接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的。悲催。
然后,最近项目也不是很紧了,所以抽空学习了H5。自学啃书还是很无趣的,虽然Head First Html5 Programming(中文版)这本书讲的很有意思,但是学习了大半本就想自己动手练练,所以得找个框架玩玩。
另外之前也就听说过React Native很火,火了半个地球了,而且它号称“Learn once,write anywhere”这句话在移动开发猿眼里意味着什么呢,我不说你估计也知道:“跨平台”。像我这种安卓猿写出来的代码能跑在IOS上,相信没有比这更开心的了。
而且,我在学习H5,那学习H5 Web开发怎么和我的安卓开发共存呢,React Native直接解决了我的问题:在运用H5开发的同时,还可以有效调用android原生态开发,直接两者兼具,既保留了android原生开发也运用了H5 web开发,perfect。所以框架也先不找了,直接毫不犹豫地投入到了React Native的学习当中。然后接下来的配置就让我陷入了苦逼的愤懑中,所以在配置好之后立马的记录下来,一是记录自己的学习经过,二是,给遇到同样麻烦的同学提供一些借鉴。
因为我是在WIN10上搭建的,所以以此为版。
- 1、安装JDK
这个做java、android开发的都已经安装好了,没安装的可以自行安装,这里提示注意的地方:一定一定要在系统变量中配置JAVA_HOME: D:guanmanmanJdk8jdk8,值是你的JDK安装目录,,请记得。
- 2、安装SDK
因为我是搞android开发的,所以这里是安装SDK,这里需要:
① 环境变量ANDROID_HOME:XXX
例 如:(ANDROID_HOME: D:guanmanmanandroidStudiosdk)
② 环境变量PATH例如:
例如:(PATH:%ANDROID_HOME%tools;%ANDROID_HOME%platform-tools)
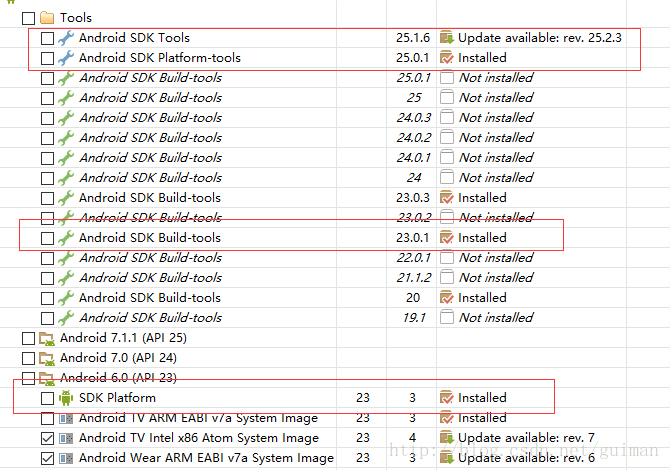
- 3、下载SDK
React Native使用的是android版本是23.0.1,只支持这一个sdk版本,所以你必须先下载他的源码及工具,不然后面后报错,我就遇到了

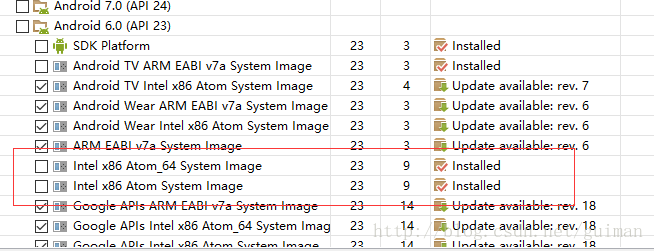
如果你要是用的google 模拟器还要下载

ok 上面的基础东西下载好安装完,我们接下来就正式开始我们的React Native所需要工具下载和安装了:
1:node.js的下载和安装
下载地址:https://nodejs.org/en/,本人用的版本是, V6.9.2
安装则是选择好目录傻瓜式的安装即可。
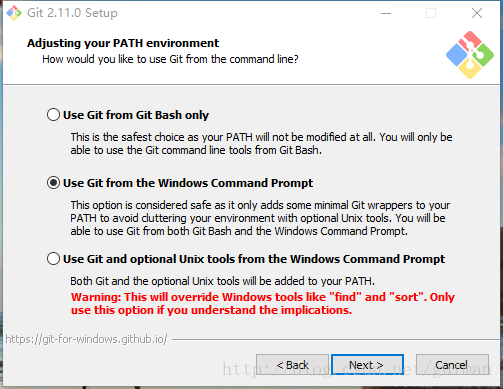
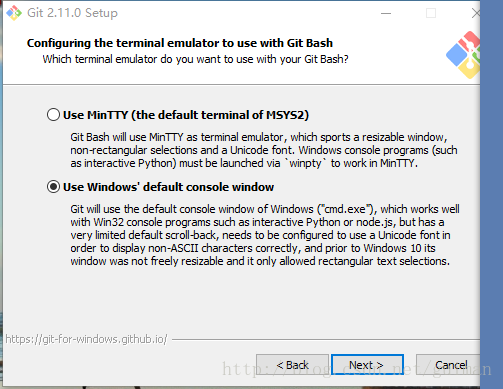
2:Git的下载和安装
下载地址:https://git-for-windows.github.io/ 直接download即可
安装注意选择支持windows Command 和 windows ’ default console window


ok 安装完上面两个工具我们就能使用npm命令了,可以看下:

3:配置国内镜像
因为需要下载东西而遭到国内禁止,你懂得,所以得配置镜像,方便我们下载:
npm config set registry https://registry.npm.taobao.orgnpm
npm config set disturl https://npm.taobao.org/dist
命令行执行这两段配置命令。
4:下载 react-native-cli
这是react-native命令执行所必须不可缺少的文件。
执行命令:npm install -g react-native-cli
这个根据网络快慢,下载时间有所不同。
完成react-native-cli的下载,到这里我们就完成了所有的基础配置了,也就是说前期工作已做完了,下面就可以创建项目进行开发了,是不是很开心,有点迫不及待呢,走着看吧,偷笑。
创建项目工程:
1:创建一个FirstRNProject工程
开始之前先创建一个专门用于保存React-Native工程项目的工作区:React-native_workSpace
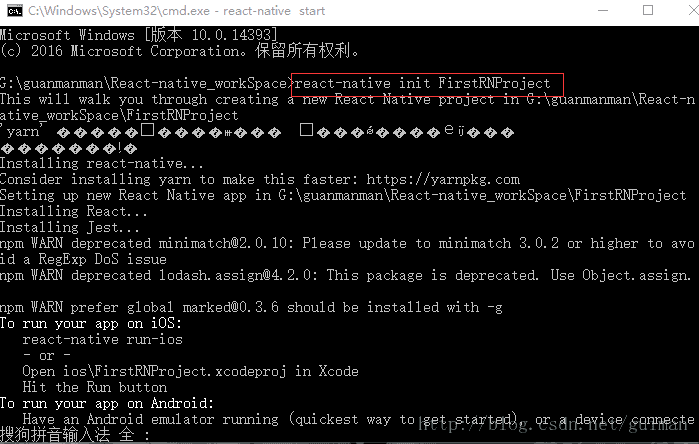
然后执行命令:react-native init FirstRNProject 回车,init 代表创建一个工程。

当现实这个界面的时候就代表我们的项目已创建完成,可以到你的工作区间去查看。
2:开启FirstRNProject工程
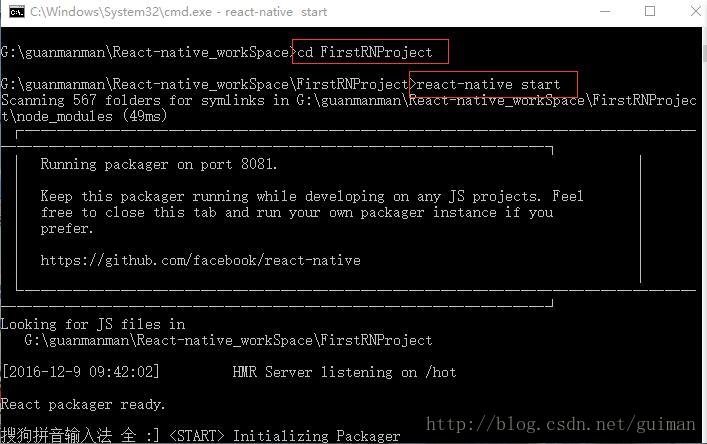
工程项目已建立完毕,然后我们进入这个工程中,并执行输入react-native start,开启这个工程

3:检查FirstRNProject项目是否启动成功
在浏览器中访问http://localhost:8081/index.android.bundle?platform=android

当显示如上的脚本就代表已成功开启。
4:运行FirstRNProject项目
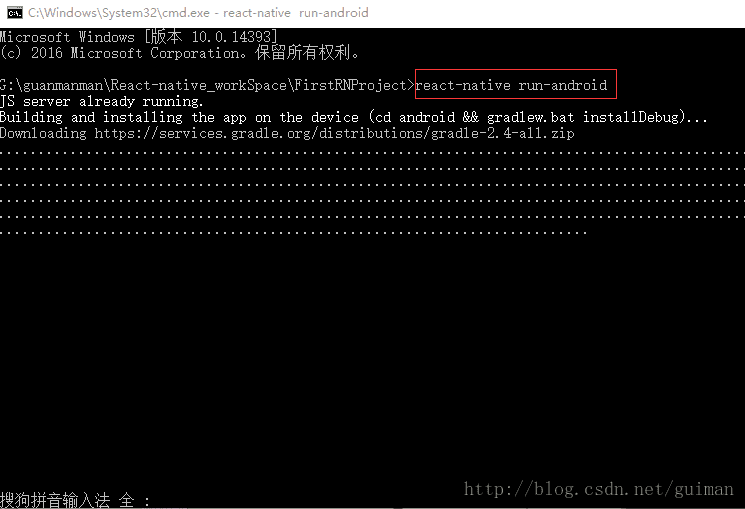
进入项目目录,输入react-native run-android 回车,

执行命令后会去下载相关的资源,这个过程还是蛮长的,耐心等待吧。
然后下载完后就会安装工程在手机上了,你是否觉得已完成了呢,我要告诉你想多了,来看看我们碰到了那些坑吧。
遇坑则填:
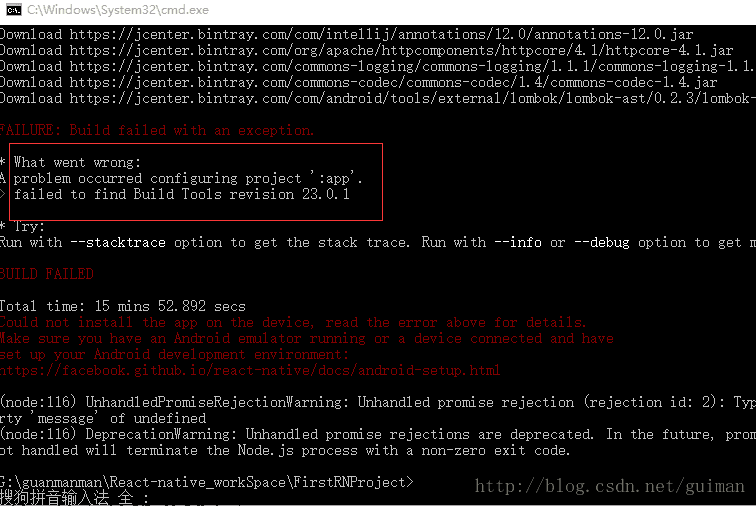
1:sdk工具包

从标出来的地方可以看出,需要SDK工具版本是23.0.1,这个简单,开启androidstudio SDK Manager 进行下载吧,这也是在基础配置时我强调的一定要下载这个版本的原因。
下载完在继续运行项目 react-native run-android
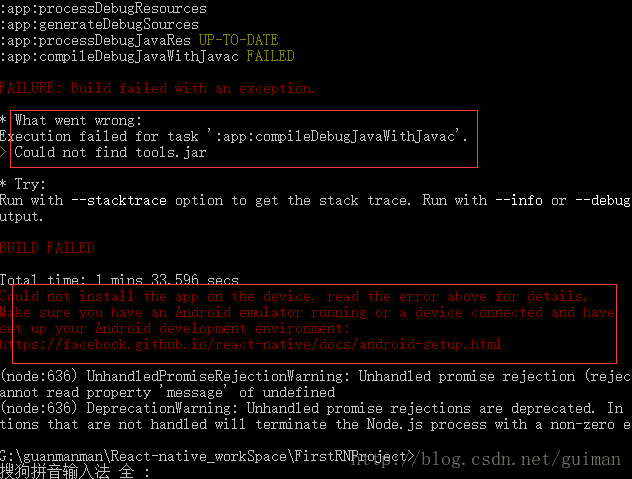
2:JAVA_HOME的配置

出现这个问题是因为我的环境变量path中直接用的是jdk的安装目录并没有配置JAVA_HOME,这里直接添加一个JAVA_HOME的配置,在填入jdk的安装目录即可。
3 :Unable to upload some APKs异常
这个问题是在5.0以上的真机中会出现 Unable to upload some APKs的问题,这时候我们只需要把项目工程中的android目录中的build.gradle文件中的
dependencies {
classpath 'com.android.tools.build:gradle:1.3.1'
}classpath 中的1.3.1给为1.2.3即可,还要设置android/gradle/wrapper/gradle-wrapper.properties文件的jar包
把distributionUrl=https://services.gradle.org/distributions/gradle-2.4-all.zip改为
distributionUrl=https://services.gradle.org/distributions/gradle-2.2-all.zip
ok 改完再次执行项目:react-native run-android,它会重新下载zip包,又是N等。
在煎熬的等待中,终于下完了,进入真机或是模拟器中查看。
4 :can’t find variable:异常
这个需要你配置下真机IP和端口号,上下多次摇晃手机,会出现一个菜单栏,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口,端口号固定为8081,IP为你的主机ip地址。
ok,返回,再次上下摇晃手机,在菜单栏中,选择Reload JS,是不是感觉OK了呢,你想多了。
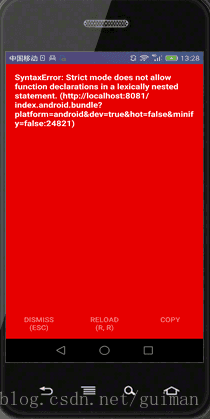
5:SyntaxError异常
本以为到这里就ok了,结果,运行一看,好吧,真不舍得我:
Strict mode does not allow function declarations in a lexically nested statement.

这个异常卡了我两天,如果你也遇到这个异常了,你就懂了我的无奈,因为这不是人为或是配置出了问题,你要是知道了答案肯定十分的震惊,那是因为:这个异常是 React Native 版本自带的Bug,两天的郁闷到最后解决了还是一样的无语。
这这里感谢React Native7群 (115487854)里的 晴朗 大神,他一言就解决了我两天的困惑。
“ react-native init 项目名 –version 0.38.0, 这是0.39的自身的问题,换0.38解决。 ”他这样说道。
针对这个异常,下面提供两种解决方案:
方法一:在新建项目时,使用命令react-native init 项目名 –version 0.38.0
方法二:打开工程中node_modulesreact-nativeLibrariesCoreInitializeCore.js文件找到 112 行,更改function handleError(e, isFatal) 为 var handleError = function(e, isFatal)然后在工程中执行 npm start –reset-cache重新启动
然后,就没有然后了。

以上就是最后,这个问题解决之后就正式的进入RN界面了。
OK,到这里就讲完了,我估计我所遇到的坑是比较多的了,希望你能少于点坑,尤其是新人刚学习,信心遭受10000点暴击。
接下来就要正式的学习RN技术了,很期待,在学习中我也会时不时把自己的学习成果与大家分享,有兴趣的同学一起努力吧。
更多资讯请关注微信平台,有博客更新会及时通知。爱学习爱技术。

最后
以上就是专注巨人最近收集整理的关于React Native环境配置之Windows版本搭建遇坑则填:的全部内容,更多相关React内容请搜索靠谱客的其他文章。








发表评论 取消回复