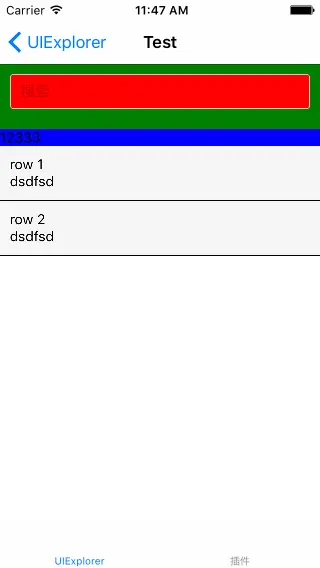
1、react listview最上方空白
如图所示:

解决方法:
<ListView automaticallyAdjustContentInsets={false} ... />

automaticallyAdjustContentInsets属性为scrollview的iOS版本属性
具体可参考:http://reactnative.cn/docs/0.28/scrollview.html#content
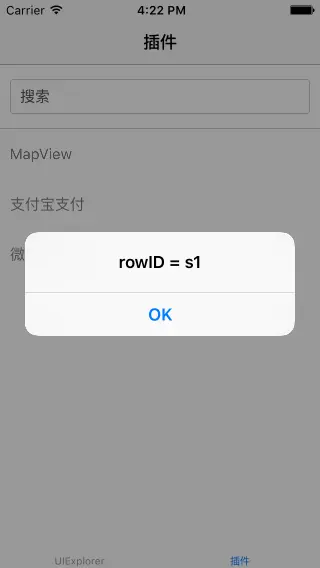
2、listview的rowID值为s1
如图所示:

解决方法:
使用listview的rowID时,必须把参数sectionID也写上,否则此时的rowID代表的是sectionID,它会自动顶替sectionID的位置
renderRow(rowData:string, sectionID:number,rowID: number)
3、判断相等
判断数字相等用==
判断字符串相等用===
4、source={require('image!name-of-the-asset')}
表示搜索静态资源
在项目的进程中,添加并且移除和处理那些在应用程序不是经常使用的图片是很常见的情况。为了处理这种情况,我们需要找到一个方法来静态地定位那些被用在应用程序里的图片。因此,我们使用了一个标记器。唯一允许的指向 bundle 里的图片的方法就是在源文件中遍历地搜索 require('image!name-of-the-asset')
参考:http://wiki.jikexueyuan.com/project/react-native/image.html
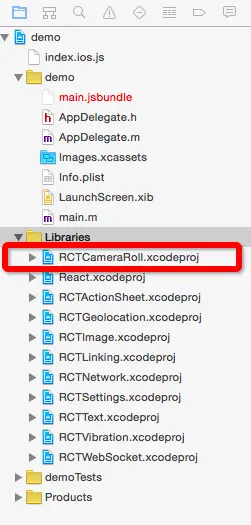
5、ReactNative报错:undefined is not an object(evaluating 'RCTCameraRollManager.getPhotos')
报错原因是工程里没有添加CameraRoll相关的库,那么我们来解决这个问题:
第一步:导入必要工程,在项目工程的Liberaries文件夹下添加必要库

库的位置在你的工程文件夹下node_modules/react-native/Libraries/CameraRoll
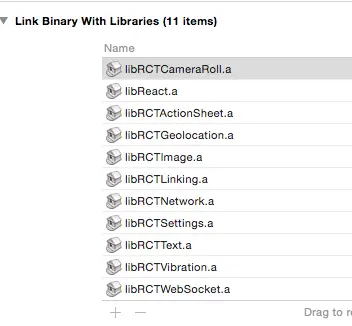
第二步 Link Binary With Libraries里添加libRCTCameraRoll.a

再次运行,问题解决!
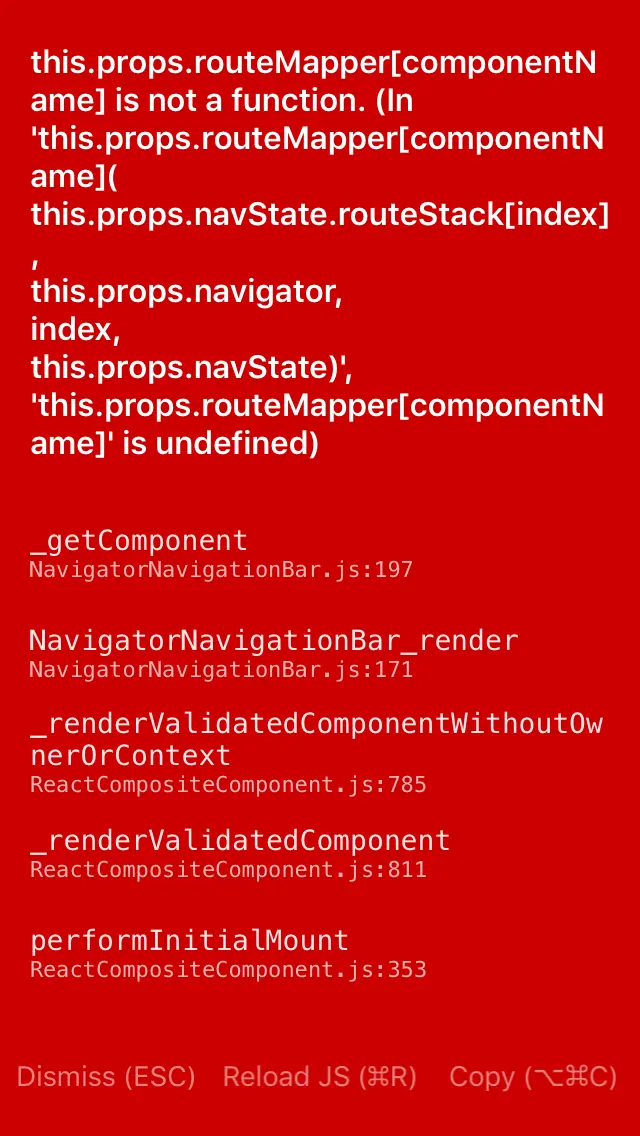
6、使用Navigator时报错
如图所示:

报错原因:
在使用Navigator.NavigationBar时routeMapper设置的不对(LeftButton、RightButton、Title 缺一不可)
解决方法:
把缺少的控件补充上
参考代码如下:
<Navigator.NavigationBar
routeMapper={NavigationBarRouteMapper}
style={styles.navBar}
/>
var NavigationBarRouteMapper = {
LeftButton: function(route, navigator, index, navState) {
if (route.id === 'main') {
return null;
}
var previousRoute = navState.routeStack[index - 1];
return (
<TouchableOpacity
onPress={() => navigator.pop()}
style={styles.navBarLeftButton}>
<Text style={[styles.navBarText, styles.navBarButtonText]}>
back
</Text>
</TouchableOpacity>
);
},
RightButton: function(route, navigator, index, navState) {
return null;//不想显示可以返回空
},
Title: function(route, navigator, index, navState) {
return (
<Text style={[styles.navBarText, styles.navBarTitleText]}>
{route.title}
</Text>
);
},
};
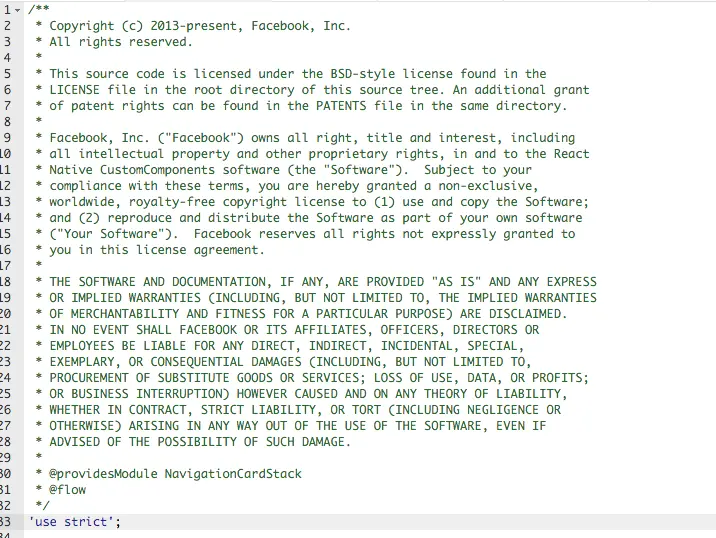
7、使用系统js文件(node_modules中的)打离线包出错
copy系统文件到自己的目录下进行修改使用,打离线包提示文件名称冲突
解决方法:把copy的系统文件中的注释去掉即可
注释如图所示:

8、使用StatusBar后界面显示不出来
解决方法:给view添加flex:1样式
代码如下:
<View style={{flex:1}}>
<StatusBar
backgroundColor="blue"
barStyle="light-content"
/>
<Navigator
style = {styles.container}
initialRoute = {{}}
renderScene = {this.renderScene}
configureScene = {(route) => {
if(route.sceneConfig) {
return route.sceneConfig;
}
return Navigator.SceneConfigs.FloatFromBottom;
}}
/>
</View>
9、在TouchableOpacity中嵌套ScrollView会屏蔽ScrollView的滚动
解决方法:ScrollView不用嵌套在TouchableOpacity中,用absolute来布局
<TouchableOpacity onPress={() => this._pressRow(rowData)} >
<View style={styles.row}>
<View style={styles.row_left}>
<Image style={{width:20, height:20,marginTop:9.5}} source={{uri:arrowImg}} />
</View>
<View style={styles.row_middle}>
<Text style={styles.text_workspace} numberOfLines={1}>{'工作空间:'+arr[2]}</Text>
<Text style={styles.time}>{rowData.time}</Text>
</View>
</View>
</TouchableOpacity>
<ScrollView
automaticallyAdjustContentInsets={false}
horizontal={true}
showsVerticalScrollIndicator={false}
showsHorizontalScrollIndicator={false}
directionalLockEnabled={true}
style={styles.scrollView}>
<TouchableOpacity onPress={() => this._pressRow(rowData)} >
<Text style={styles.text_name} numberOfLines={1}>{'全名:'+arr[0]+'/'+arr[1]+'/'+arr[2]}</Text>
</TouchableOpacity>
</ScrollView>
scrollView: {
flex: 1,
height:30,
paddingTop:8,
marginRight: 20,
position: 'absolute',
left: (Dimensions.get('window').width) / 8+12,
right:20,
top: 30,
},
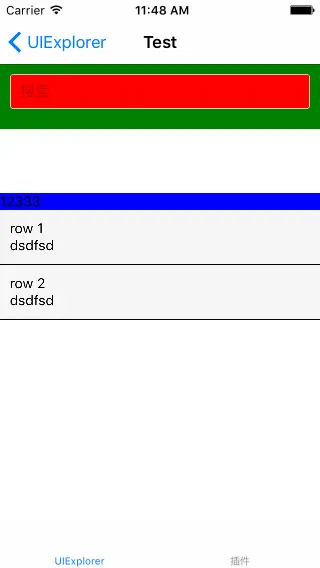
10、Android使用Animated.View时动画视图显示不出来
解决方法:给Animated.View进行布局设置
<View style={{backgroundColor:'red',height:300,width:300,marginTop:100}}>
<Animated.View style={[styles.myAnimated,{
opacity: this.state.fadeInOpacity
}]}>
<View style={{}}>
<Text style={styles.text}>悄悄的,我出现了</Text>
</View>
</Animated.View>
</View>
myAnimated: {
position: 'absolute',
right: 0,
bottom: 0,
height:49,
width:Dimensions.get('window').width,
backgroundColor:'red',
alignItems:'center',
justifyContent:'center',
},
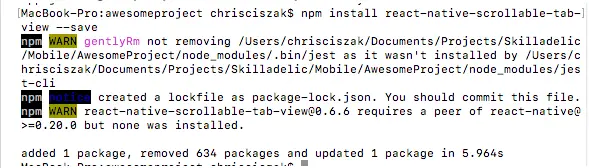
11、使用npm安装react-native-scrollable-tab-view插件出错

现象:会删除node_modules文件夹中的部分文件
解决方法:将安装命令换成$ yarn add react-native-scrollable-tab-view
12、ios运行最新版的react native工程报错

原因:init命令默认会创建最新的版本,而目前最新的0.45版本需要下载boost库编译。此库体积庞大,在国内即便翻墙也很难下载成功,导致很多人无法正常运行iOS项目,推荐暂时使用0.44.3的版本。
13、使用react-native-swipe-list-view插件,点击某行时显现隐藏内容
解决方法:使用 TouchableHighlight组件代替TouchableOpacity并设置underlayColor 为你想要显示的点击状态下的颜色。
例:
renderRow (rowData, sectionID, rowID) {
return (
<TouchableHighlight underlayColor="red" activeOpacity={.6} onPress={onPress}>
<View>
<Text>I am {rowData.row} in a SwipeListView</Text>
<Text>I am {""+rowData.isSelect}</Text>
</View>
</TouchableHighlight>
);
}
具体参考:https://github.com/jemise111/react-native-swipe-list-view/issues/116
14、RN项目报错“RCTBundleURLProvider.h” file not found
从网上下载别人的ReactNative项目,打开iOS项目的时候,xcode会报错,提示:“RCTBundleURLProvider.h” file not found
原因:node_modules文件夹下的包和当前版本不匹配
解决方法:
1、打开Mac里面的终端,进入项目所在的文件夹目录;
2、把项目里面的 node_modules 文件夹删除掉,然后执行 npm install 命令
3、npm install安装完成后, 执行react-native upgrade命令
4、最后重新打开Xcode,clean一下,应该就没有问题了。
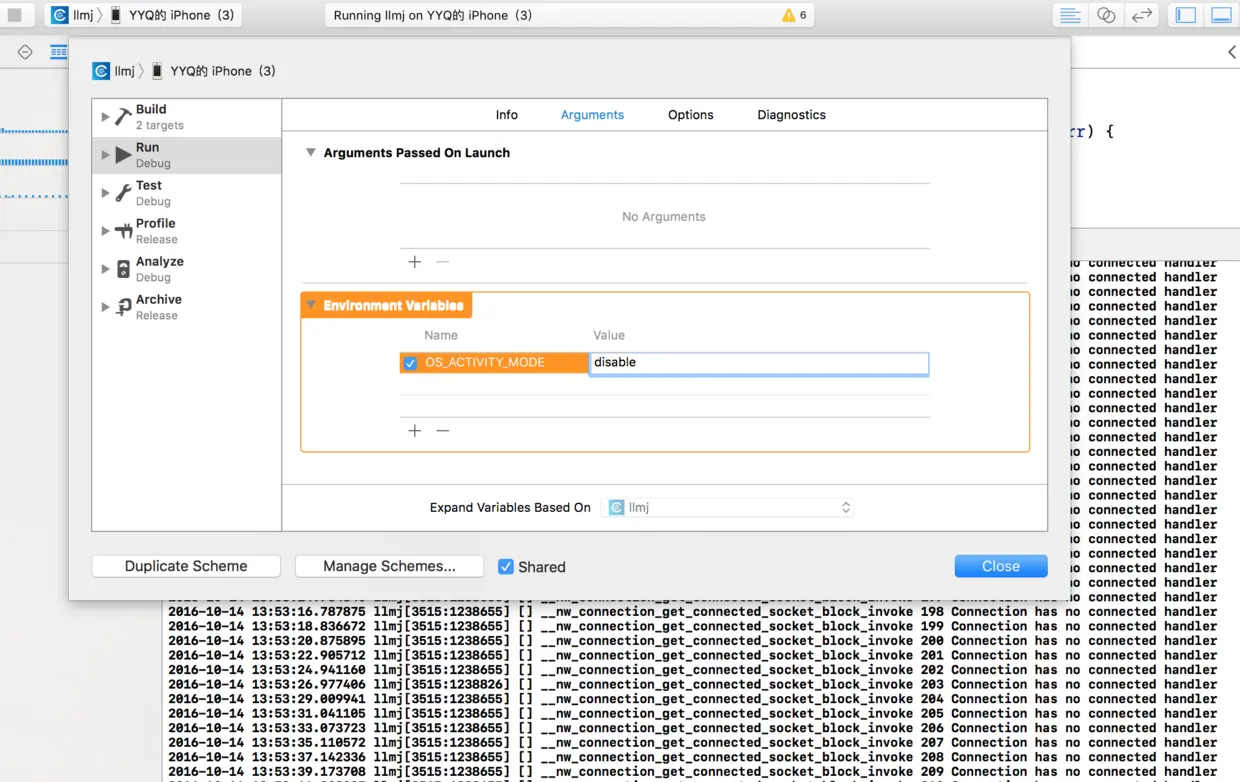
15、运行工程控制台一直输入如下log
nw_connection_get_connected_socket_block_invoke 2147 Connection has no connected handler
解决方法:
1、Xcode menu -> Product -> Edit Scheme...
2、Environment Variables -> Add -> Name: "OS_ACTIVITY_MODE", Value:"disable"
3、Run again

16、 用WebStorm运行React-native(iOS)工程时出现如下错误
xcrun: error: unable to find utility "instruments", not a developer tool or in PATH
解决方法:
在终端执行如下命令
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer/
注意:前提是你已经安装了xcode
参考:http://blog.csdn.net/u010411264/article/details/62888873
17、用WebStorm运行React-native(Android)工程时出现没权限错误

解决方法:
在终端执行如下命令
$ cd /Users/asdc/Desktop/app4boss/android // 进入你的工程的android文件夹下
$ chmod +x gradlew
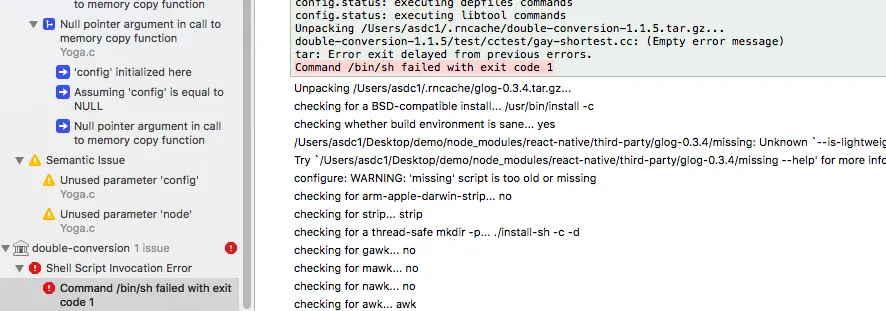
18、react native(ios)运行报如下错误
ReactNative No component found for view with name “ARTSurfaceView”
原因:缺少ART库
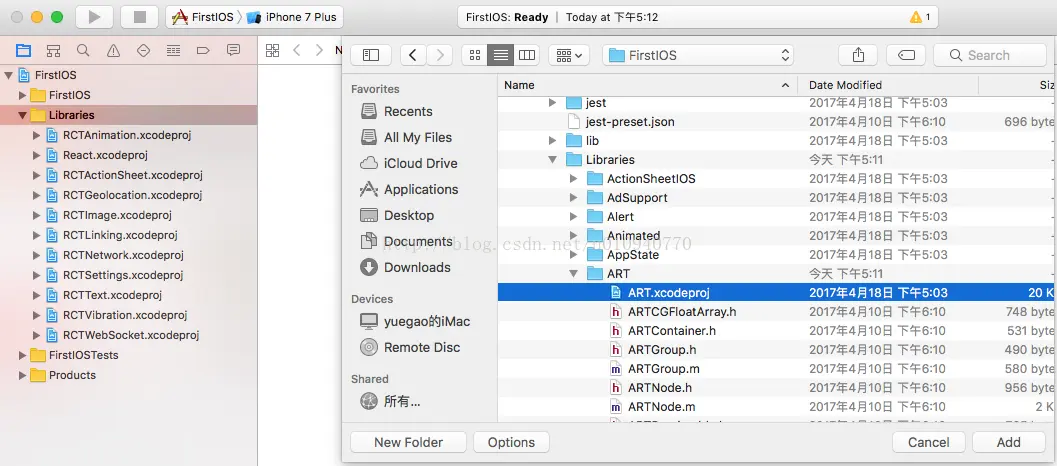
ART库所在的目录:node_modules/reactnative/Libraries/ART/ART.xcodeproj
解决方法:
1、添加ART.xcodeproj库

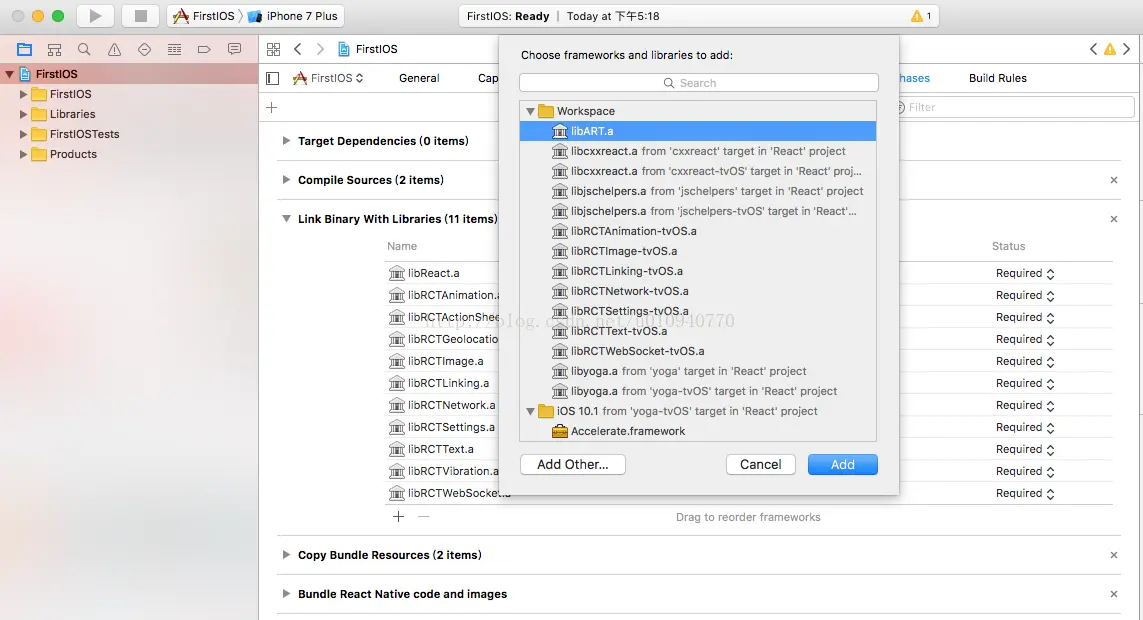
2、点击’Build Phases‘ ——> 点击‘Link Binary With Libraries’ ——> 点击左下方‘+’ ——> 选中‘libART.a’添加

参考:http://blog.csdn.net/u010940770/article/details/71126700
19、出现如图所示警告

原因:在给属性赋值(setState)时没有进行判断,可能出现赋个空值(null)的情况。
解决方法:赋值前进行判断
例:
componentWillMount() {
AsyncStorage.getItem(userNameKey)
.then((value1) => {
if (value1) {//这里添加了判断
this.setState({userName: value1});
AsyncStorage.getItem(passwordKey)
.then((value2) => {
if (value2) {//这里添加了判断
this.setState({password: value2});
AsyncStorage.getItem(isLoginKey).then((value) => {
if (value === 'true') {
this.login()
}
});
}
})
.catch((err) => {
console.log(err);
});
}
})
.catch((err) => {
console.log(err);
});
}
20、使用react-native-scrollable-tab-view插件,首次渲染界面显示不出选中tab下方的下划线

0.6.7版本有该问题
解决方法:修改插件源文件ScrollableTabBar.js把里面的this.props.scrollValue._value方法替换成 this.props.scrollValue.__getValue()即可
参考:https://github.com/skv-headless/react-native-scrollable-tab-view/issues/672
21、网络图片无法显示问题
原因:在iOS9之后,网络请求默认为Https请求,如需支持Http,修改info.plist文件添加键值对设置允许http访问。
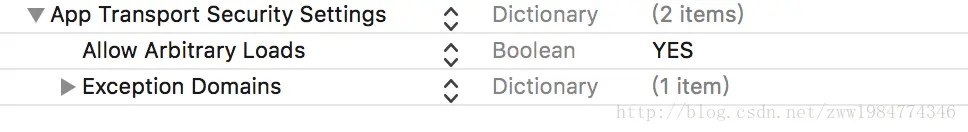
解决方法:

在App Transport Security Settings中添加
Allow Arbitrary Loads
设置为YES即可。
参考:http://blog.csdn.net/zww1984774346/article/details/54666746
22、用NetInfo API获取手机当前网络状态,iOS获取网络状态一直是false
现象:
iOS单独使用
NetInfo.isConnected.fetch().done((isConnected) => {
console.log('First, is ' + (isConnected ? 'online' : 'offline'));
});
获取网络状态一直显示为false
解决方法:
添加监听网络状态改变的方法,配合获取网络状态的方法一起使用即可
componentWillMount() {
NetInfo.fetch().done((status)=> {
console.log('Status:' + status);
});
//监听网络状态改变
NetInfo.addEventListener('change', this.handleConnectivityChange);
}
componentWillUnMount() {
console.log("componentWillUnMount");
NetInfo.removeEventListener('change', this.handleConnectivityChange);
}
handleConnectivityChange(status) {
console.log('status change:' + status);
//监听第一次改变后, 可以取消监听.或者在componentUnmount中取消监听
// NetInfo.removeEventListener('change', this.handleConnectivityChange);
}
23、react-native 网络请求超时处理
解决方法:
引入一个polyfill文件,然后在自己的网络请求方法里,采用它定义的fetch方法,就可以设置timeout参数,进行网络超时限制
例:
// https://github.com/robinpowered/react-native-fetch-polyfill
import fetch from './fetch-polyfill';
console.warn("fetch url: " + url);
getData(url, callback) {
fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
timeout: 20 * 1000
})
.then((response) => response.json())
.then((responseData) => {
console.warn("response code:" + responseData.code)
if(responseData.code === "C0000"
|| responseData.code === "1000"
|| responseData.code === 1000) {
console.warn("response:" + responseData.data);
callback(responseData.data, 0);
} else {
callback(responseData, -1);
}
}).catch(error => {
// an error when the request fails, such as during a timeout
callback(null, -1);
});
}
}
module.exports = {
getData
}
参考:http://blog.csdn.net/cdkd123/article/details/72678293
24、npm install xxx 报如下错误
$ added 1 packages, removed 580 packages and updated 1 package in 13.248s
原因:使用的是npm版本5,该版本的npm目前还存在很多问题。
解决方法:使用npm4
npm install -g npm@4
rm -rf node_modules
rm package-lock.json
npm install
参考:https://stackoverflow.com/questions/44860917/create-react-app-not-working
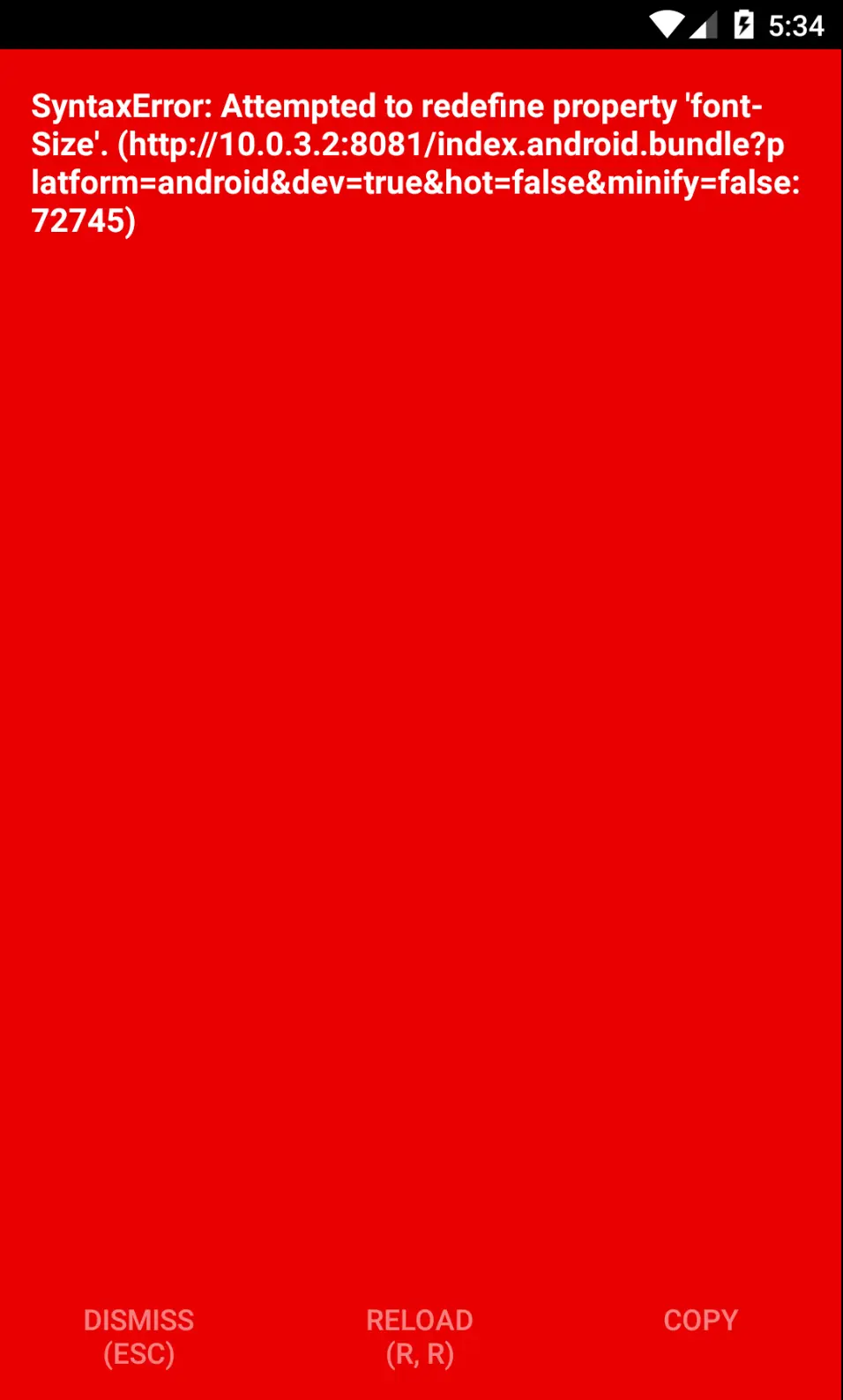
25、 Android 报错 react native syntaxError:Attempted to redefine property "fontSize"(line 72745)

解决方法:先在浏览器中输入http://localhost:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false,在打开的界面中 copy所有的代码,复制到文本编译器中找到72745行,就可以定位问题所在,找到该代码所属的文件,fontSize定义有重复,删除重复定义,Android上就可以跑通了。
参考:http://blog.csdn.net/xu0511522/article/details/55214254
26、 使用react-native-swiper插件布局显示错误问题
现象:
正确显示:

错误显示:

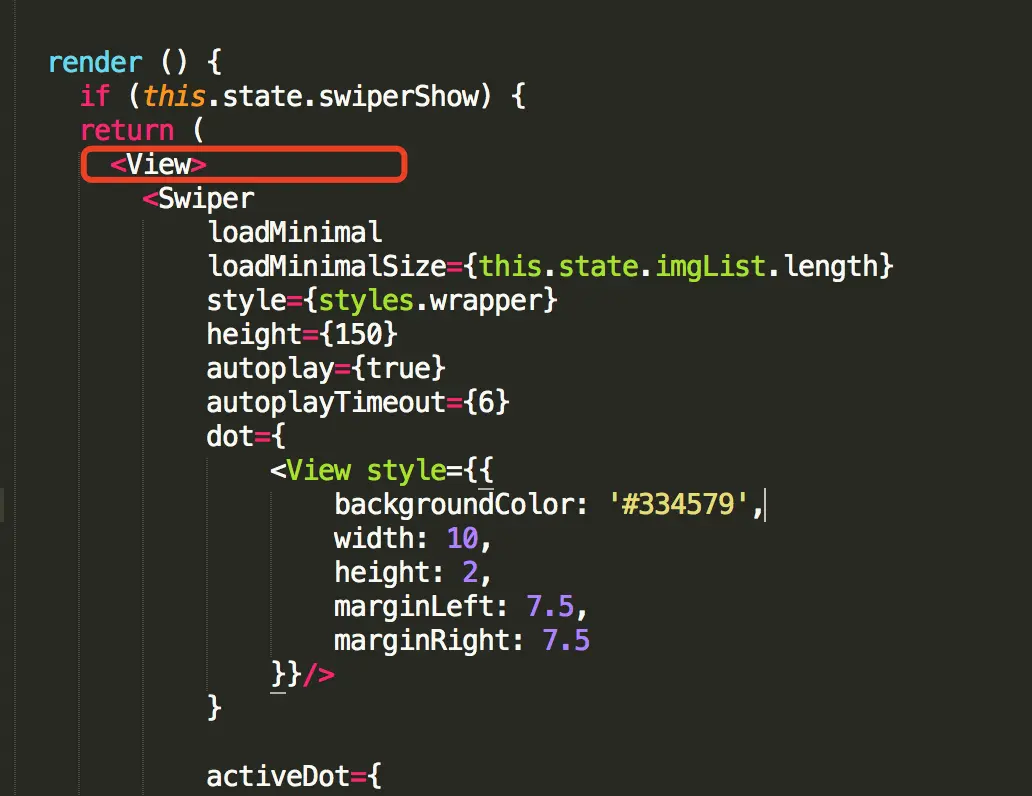
原因:
Swiper外层View没有设置大小(主要是height),如图所示

解决方法:
return (
<View style={{flex: 1}}>
<Swiper
loadMinimal
loadMinimalSize={this.state.imgList.length}
style={styles.wrapper}
height={150}
autoplay={true}
autoplayTimeout={6}
dot={
<View style={{
backgroundColor: '#334579',
width: 10,
height: 2,
marginLeft: 7.5,
marginRight: 7.5
}}/>
}
activeDot={
<View style={{
backgroundColor: '#ffffff',
width: 10,
height: 2,
marginLeft: 7.5,
marginRight: 7.5
}}/>
}
paginationStyle={{
bottom: 10
}}
>
{
this.state.imgList.map((item, i) => <Slide
loadHandle={this.loadHandle}
loaded={!!this.state.loadQueue[I]}
uri={item}
i={I}
isLocationImg={this.state.isLocationImg}
key={I}/>
)
}
</Swiper>
</View>
)
27、 TextInput无法获取焦点
原因:
没有给TextInput设置高度(height),当multiline={true}时不受影响
解决方法:
给TextInput设置高度(height)即可
28、 TextInput多行输入安卓文字居中显示问题
现象:

解决方法:
设置 textAlignVertical:'top'(文本垂直方向布局)属性即可实现下面效果

29、React Native在Android平台无法运行gif
解决方法:
使用facebook fresco
要解决上面的问题,方法还是很多的,最简单的莫过于使用facebook的jar支持库,在android/app/build.gradle文件中新增
compile 'com.facebook.fresco:animated-gif:0.13.0'
Fresco是一个强大的图片加载组件,Android 本身的图片库不支持此格式,但是Fresco支持。使用时,和往常一样,仅仅需要提供一个图片的URI即可,剩下的事情,Fresco会处理。
如我们运行一个名为loading.gif的图片:
<Image source={{uri:loading}} style={{width:20,height:20}}/>
参考:http://blog.csdn.net/xiangzhihong8/article/details/55803237?1487761206687
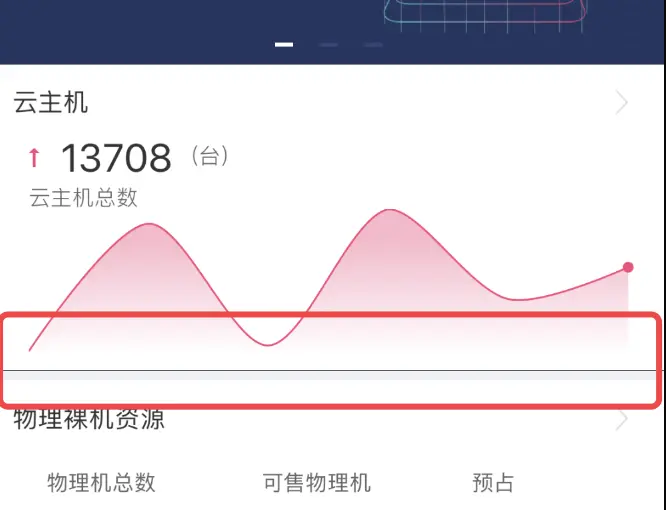
30、 view下方出现一条横线
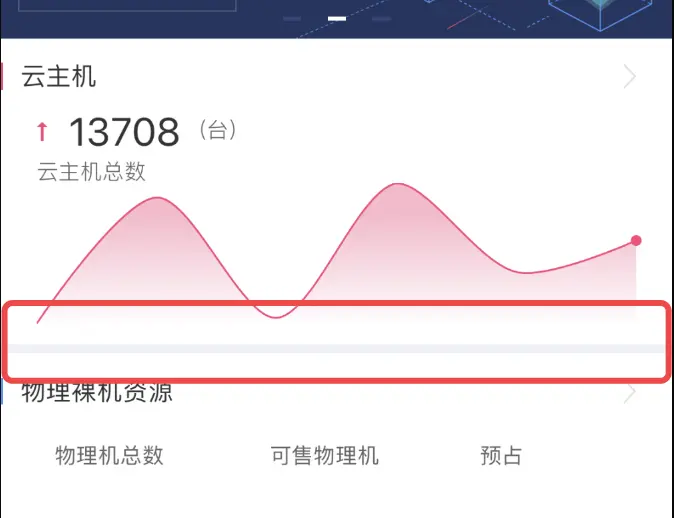
现象:
正确显示:

错误显示:

原因:
view设置的高度为小数
解决方法:
view高度设置成整数
var cellHeight = screen.height > 723 ? (system.isIphoneX ? (screen.height - 150 - 150 - 10 - 64 - 49 - 22 - 34)/2+5:(system.isIOS?screen.height - 150 - 150 - 10 - 64 - 49:screen.height - 150 - 150 - 10 - 56 - 10 - 49)/2+5) : 155
cellHeight = parseInt(cellHeight)
31、 报NetInfo's "change" event is deprecated. Listen to the "connectionChange" event instead.警告
现象:RN从0.44升级到0.50出现NetInfo's "change" event is deprecated. Listen to the "connectionChange" event instead.警告
解决方法:
把下面代码中的change
NetInfo.isConnected.removeEventListener(
'change',
handleFirstConnectivityChange
);
NetInfo.isConnected.addEventListener(
'change',
handleFirstConnectivityChange
);
改成connectionChange
NetInfo.isConnected.removeEventListener(
'connectionChange',
handleFirstConnectivityChange
);
NetInfo.isConnected.addEventListener(
'connectionChange',
handleFirstConnectivityChange
);
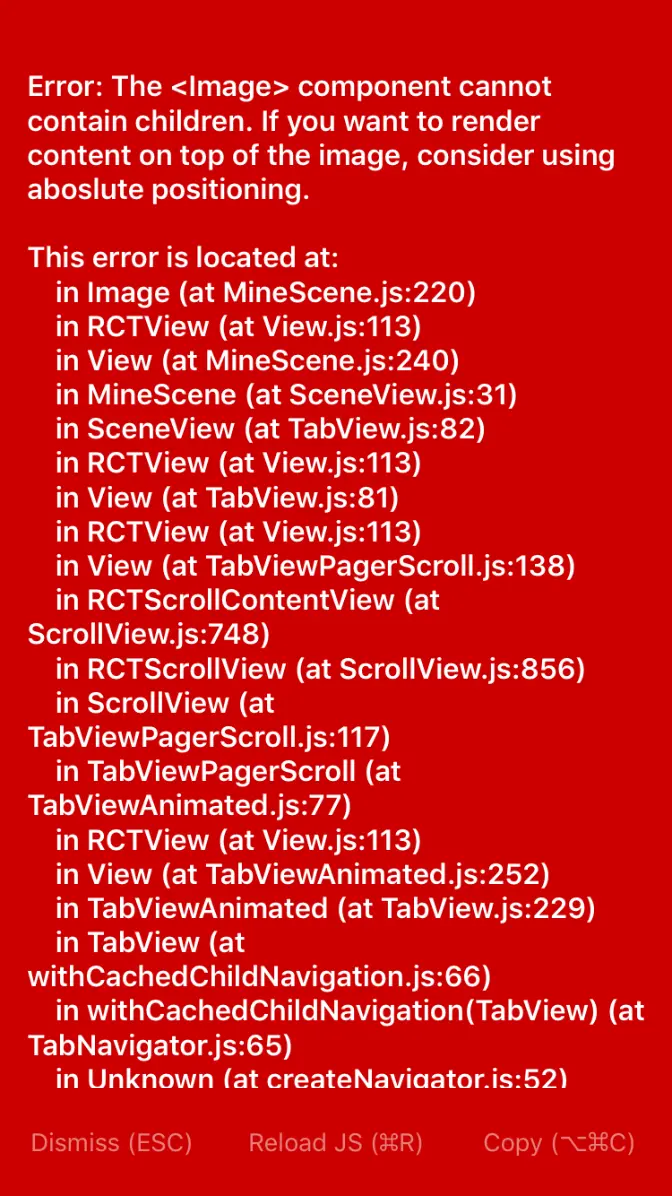
32、报错 The <Image> component cannot contain children.

解决方法:
使用<ImageBackground>组件代替<Image>组件
return (
<ImageBackground source={...}>
<Text>Inside</Text>
</ImageBackground>
);
参考:https://www.jianshu.com/p/92ddd922d775
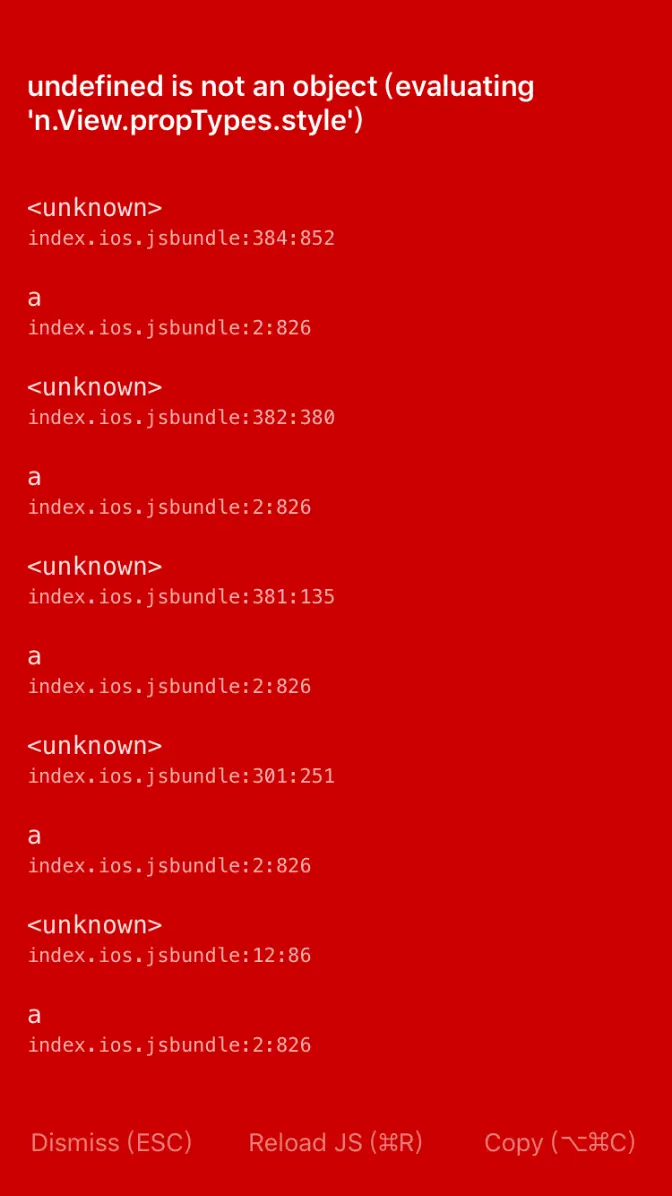
33、报错 undefined is not an object (evaluating 'n.View.propTypes.style')

原因:
If this issue is happening with RN 0.49, check for View.propTypes which no longer exists. Use ViewPropTypes instead.
解决方法:
使用ViewPropTypes代替View.propTypes
import PropTypes from 'prop-types';
import ViewPropTypes from 'ViewPropTypes';
static propTypes = {
style: Text.propTypes.style,
imgStyle: ViewPropTypes.style,
titleStyle: PropTypes.any,
title: PropTypes.string,
source: PropTypes.any,
}
参考:https://github.com/facebook/react-native/issues/16659
34、IOS真机调试,reload不可以用
解决方法:
1、检查手机和电脑是否处在同一网络下
2、重装App
3、重启App
参考:http://bbs.reactnative.cn/topic/2448/ios真机调试-reload不可以用/8
35、react-navigation 去掉导航条底部阴影
iOS:在headerStyle设置borderBottomColor: 'transparent'
Android:在headerStyle设置elevation: 0
36、RCTBridge required dispatch_sync to load RCTDevLoadingView. This may lead to deadlocks

解决方法:
1、修改AppDelegate.m
#if RCT_DEV
#import <React/RCTDevLoadingView.h>
#endif
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
RCTBridge *bridge = [[RCTBridge alloc] initWithBundleURL:jsCodeLocation
moduleProvider:nil
launchOptions:launchOptions];
#if RCT_DEV
[bridge moduleForClass:[RCTDevLoadingView class]];
#endif
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"Test"
initialProperties:nil];
...
}
2、重新安装APP
参考:https://github.com/facebook/react-native/issues/16376
37、react native 怎么刷新上一个页面并且更新页面数据
第一种
是通过EventEmitter实现事件机制,实现简单的观察者模式,类似于IOS中的Notification。发送端发送通知,接收端接受到通知后,通过状态机来改变渲染。发送端和接受端同时需要引入DeviceEventEmitter组件。第二种
通过Navtigator的push方式,传递方法,第二个页面实例化方法传值,第一个页面实现方法,通过状态机渲染到页面。第三种
通过CallBack修改父组件状态值
参考:
https://segmentfault.com/q/1010000010775806
后续还会补充。。。
作者:街角仰望
链接:https://www.jianshu.com/p/e6d8d57fe6a6
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
最后
以上就是隐形书包最近收集整理的关于react native 常见问题总结的全部内容,更多相关react内容请搜索靠谱客的其他文章。








发表评论 取消回复