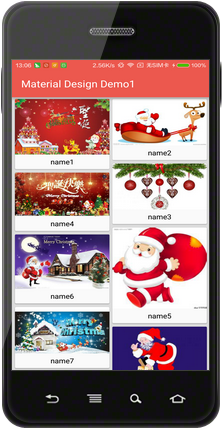
Demo效果:

该Demo应用了之前的文章:<二>Material主题的使用 <三>定义阴影与裁剪视图
分析
1>主题设置:
<!-- Base application theme. -->
<style name="AppTheme" parent= "Theme.AppCompat.Light.DarkActionBar" >
<!-- Customize your theme here. -->
<item name= "colorPrimary"> #ec584e </item>
<item name= "colorPrimaryDark" >#ec584e </item>
<item name= "colorAccent" >@color/colorAccent </item>
</style>
2>RecycleView:采用系统提供的StaggeredGridLayoutManager即可实现效果中的不规则排列的item效果。
StaggeredGridLayoutManager mLayoutManager = new StaggeredGridLayoutManager( 2 , StaggeredGridLayoutManager. VERTICAL ); //两列,纵向排列
mRecyclerView.setLayoutManager(mLayoutManager) ;3>Item项使用了CardView, 内部包含一个经过自定义的ImageView和TextView。代码如下:
<? xml version= "1.0" encoding= "utf-8" ?>
<android.support.v7.widget.CardView xmlns: android= "http://schemas.android.com/apk/res/android"
xmlns: card_view ="http://schemas.android.com/apk/res-auto"
android :id= "@+id/my_text_view"
android :layout_width= "match_parent"
android :layout_height= "wrap_content"
card_view :cardUseCompatPadding= "true"
>
<LinearLayout
android :layout_width= "match_parent"
android :layout_height= "wrap_content"
android :orientation= "vertical">
<com.example.wiky.materialdesigndemo1.view.DynamicHeightImageView
android :id= "@+id/image"
android :background= "#000000"
android :layout_width= "match_parent"
android :layout_height= "wrap_content"
android :scaleType= "fitXY"
/>
<TextView
android :id= "@+id/tv_userName"
android :layout_width= "match_parent"
android :layout_height= "30dp"
android :gravity= "center"
android :textColor= "#000000"/>
</LinearLayout>
</android.support.v7.widget.CardView>
4>因为本例中需要使每个ImageView都能展示一张完整的图片,即在宽度固定的情况下,我们需要自己动态的设置ImageView的高度,使ImageView的宽高比与图片的一致,才能够完整的显示缩放后的图片且避免变形。所以这里对ImageView进行自定义处DynamicHeightImageView。代码:
package com.example.wiky.materialdesigndemo1.view ;
import android.content.Context ;
import android.graphics.Bitmap ;
import android.graphics.BitmapFactory ;
import android.util.AttributeSet ;
import android.widget.ImageView ;
/**
* 动态高度的ImageView
* Created by wiky on 3/4/15.
*/
public class DynamicHeightImageView extends ImageView {
/**
* 图片高宽比(高/宽)
*/
private double hwRatio ;
public DynamicHeightImageView(Context context , AttributeSet attrs) {
super(context , attrs);
}
public DynamicHeightImageView(Context context) {
super(context) ;
}
@Override
protected void onMeasure (int widthMeasureSpec , int heightMeasureSpec)
{
//获取当前ImageView分配的宽度(即Item项的宽度)
int widthSize = MeasureSpec. getSize(widthMeasureSpec) ;
if (widthSize!=0 && hwRatio != 0 )
{
//根据高宽比,计算出ImagView需要的高度widthSize* hwRatio,并设置其大小
setMeasuredDimension(widthSize , ( int )(widthSize* hwRatio ));
}
else{
super .onMeasure(widthMeasureSpec, heightMeasureSpec) ;
}
}
@Override
public void setImageResource (int resId) {
super.setImageResource(resId) ;
//获取图片的高宽比(高/宽)
BitmapFactory.Options options = new BitmapFactory.Options() ;
options.inJustDecodeBounds = true;
Bitmap bmp = BitmapFactory.decodeResource(getResources() , resId, options) ;
hwRatio = options. outHeight /(double )options. outWidth;
bmp.recycle();
}
}<补充>方法二:不需要自定义的ImageView,可以使用android:adjustViewBounds=”true”,即调整ImageView的界限来保持图像纵横比不变(宽、高其中一个是确定值,另一个根据宽高比调整)。android:adjustViewBounds=”true”,会将这个ImageView的scaleType设为fitCenter,不过可被覆盖。这里建议用fitXY(可避免计算上的误差导致图片未能铺满ImageView)
源码:
项目地址:http://download.csdn.net/detail/cai_iac/9385391
最后
以上就是个性枕头最近收集整理的关于<五>RecycleView+CardView实现瀑布流(类in界面效果)的全部内容,更多相关<五>RecycleView+CardView实现瀑布流(类in界面效果)内容请搜索靠谱客的其他文章。








发表评论 取消回复