系统:windows10,64位
需求:安装node.js,git客户端(ssh公钥设定好),安装node-sass。
前提
安装好node.js ,配置好环境
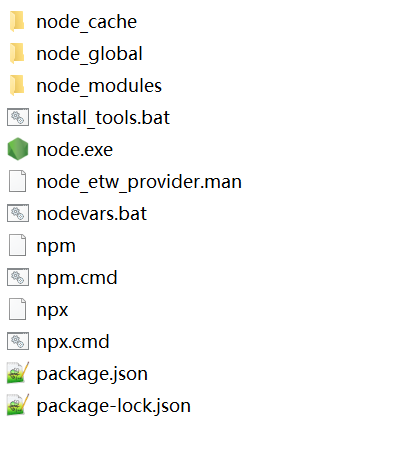
安装好的nodejs文件夹下如下图所示,其中node_global和node——cache是自行创建,在配置环境时需要加载。

环境配置:
我的电脑(右键)-->属性-->高级系统属性-->高级-->环境变量-->用户变量-->path中,新建增加nodejs安装文件夹位置和nodejs安装文件夹位置下node_global文件夹位置
![]()
我的电脑(右键)-->属性-->高级系统属性-->高级-->环境变量-->系统变量中新建NODE_PATH,添加node_global的node_modules位置
![]()
注意事项:
1,建议不要更改或者更新npm,否则容易出现各种npm相关的错误。
2,为避免在运行npm install 过程中出现“gyp ERR! find VS”与visual studio相关错误,建议在管理员权限条件下执行下面语句。windows10系统左下角搜索输入cmd,选中cmd命令符右键选中以管理员身份运行,再输入下面语句
npm install --global windows-build-tools安装 node-sass
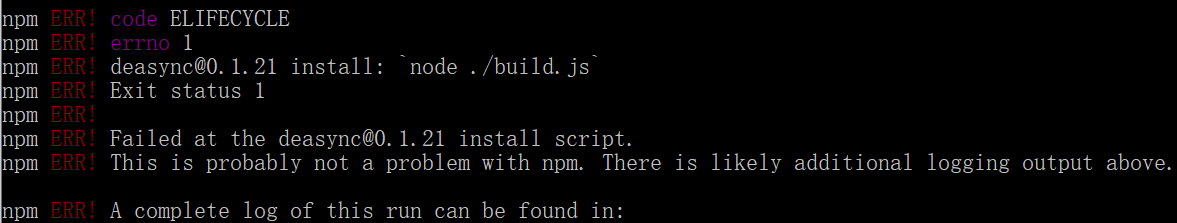
按照官方需求,一定要安装node-sass,否则安装vue-admin-template时npm install 时会报错误,如下所示。

npm install node-sass -g安装vue-admin-template
官方建议使用简化版的vue-admin-template进行开发,所以可以克隆一个vue-element-admin用来按需复制组件进行开发。
1,找到要放置的文件夹,右键点击 Git base here(前提是已经安装好git及配置好git环境可以正常git)
2,执行指令:git clone git@github.com:PanJiaChen/vue-admin-template.git (为官方网址),执行完成后会在指定文件夹下看到vue-admin-template。
git clone git@github.com:PanJiaChen/vue-admin-template.git 3,打开cmd,定位到vue-admin-template文件夹里
执行指令:npm install --registry=https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org以上完成安装
4,执行下列语句,运行可出vue界面。
npm run dev
最后
以上就是妩媚电脑最近收集整理的关于运行vue-admin-template和vue-element-admin及可能问题点解决的全部内容,更多相关运行vue-admin-template和vue-element-admin及可能问题点解决内容请搜索靠谱客的其他文章。








发表评论 取消回复