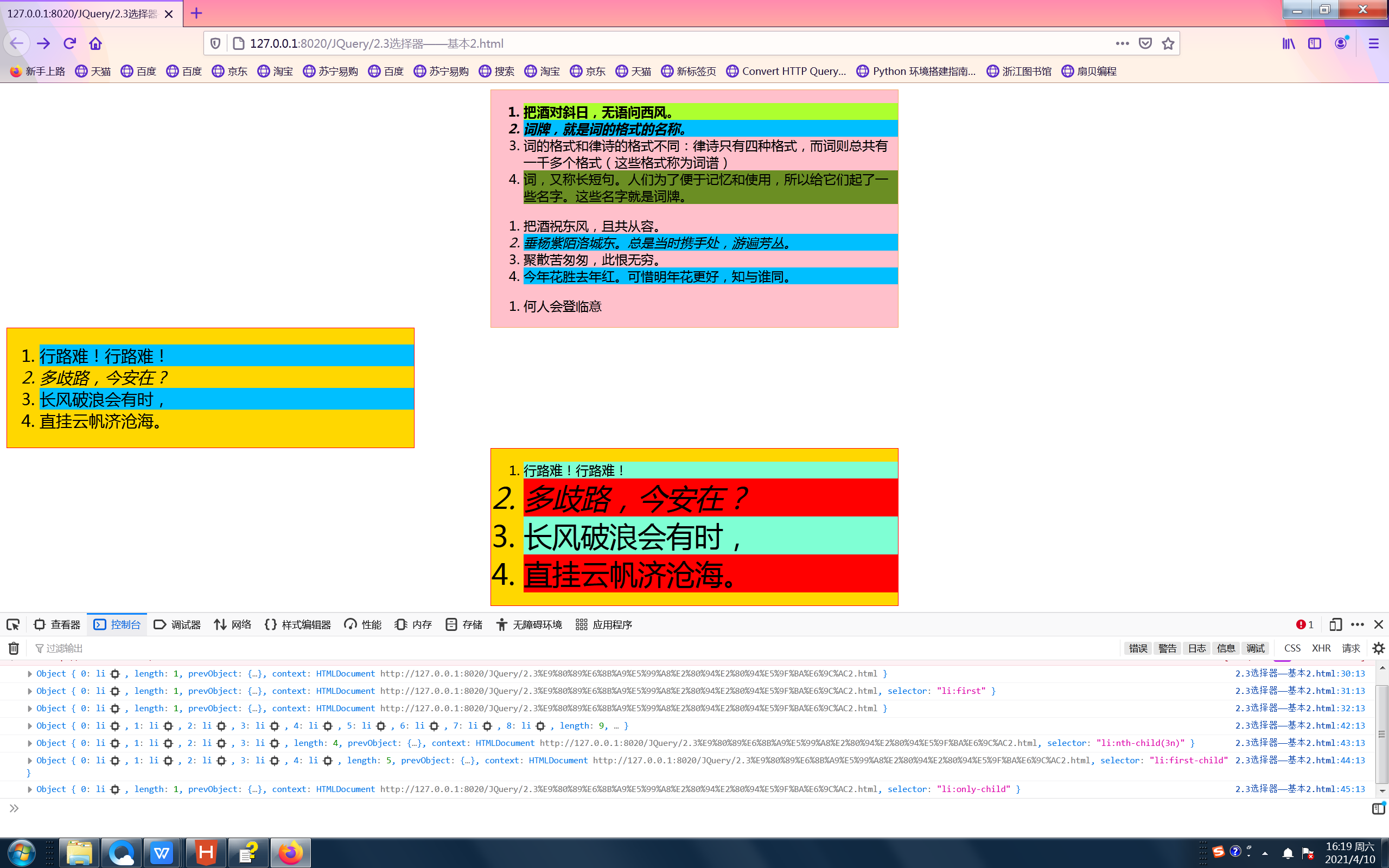
$("ol li:first").css("background-color","greenyellow");/*所有的li视为整体,仅指第一个li,高版本写法*/
/*$("ol li").first().css("background-color","greenyellow");//1.4版本写法*/
console.log($("li").first());
console.log($("li:first"));
console.log($("li").last());
$("li:odd").css("background-color","deepskyblue");
$(".div_3 li:odd").css("background-color","red");
$(".div_3 li:even").css("background-color","aquamarine");
$("li:eq(3)").css("background-color","olivedrab");/*获取索引下标为3的li元素*/
$("div:eq(1)").css("font-size","20px");
$("li:gt(13)").css("font-size","35px");/*获取索引下标大于13的li元素,即索引下标从14开始,即第15个元素开始*/
$("li:lt(2)").css("font-weight","bold");/*获取索引下标小于2的li元素,即索引下标从1倒数,字体加粗*/
/*子选择器 每个ol视为一个整体*/
$("ol li:nth-child(2)").css("font-style","italic");/*每个ol下的第二个li字体倾斜,注意不是索引*/
console.log($("li:nth-child(odd)"));/*控制台显示奇数行的li*/
console.log($("li:nth-child(3n)"));/*控制台显示排序为3的倍数的li*/
console.log($("li:first-child"));/*控制台显示每个ol下的第一个li*/
console.log($("li:only-child"));/*ol中只有一个li的li对象*/
})
</script>
</head>
<body>
<center>
<div class="div_1">
<ol><!--ol为有序列表-->
<li>把酒对斜日,无语问西风。</li>
<li>词牌,就是词的格式的名称。</li>
<li>词的格式和律诗的格式不同:律诗只有四种格式,而词则总共有一千多个格式(这些格式称为词谱)</li>
<li>词,又称长短句。人们为了便于记忆和使用,所以给它们起了一些名字。这些名字就是词牌。</li>
</ol>
<ol>
<li>把酒祝东风,且共从容。</li>
<li>垂杨紫陌洛城东。总是当时携手处,游遍芳丛。</li>
<li>聚散苦匆匆,此恨无穷。</li>
<li>今年花胜去年红。可惜明年花更好,知与谁同。</li>
</ol>
<ol>
<li>何人会登临意</li>
</ol>
</div>
</center>
<div class="div_2">
<ol>
<li>行路难!行路难!</li>
<li>多歧路,今安在?</li>
<li>长风破浪会有时,</li>
<li>直挂云帆济沧海。</li>
</ol>
</div>
<div class="div_3">
<ol>
<li>行路难!行路难!</li>
<li>多歧路,今安在?</li>
<li>长风破浪会有时,</li>
<li>直挂云帆济沧海。</li>
</ol>
</div>
</body>
</html>

最后
以上就是霸气小霸王最近收集整理的关于Jquery中的基本选择器的全部内容,更多相关Jquery中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复