懒加载
如果页面上有很多静态资源需要请求,为了提高页面性能,可以使用图片懒加载,等待用户浏览到图片的时候在进行加载
作用
- 减少服务器端的压力,提高性能
- 提升页面加载速度
实现
先在img地址src上设一个loading图片地址,如果用户没有浏览到该图片,则不进行加载,浏览到该图片的时候,把src替换为自定义属性data-src
把浏览器窗口分区,分一个可视区域,如果图片进入这个可视区域内,就把src替换为data-src
步骤:
- 获取当前窗口的偏移量,计算是否在可视范围内
- 监听窗口滚动事件,检查元素是否在可视范围内
- 把src替换为data-src
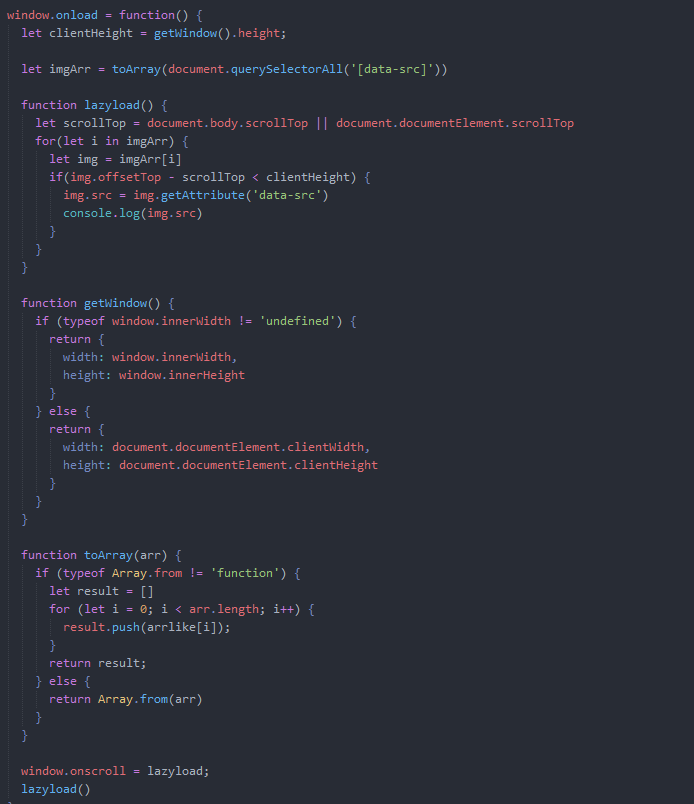
实现代码:

最后
以上就是灵巧荷花最近收集整理的关于浏览器图片懒加载原理的全部内容,更多相关浏览器图片懒加载原理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复