如想想对lcd屏进行操作(例如在lcd屏幕上画线,或者显示视频数据),我们就必须得了framebuffer(帧缓冲),网上各种百度,大多都说的很官方,至少很难找到那些让人觉得很生动的描述,让我们这些出入门的菜鸟能好好了解一下。 下面就是我结合老师的指点和论坛上的解释再加上自己的理解写的一些东西。
****************************************************************************************************************************
很多人都会说操纵lcd显示就是操纵framebuffer,表面上来看是这样的。实际上是frambuffer就是linux内核驱动申请的一片内存空间,然后lcd内有一片sram,cpu内部有个lcd控制器,它有个单独的dma用来将frambuffer中的数据拷贝到lcd的sram中去 拷贝到lcd的sram中的数据就会显示在lcd上,
LCD驱动和framebuffer驱动没有必然的联系,它只是驱动LCD正常工作的,比如有信号传过来,那么LCD驱动负责把信号转成显示屏上的内容,至于什么内容,怎么显示,它根本不关心也不知道。
*********************************************************************************************************************************************************************
百度上framebuffer的解释:帧缓冲是Linux为显示设备提供的一个接口,它把一些显示设备描述成一个缓冲区,允许应用程序通过 FrameBuffer定义好的接口访问这些图形设备,从而不用去关心具体的硬件细节。
(经过我的解释,我们是不是可以好一点理解了呢?上面的显示设备就是lcd呀,framebuffer不就是一个临时存放数据的区域)其在文件系统中对应的设备名称为/dev/fb(0,1,2,3....31最大允许32个fb,主设备号是29)
*********************************************************************************************************************************************************************
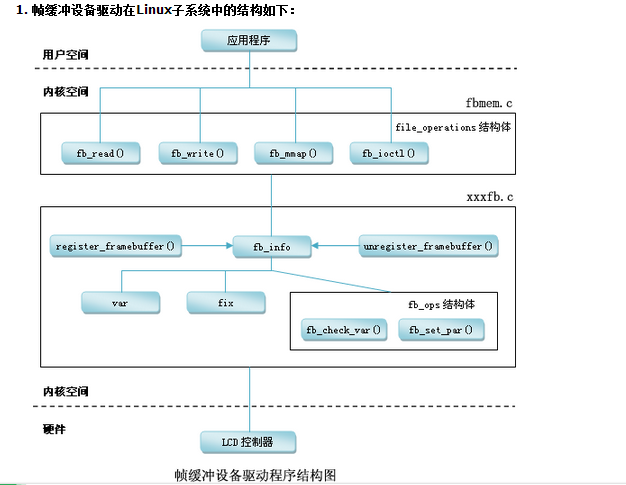
(下面插上一幅图来更形象的解释)

我们从上面这幅图看,帧缓冲设备在Linux中也可以看做是一个完整的子系统,大体由fbmem.c和xxxfb.c组成。向上给应用程序提供完善的设备文件操作接口(即对FrameBuffer设备进行read、write、ioctl等操作),接口在Linux提供的fbmem.c文件中实现;向下提供了硬件操作的接口,只是这些接口Linux并没有提供实现,因为这要根据具体的LCD控制器硬件进行设置,所以这就是我们要做的事情了(即xxxfb.c 部分的实现)。
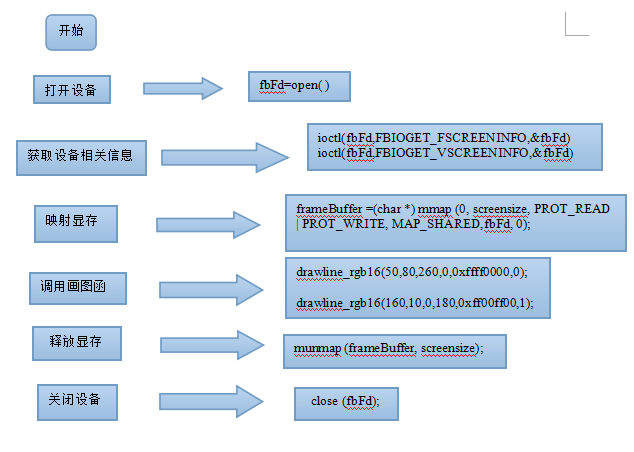
说了这么多,我感觉应该要用一些实例在说说,到底如何在lcd上画线呢?(这个也是老师给我的任务)
****************************************************************************************************************************
#include <stdlib.h>
#include <unistd.h>
#include <stdio.h>
#include <fcntl.h>
#include <linux/fb.h>
#include <linux/kd.h>
#include <sys/mman.h>
#include <sys/ioctl.h>
#include <sys/time.h>
#include <string.h>
#include <errno.h>
struct fb_var_screeninfo vinfo;
struct fb_fix_screeninfo finfo;
char *frameBuffer = 0;
//打印fb驱动中fix结构信息,注:在fb驱动加载后,fix结构不可被修改。
void printFixedInfo ()
{
printf ("Fixed screen info:n"
"tid: %sn"
"tsmem_start:0x%lxn"
"tsmem_len:%dn"
"ttype:%dn"
"ttype_aux:%dn"
"tvisual:%dn"
"txpanstep:%dn"
"typanstep:%dn"
"tywrapstep:%dn"
"tline_length: %dn"
"tmmio_start:0x%lxn"
"tmmio_len:%dn"
"taccel:%dn"
"n",
finfo.id, finfo.smem_start, finfo.smem_len, finfo.type,
finfo.type_aux, finfo.visual, finfo.xpanstep, finfo.ypanstep,
finfo.ywrapstep, finfo.line_length, finfo.mmio_start,
finfo.mmio_len, finfo.accel);
}
//打印fb驱动中var结构信息,注:fb驱动加载后,var结构可根据实际需要被重置
void printVariableInfo ()
{
printf ("Variable screen info:n"
"txres:%dn"
"tyres:%dn"
"txres_virtual:%dn"
"tyres_virtual:%dn"
"tyoffset:%dn"
"txoffset:%dn"
"tbits_per_pixel:%dn"
"tgrayscale:%dn"
"tred: offset:%2d, length: %2d, msb_right: %2dn"
"tgreen: offset:%2d, length: %2d, msb_right: %2dn"
"tblue: offset:%2d, length: %2d, msb_right: %2dn"
"ttransp: offset:%2d, length: %2d, msb_right: %2dn"
"tnonstd:%dn"
"tactivate:%dn"
"theight:%dn"
"twidth:%dn"
"taccel_flags:0x%xn"
"tpixclock:%dn"
"tleft_margin:%dn"
"tright_margin: %dn"
"tupper_margin:%dn"
"tlower_margin:%dn"
"thsync_len:%dn"
"tvsync_len:%dn"
"tsync:%dn"
"tvmode:%dn"
"n",
vinfo.xres, vinfo.yres, vinfo.xres_virtual, vinfo.yres_virtual,
vinfo.xoffset, vinfo.yoffset, vinfo.bits_per_pixel,
vinfo.grayscale, vinfo.red.offset, vinfo.red.length,
vinfo.red.msb_right,vinfo.green.offset, vinfo.green.length,
vinfo.green.msb_right, vinfo.blue.offset, vinfo.blue.length,
vinfo.blue.msb_right, vinfo.transp.offset, vinfo.transp.length,
vinfo.transp.msb_right, vinfo.nonstd, vinfo.activate,
vinfo.height, vinfo.width, vinfo.accel_flags, vinfo.pixclock,
vinfo.left_margin, vinfo.right_margin, vinfo.upper_margin,
vinfo.lower_margin, vinfo.hsync_len, vinfo.vsync_len,
vinfo.sync, vinfo.vmode);
}//画一条直线
void drawline_rgb16 (int x0,int y0, int width,int height, int color,int flag0)
{
const int bytesPerPixel = 2;//因为是rgb16,用16位来描述色深,所以2个字节
const int stride = finfo.line_length / bytesPerPixel;,一行有多少个点
const int red = (color & 0xff0000) >> (16 + 3);//下面是颜色的操作,我目前还没弄明白
const int green = (color & 0xff00) >> (8 + 2);
const int blue = (color & 0xff) >> 3;
const short color16 = blue | (green << 5) | (red << (5 +6));
int flag=flag0;//这里我为了图个方便就用一个flag来区分是画横线还是竖线,0表示横线,1表示竖线。
short *dest = (short *) (frameBuffer)+ (y0 + vinfo.yoffset) * stride + (x0 +vinfo.xoffset);//这个就是我们画点的起始位置,其+stride就是换行(这个是我个人通过代码测试得出来的结论)
int x=0,y=0;
if(flag==0)
{
for (x = 0; x < width; ++x)//width就是我们x方向的终点
{
dest[x] = color16;
}
}
else if(flag==1)
{
for(y=0;y<height;y++)//height就是我们y方向的终点
{
dest[x]=color16;//这里x始终为0,和下面一句结合起来就是每一行就画一个点,一共画height行,不就是一条竖线了么,这里我还思考了很久。
dest +=stride;
}
}
}
解释:我的屏的lcd分辨率是480*272,分辨率的意思是一行有480个点,一共有272行,其实屏幕上都是一个个点组成的,在上面画线的意思并不是真正意思上的拿一支笔画线。打个比方来说你你把一行中80-180个点都改成红色(我们屏幕不是黑色么),改完你就可以看见一条红线了,感觉就是画了一条红色的直线对不对?
而且“上色”是从左到右一个点一个点,一行一行“上色”的,屏幕的坐标系如下图所示:

short *dest = (short *) (frameBuffer)+ (y0 + vinfo.yoffset) * stride + (x0 +vinfo.xoffset);
可以下面这个代码画一个矩形。
//画大小为width*height的同色矩阵,5reds+6greens+5blues
void drawRect_rgb16 (int x0, int y0, int width,int height, int color)
{
const int bytesPerPixel = 2;
const int stride = finfo.line_length / bytesPerPixel;
const int red = (color & 0xff0000) >> (16 + 3);
const int green = (color & 0xff00) >> (8 + 2);
const int blue = (color & 0xff) >> 3;
const short color16 = blue | (green << 5) | (red << (5 +6));
short *dest = (short *) (frameBuffer)+ (y0 + vinfo.yoffset) * stride + (x0 +vinfo.xoffset);
int x, y;
for (y = 0; y < height; ++y)
{
for (x = 0; x < width; ++x)
{
dest[x] = color16;
}
dest += stride;
}
}
下面是main函数:
int main (int argc, char **argv)
{
const char *devfile = "/dev/fb0";
long int screensize = 0;
int fbFd = 0;
/* Open the file for reading and writing */
fbFd = open (devfile, O_RDWR);
if (fbFd == -1)
{
perror ("Error: cannot open framebuffer device");
exit (1);
}
//获取finfo信息并显示
if (ioctl (fbFd, FBIOGET_FSCREENINFO, &finfo) == -1)
{
perror ("Error reading fixed information");
exit (2);
}
printFixedInfo ();
//获取vinfo信息并显示
if (ioctl (fbFd, FBIOGET_VSCREENINFO, &vinfo) == -1)
{
perror ("Error reading variable information");
exit (3);
}
printVariableInfo ();
/* Figure out the size of the screen in bytes */
screensize = finfo.smem_len;//fb的缓存长度
/* Map the device to memory */
frameBuffer =(char *) mmap (0, screensize, PROT_READ | PROT_WRITE, MAP_SHARED,fbFd, 0);
if (frameBuffer == MAP_FAILED)
{
perror ("Error: Failed to map framebuffer device to memory");
exit (4);
}
//drawRect_rgb16 (vinfo.xres *3 / 8, vinfo.yres * 3 / 8,vinfo.xres / 4, vinfo.yres / 4,0xff00ff00);//实现画矩形
drawline_rgb16(50,80,260,0,0xffff0000,0);
drawline_rgb16(160,10,0,180,0xff00ff00,1);//可以画出一个交叉的十字,坐标都是自己设的。
sleep (2);
printf (" Done.n");
munmap (frameBuffer, screensize); //解除内存映射,与mmap对应
close (fbFd);
return 0;
}
****************************************************************************************************************************

****************************************************************************************************************************
这里最重要的就是mmap这个函数了
void *mmap(void *addr, size_t len, int prot, int flags, int fd, off_t offset);
addr指定文件应被映射到进程空间的起始地址,一般被指定一个空指针,此时选择起始地址的任务留给内核来完成。函数的返回值为最后文件映射到进程空间的地址,进程可直接操作起始地址为该值的有效地址。
len是映射到调用进程地址空间的字节数,它从被映射文件开头offset个字节开始算起。
prot参数指定共享内存的访问权限。可取如下几个值的或:PROT_READ(可读),PROT_WRITE(可写),PROT_EXEC(可执行),PROT_NONE(不可访问)。
flags由以下几个常值指定:MAP_SHARED, MAP_PRIVATE, MAP_FIXED。其中,MAP_SHARED,MAP_PRIVATE必选其一,而MAP_FIXED则不推荐使用。
如果指定为MAP_SHARED,则对映射的内存所做的修改同样影响到文件。如果是MAP_PRIVATE,则对映射的内存所做的修改仅对该进程可见,对文件没有影响。
offset参数一般设为0,表示从文件头开始映射。
prot参数指定共享内存的访问权限。可取如下几个值的或:PROT_READ(可读),PROT_WRITE(可写),PROT_EXEC(可执行),PROT_NONE(不可访问)。
flags由以下几个常值指定:MAP_SHARED, MAP_PRIVATE, MAP_FIXED。其中,MAP_SHARED,MAP_PRIVATE必选其一,而MAP_FIXED则不推荐使用。
如果指定为MAP_SHARED,则对映射的内存所做的修改同样影响到文件。如果是MAP_PRIVATE,则对映射的内存所做的修改仅对该进程可见,对文件没有影响。
offset参数一般设为0,表示从文件头开始映射。
mmap使得进程之间通过映射同一个普通文件实现共享内存。普通文件被映射到进程地址空间后,进程可以像访问普通内存一样对文件进行访问,不必再调用read(),write()等操作。
再来看看我们代码中的mmap的实例
frameBuffer =(char *) mmap (0, screensize, PROT_READ | PROT_WRITE, MAP_SHARED,fbFd, 0);
前面我们不是说了frambuffer就是linux内核驱动申请的一片内存空间,lcd驱动将frambuffer的地址通过mmap()将这片内存映射到应用程序空间,这样我们写入到fb的数据就写入到内核驱动里的frambuffer中去了,而lcd 的dma就将这些数据写入到lcd的sram中,从而显示在lcd上.
****************************************************************************************************************************
下面是效果图:

这里只是简单的入门而已,对于具体的lcd和framebuffer的联系,还是要参考具体的驱动代码的,今天就分析到这里。
****************************************************************************************************************************
而且对于linux中的子系统驱动这个还不是很清楚,我会在下去再自己总结一下,然后再写一篇文章来介绍一下。
这里我再小小的说明一下,最近再去了解一下内核的驱动框架,慢慢知道了原来有很多控制器,这些控制器再来控制设备。i2c就有i2c控制器,lcd也有lcd控制器....我开始也不明白,为啥驱动还有驱动控制器呢?
后来才知道因为cpu其实很小,上面根本没有那么多外设,就只有很数据线,地址线,和控制线,一些寄存器,还有DMA,在这些线上挂着一些外设的控制器,用此与外设来进行“通信”,进行数据交换,控制器也相当于一条总线,上面还挂着的设备,就这样一层套一层,“嵌套现象很严重啊”,控制器与外设之间又有一个核心层来进行交流....哇,好复杂!!!
最后
以上就是还单身小伙最近收集整理的关于framebuffer的入门介绍-实现程序分析的全部内容,更多相关framebuffer内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复