vue-element-admin 和 vue-admin-template简介及新版本vue-element-admin调用后端接口和跨域
一、vue-element-admin
1、简介
而vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
2、安装
#解压压缩包
#进入目录
cd vue-element-admin-master
#安装依赖
npm install
3、 启动。执行后,浏览器自动弹出并访问http://localhost:9527/
npm run dev
二、vue-admin-template
1、简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2、安装
#解压压缩包
#进入目录
cd vue-admin-template-master
#安装依赖
npm install
3、启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
三、新版本vue-element-admin调用后端接口和跨域
1. package.json(查看vue-element-admin版本)

2. 步骤
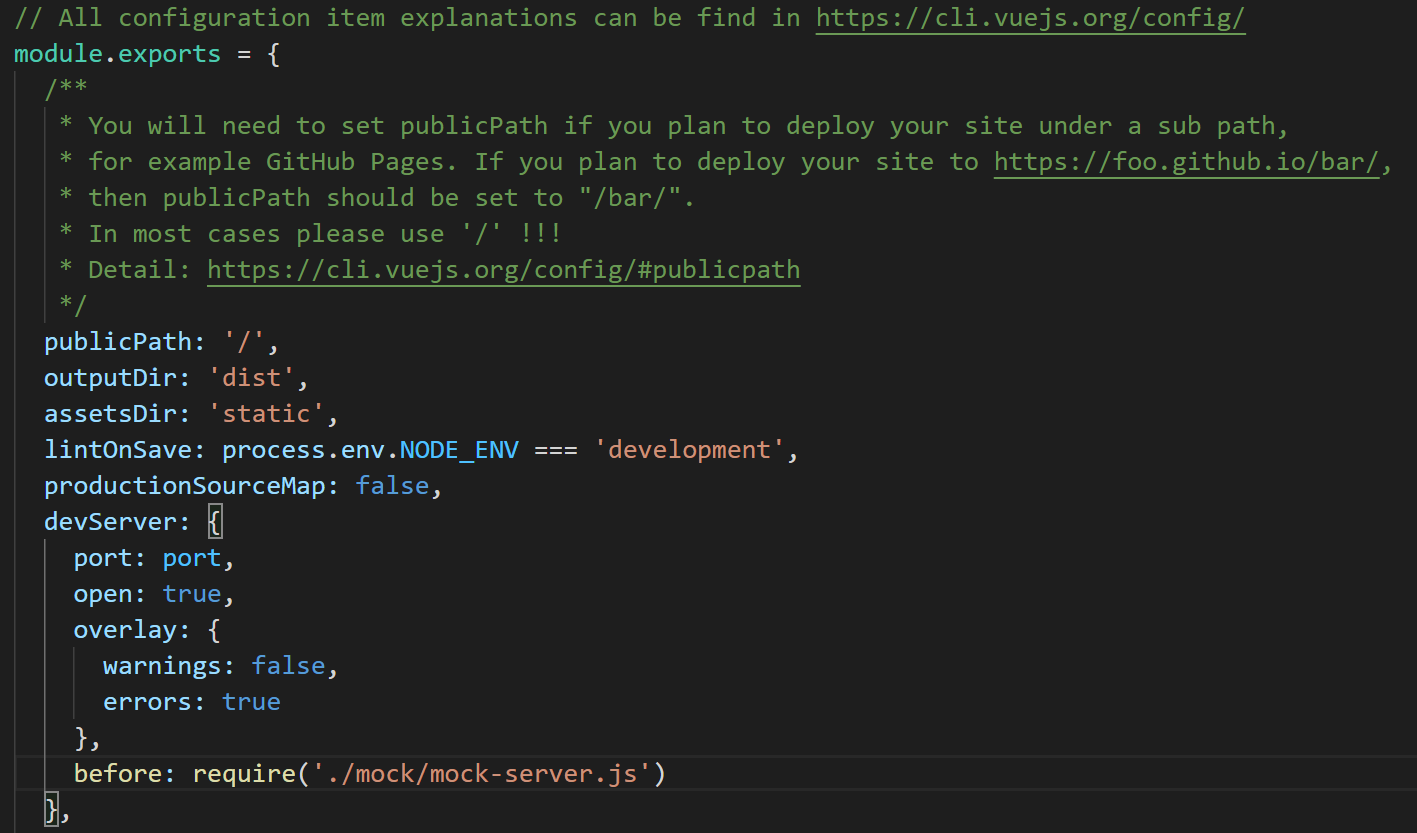
① 所有配置项目说明 https://cli.vuejs.org/config/

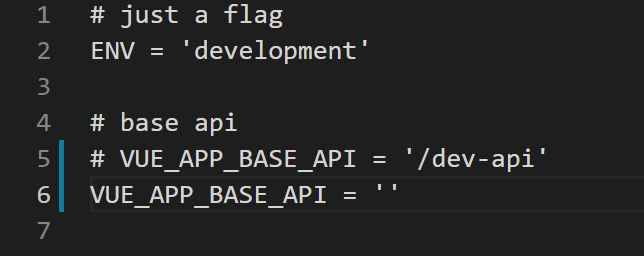
② 修改.env.development 中 VUE_APP_BASE_API 为空
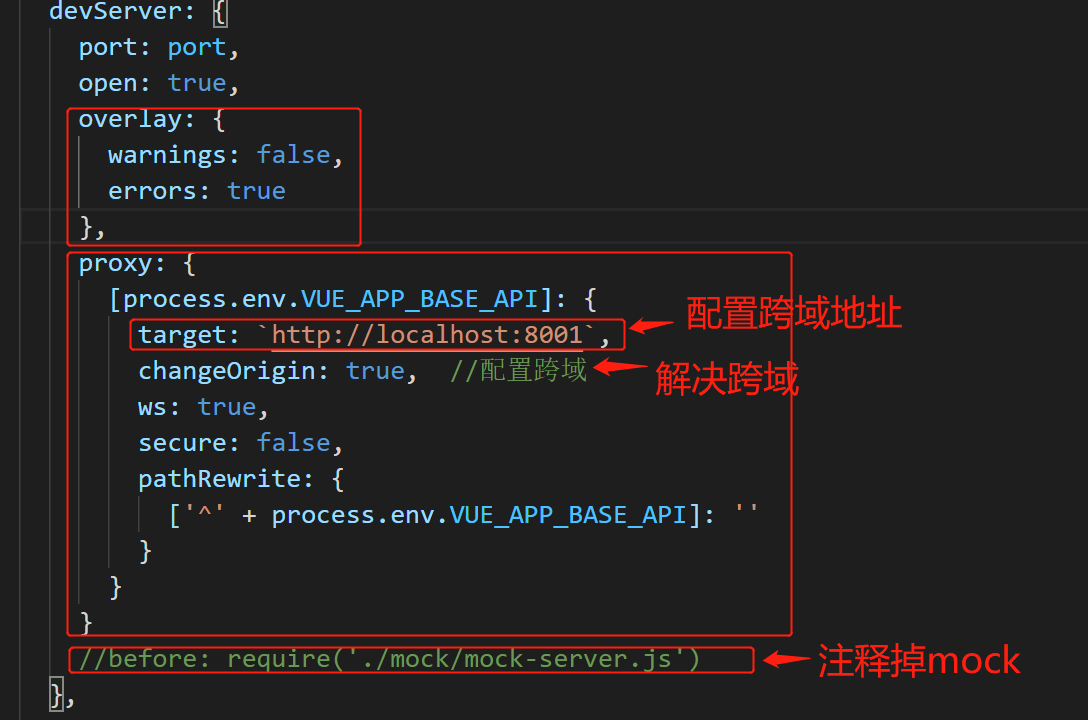
③ 修改vue.config.js,使用proxy跨域,在target中填写地址(没有proxy则在devServer里面添加)
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `要跨域的地址`,
changeOrigin: true,
ws: true,
secure: false,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
}

④ npm run dev重新运行,点击登录查看是否配置生效,如下图则登录成功

最后
以上就是优秀蜡烛最近收集整理的关于vue-element-admin 和 vue-admin-template及新版本vue-element-admin调用后端接口和跨域vue-element-admin 和 vue-admin-template简介及新版本vue-element-admin调用后端接口和跨域的全部内容,更多相关vue-element-admin内容请搜索靠谱客的其他文章。








发表评论 取消回复