App nvue专用组件
- 前面是官方的文档,下面有自己的补充,官方的文档毕竟不足!发出来互相学习的同时,也能防止以后再遇到有这些需求的时候,也可以来复习
- waterfall
- 子组件
- 属性
- 事件
- 注意
- **==以下是补充官方的文档不足==**
- waterfall的子组件header吸顶用法,和list完全不一样,注意看完下面说明的
- 项目里的吸顶效果,已经达到。下面是演示视频
前面是官方的文档,下面有自己的补充,官方的文档毕竟不足!发出来互相学习的同时,也能防止以后再遇到有这些需求的时候,也可以来复习
waterfall
app端nvue专用组件。
<waterfall> 组件是提供瀑布流布局的核心组件。瀑布流,又称瀑布流式布局是比较流行的一种页面布局,视觉表现为参差不齐的多栏布局。随着页面滚动条向下滚动,这种布局还可以不断加载数据块并附加至当前尾部。
在nvue中,使用普通view做瀑布流,无法实现重用和不可见渲染资源释放。使用组件,指定cell后,原生引擎会自动优化性能。
子组件
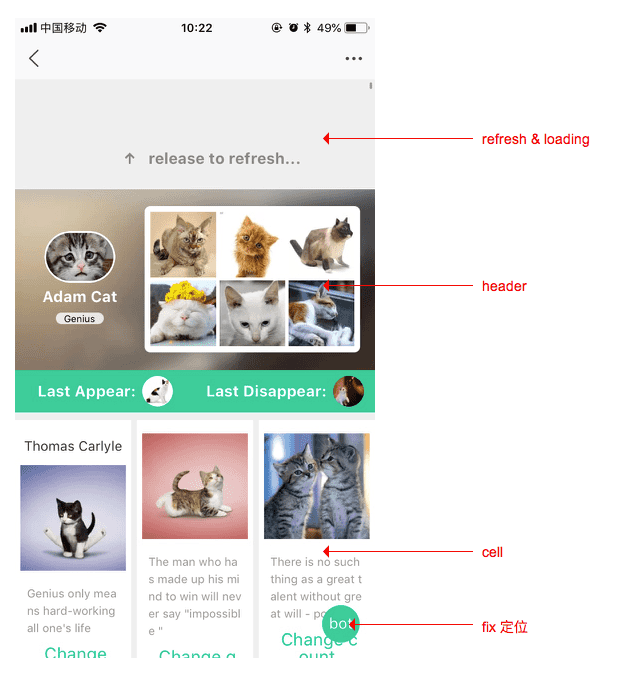
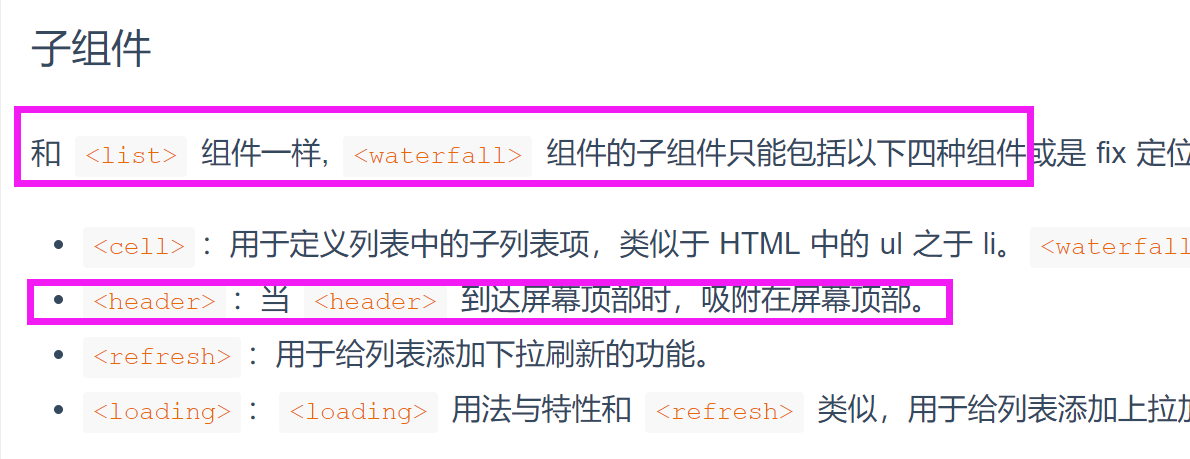
和 <list> 组件一样,<waterfall> 组件的子组件只能包括以下四种组件或是 fix 定位的组件,其他形式的组件将不能被正确渲染。
- <cell> :用于定义列表中的子列表项,类似于 HTML 中的 ul 之于 li。<waterfall> 会对 <cell> 进行高效的内存回收以达到更好的性能。
- <header> :当 <header> 到达屏幕顶部时,吸附在屏幕顶部。
- <refresh> :用于给列表添加下拉刷新的功能。
- <loading> :<loading> 用法与特性和 <refresh> 类似,用于给列表添加上拉加载更多的功能。

属性
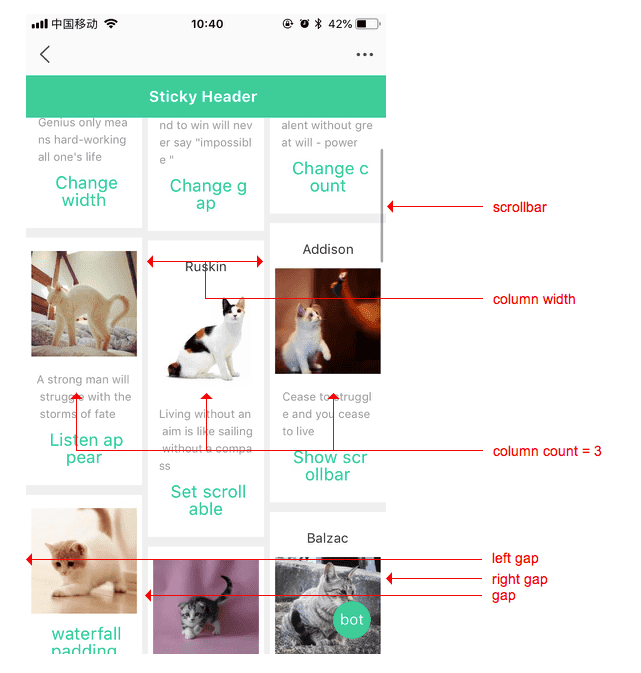
- show-scrollbar : [可选] 可选值为 true/ false,默认值为 true。控制是否出现滚动条。
- column-count: [可选]描述瀑布流的列数
auto: 意味着列数是被其他属性所决定的(比如 column-width)
<integer>: 最佳列数,column-width 和 column-count 都指定非0值, 则 column-count 代表最大列数。
- column-width : [可选]描述瀑布流每一列的列宽
auto: 意味着列宽是被其他属性所决定的(比如 column-count)
<length>: 最佳列宽,实际的列宽可能会更宽(需要填充剩余的空间), 或者更窄(如果剩余空间比列宽还要小)。 该值必须大于0
- column-gap: [可选]列与列的间隙. 如果指定了 normal ,则对应 32
- left-gap: [可选]左边cell和列表的间隙. 如果未指定 ,则对应 0
- right-gap: [可选]右边cell和列表的间隙. 如果未指定,则对应 0

其他支持的属性参见 <list> 组件属性部分
<waterfall> 其属性是和 <list> 一样的,比如 loadmore 事件
事件
支持所有通用事件:
- click:用于监听点击事件。(例如:一般绑定于子组件之上触发跳转)。
- longpress:用于监听长按事件(一般绑定于子组件之上例如:长按可删除)。
- appear:用于监听子组件出现事件(一般绑定于子组件之上例如:监听最后一个元素出现,加载新的数据)
- disappear:用于监听子组件滑出屏幕事件(一般绑定于子组件之上)
注意
waterfall是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。
以下是补充官方的文档不足
waterfall的子组件header吸顶用法,和list完全不一样,注意看完下面说明的
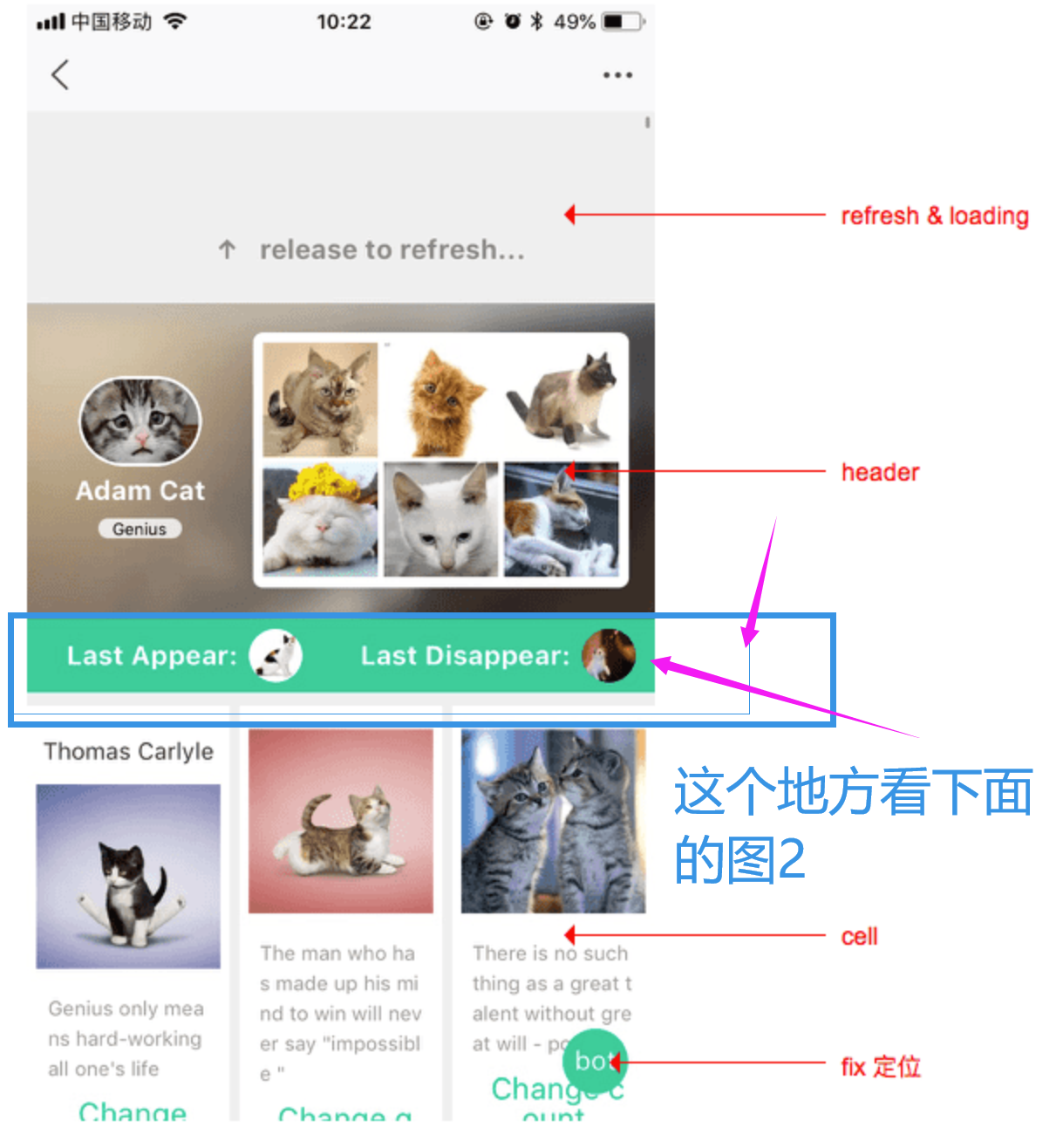
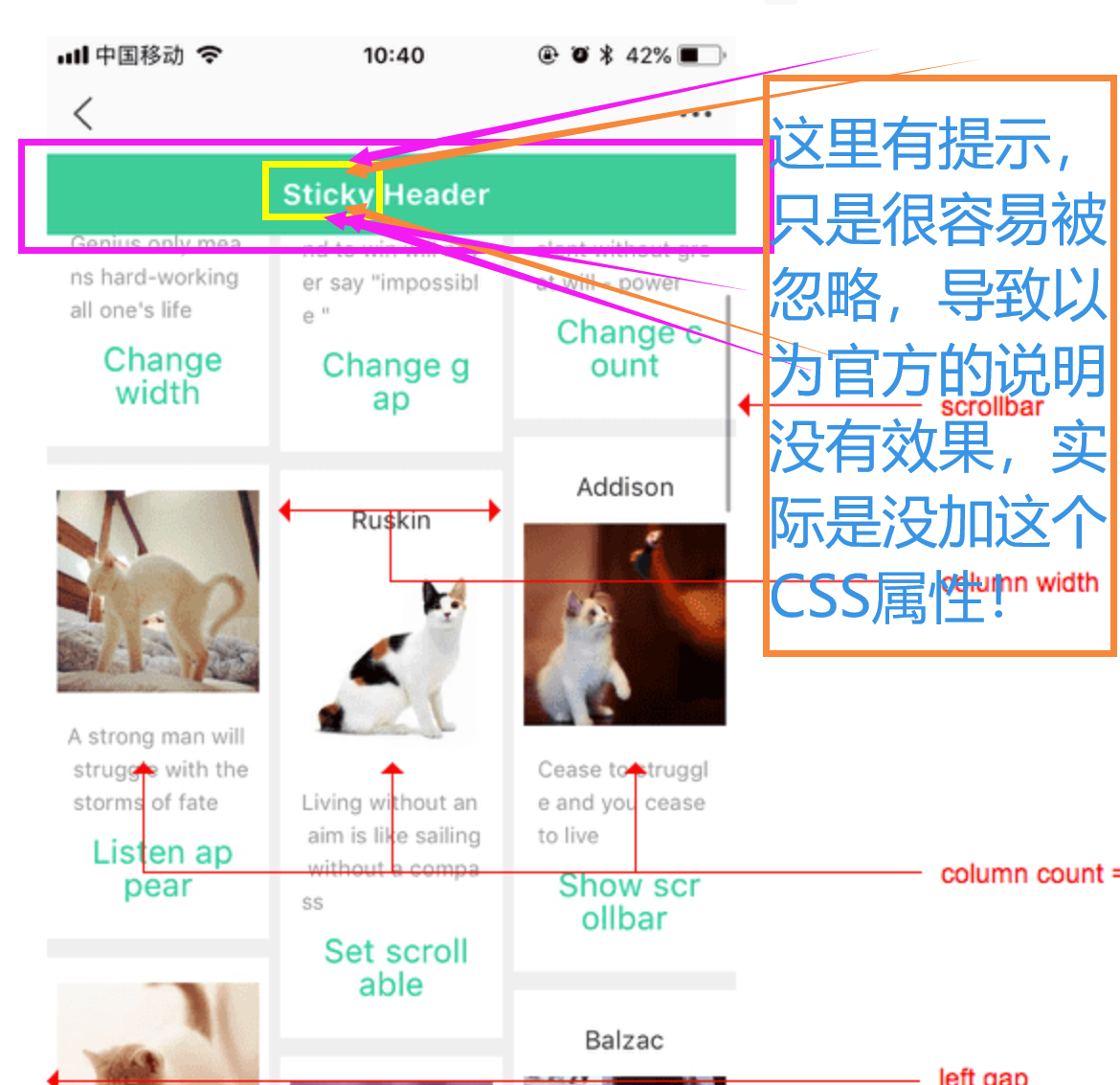
先上两张图,注意看图片中我用 红色 和 蓝色 方框圈起来的地方


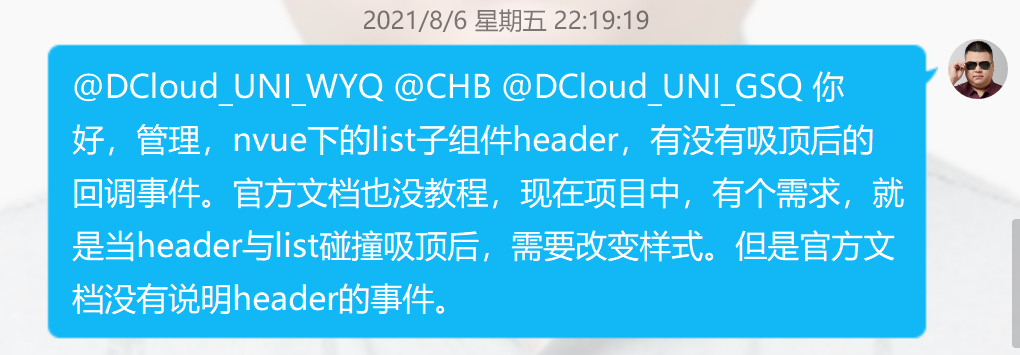
这里是我当时遇到问题,问群里,也是毫无卵用,根本没有管理回答!有时候他们太忙了也能理解,毕竟,遇到问题,更多的时候还是我们自己想办法去解决的!
问这个问题,是因为我的项目是nvue,然后首页和首页的所有子分类全是瀑布流,vue我试过,也分类多了后,数据越多,就很卡,而且vue的性能是没有nvue高的。

然后当我接着准备做瀑布流的时候,才发现 <waterfall> 不能作为 <list> 的子组件使用,然后又去看了一遍官方文档,原来 <waterfall> 和 <list> 是同级别的,他们都是父容器。不能互相作为子容器嵌套。
接着,我又把 <list> 换成了 <waterfall> ,可是BUG就出现了,子组件 <header> 不能吸顶,而使用 <list> 作为父容器是可以吸顶的。这就很蛋痛,注意看官方的这一段,它说明的根本不详细!
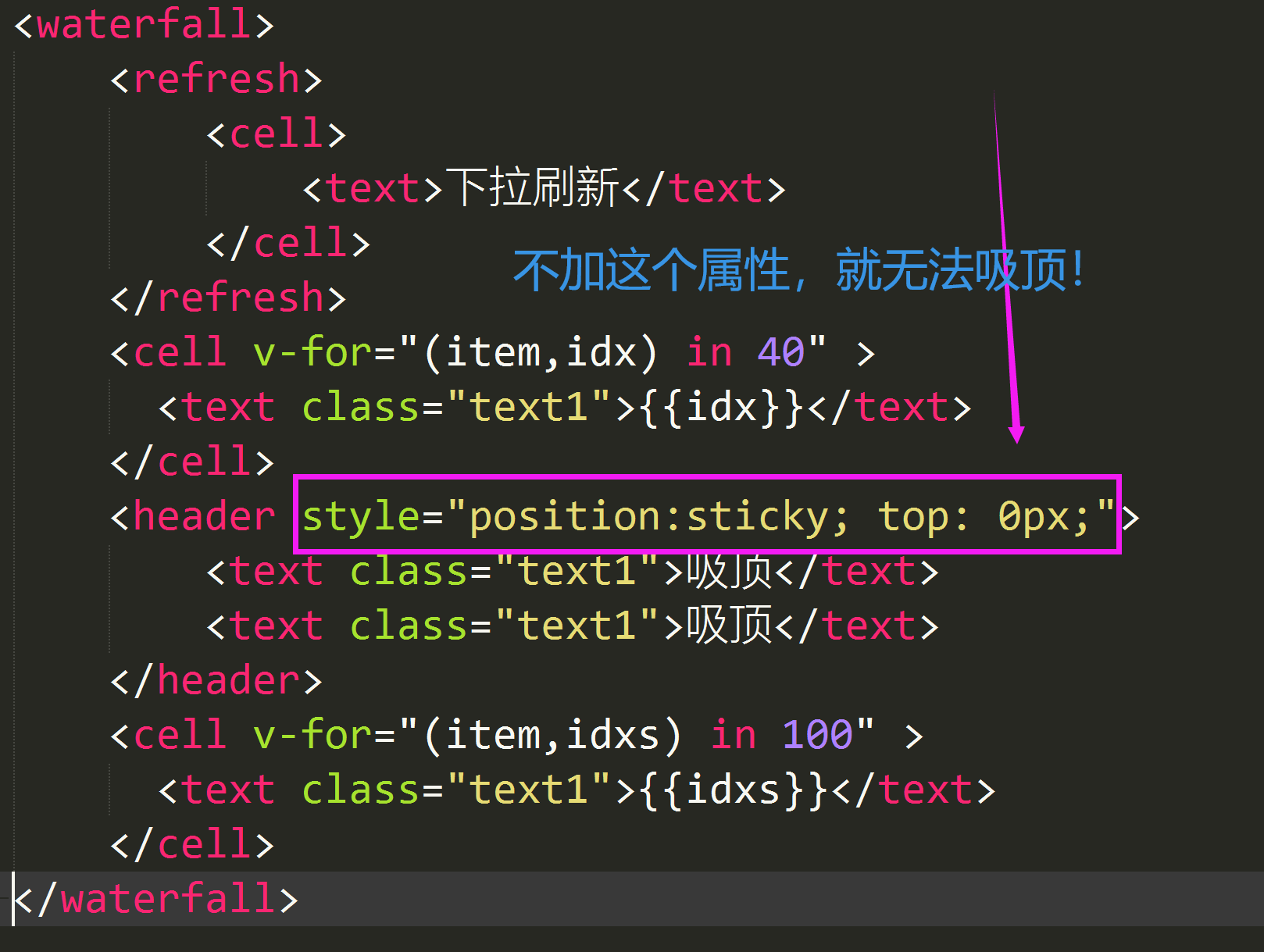
官方说 当 <header> 到达屏幕顶部的时候,会自动吸顶,可是实际项目里是不行的,它还少说了 需要给 <header> 设置一个CSS的吸顶属性
代码见下面截图
官方的图片里也有,只是很容易被忽略!


项目里的吸顶效果,已经达到。下面是演示视频
uniapp nvue下的瀑布流和吸顶效果,教程可以看评论里的教程链接
点击查看演示视频
下面是项目里的代码结构,可参考,里面有注释说明
<uni-waterfall :border="false"
@scrolltolower="loadMoreNVUE"
@scrollend="scrollendNVUE"
>
<!-- 不吸顶 -->
<!-- banner-ad [横幅海报广告] -->
<uni-header>
<FatFatMeng-banner-ad
Image_ad="https://r1.ykimg.com/material/0A03/A1/202107/0720/3070562/1626770419878/0D01000060F68C903891682302504A46.jpg"
></FatFatMeng-banner-ad>
</uni-header>
<!-- 不吸顶 -->
<!-- grid-srcoll-x [grid宫格Icon快捷导航] -->
<uni-header>
<FatFatMeng-grid-scroll-x
:gridlist="gridlist"
></FatFatMeng-grid-scroll-x>
</uni-header>
<!-- 吸顶,因为设置了position:sticky; top: 0px;属性 -->
<!-- tabs-mfw [仿马蜂窝滑动导航栏,并带有吸顶效果] -->
<uni-header style="position:sticky; top: 0px;">
<FatFatMeng-Tabs-mfw
:isFixedTop="Number(55)+Number(statusBarHeight)"
:isFixed="isFixed"
:tabslist="tabslist"
:current="TabCurIndex"
:windowWidth="screenWidth"
@change="TabsTap"
></FatFatMeng-Tabs-mfw>
</uni-header>
<!-- 1 -->
<uni-cell>
<view style="height: 400px;background-color: #727D8D;">
<text>{{flag}}</text>
</view>
<view style="height: 400px;background-color: #F0AD4E;">
<text v-for="(item,index) in 100">111111111</text>
</view>
</uni-cell>
<!-- 2 -->
<uni-cell>
<view style="height: 200px;background-color: #07C160;">
<text>{{flag}}</text>
</view>
<view style="height: 400px;background-color: #F0AD4E;">
<text v-for="(item,index) in 100">111111111</text>
</view>
</uni-cell>
<!-- 3 -->
<uni-cell>
<view style="height: 400px;background-color: #727D8D;">
<text>{{flag}}</text>
</view>
<view style="height: 400px;background-color: #F0AD4E;">
<text v-for="(item,index) in 100">111111111</text>
</view>
</uni-cell>
<!-- 4 -->
<uni-cell>
<view style="height: 400px;background-color: #727D8D;">
<text>{{flag}}</text>
</view>
<view style="height: 400px;background-color: #F0AD4E;">
<text v-for="(item,index) in 100">111111111</text>
</view>
</uni-cell>
</uni-waterfall>
最后,如果这篇文章 帮助到了你 ,请点个赞支持下,谢谢你的举手之劳
最后
以上就是魁梧黑猫最近收集整理的关于uniapp nvue吸顶和瀑布流 及补充教程,补充官方文档不足的地方!- App nvue专用组件前面是官方的文档,下面有自己的补充,官方的文档毕竟不足!发出来互相学习的同时,也能防止以后再遇到有这些需求的时候,也可以来复习waterfall以下是补充官方的文档不足的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。










发表评论 取消回复