1. 隐藏图片
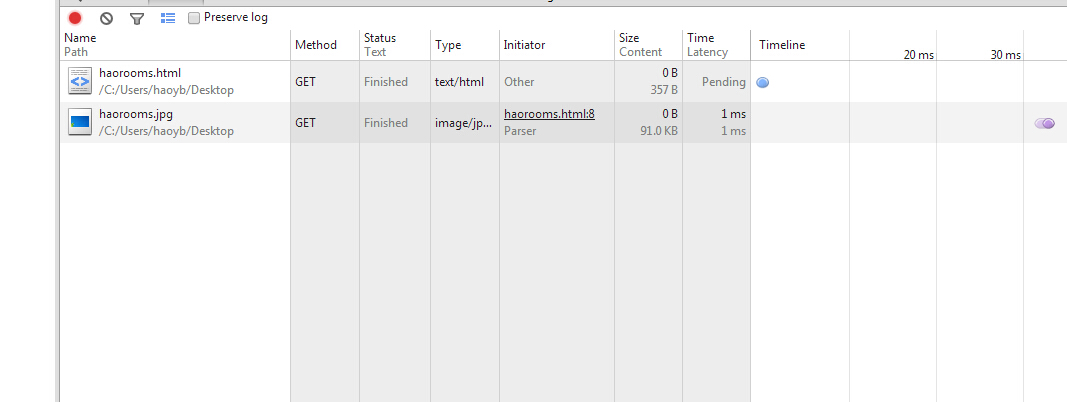
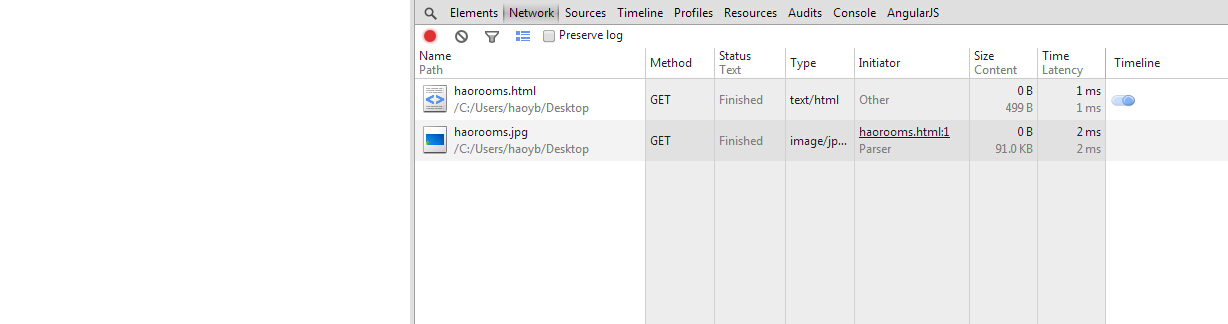
<img src="haorooms.jpg" style="display: none" />http请求如下:

结论:只有Opera不产生请求。 注意:用visibility: hidden隐藏图片时,在Opera下也会产生请求。
2. 重复图片
<img src="haorooms.jpg" />
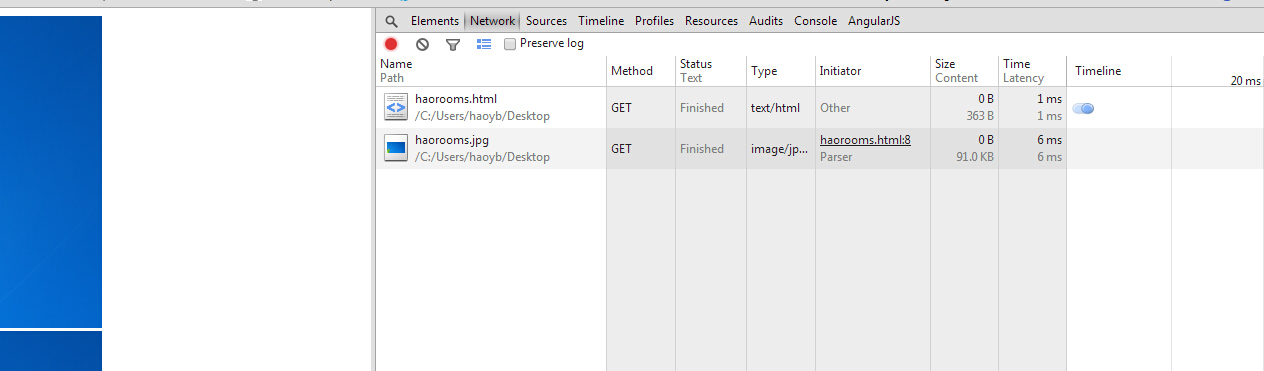
<img src="haorooms.jpg" />http请求如下:

结论:所有浏览器都只产生一次请求 。
3. 重复背景
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<div class="test1">test1</div>
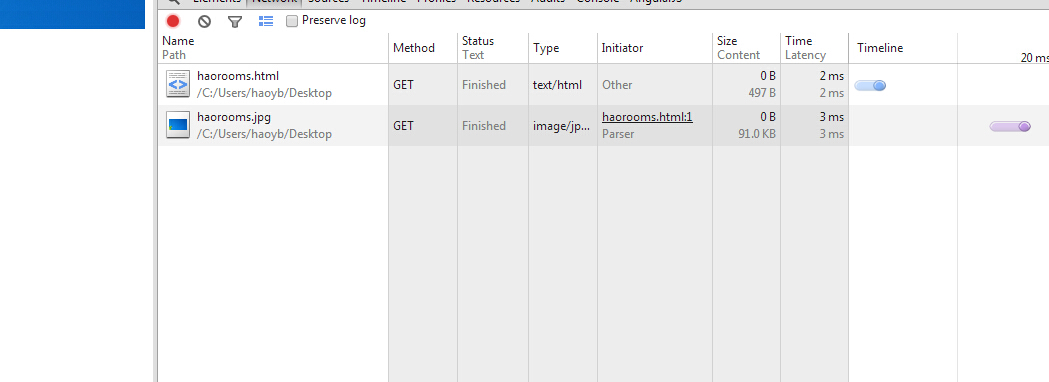
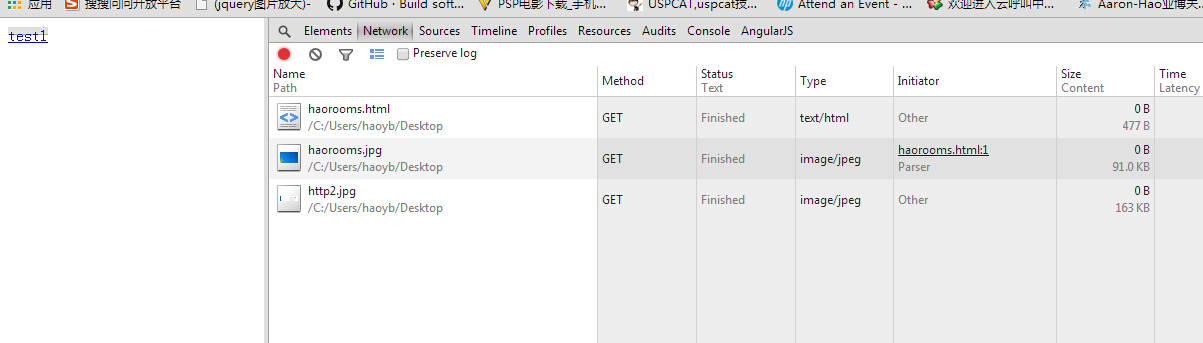
<div class="test2">test2</div>http请求如下:

结论:所有浏览器都只产生一次请求。
4. 不存在的元素的背景
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 页面中没有class为test2的元素 */
</style>
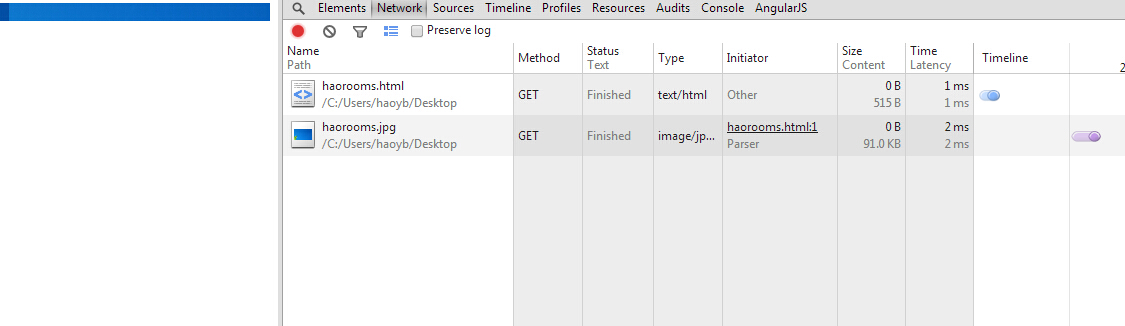
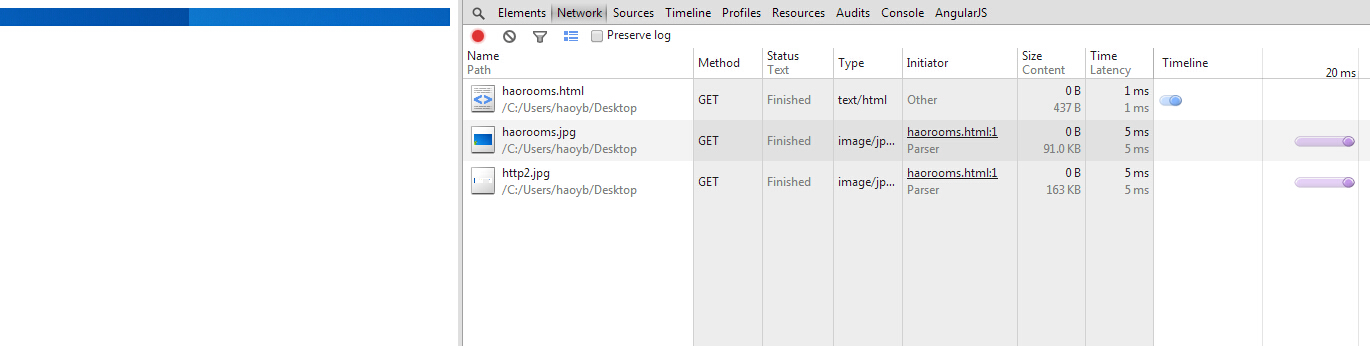
<div class="test1">test1</div>http请求如下:

结论:背景仅在应用的元素在页面中存在时,才会产生请求。这对CSS框架来说,很有意义。
5. 隐藏元素的背景
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<div class="test1">test1</div>http请求如下:

结论:Opera和Firefox对于用display: none隐藏的元素背景,不会产生HTTP请求。仅当这些元素非display: none时,才会请求背景图片。
6. 多重背景
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<div class="test1">test1</div>上面这段代码的http请求,只会请求http2.jpg这一张图片,原因是test1的class把上面的给覆盖掉了,所有只请求后面的一张图片!
假如用css3多张背景图片的写法:
<style type="text/css">
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<div class="test1">test1</div>那么http请求如下:

webkit引擎浏览器对背景图都请求,是因为支持CSS3中的多背景图。关于css3多张背景图片,我前面写了一篇文章介绍,请看:http://www.haorooms.com/post/css3_bg_multi
7. hover的背景加载
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>http请求如下:

结论:触发hover时,才会请求hover状态下的背景。不触发的话,只请求默认的背景图片。
8. JS里innerHTML中的图片
<script type="text/javascript">
var el = document.createElement('div');
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
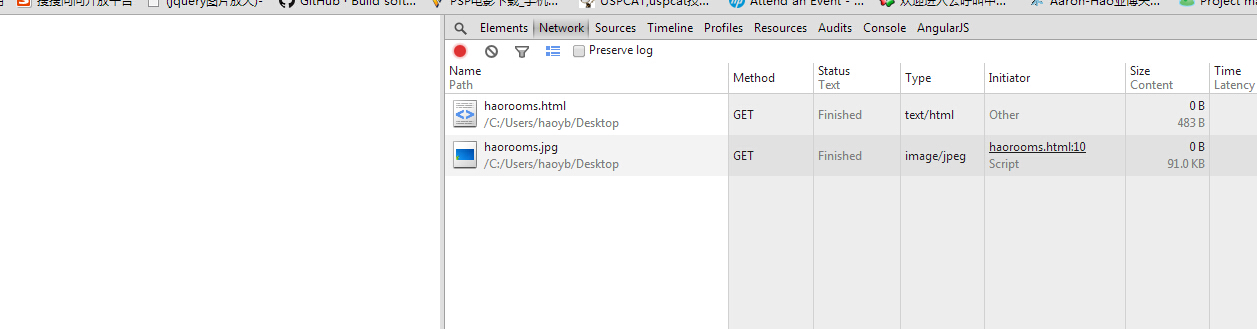
</script>http请求如下:

结论:只有Opera不会马上请求图片。
注意:当添加到DOM树上时,Opera才会发送请求。
9. 图片预加载
最常用的是JS方案:
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>在无JS支持的环境下,可以采用隐藏元素来预加载:
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />总结
1、对于隐藏图片和隐藏元素的背景,Opera不会产生请求。
2、对于隐藏元素的背景,Firefox也不会产生请求。
3、对于尚未插入DOM树的img元素,Opera不会产生请求。
4、基于webkit引擎的Safari和Chrome,支持多背景图。
最后
以上就是洁净香菇最近收集整理的关于图片的HTTP请求的全部内容,更多相关图片内容请搜索靠谱客的其他文章。








发表评论 取消回复