背景
在前面的文章里,我介绍了如何通过控制台调用人脸识别的接口。在这篇文档,我们来介绍如何使用web form实现人脸识别接口的调用。文章内容主要是两个模块,一个是界面设计,另一个是按钮逻辑的设计,我直接贴上了代码,文章中给出了具体的步骤,希望这个分享能对你有帮助。
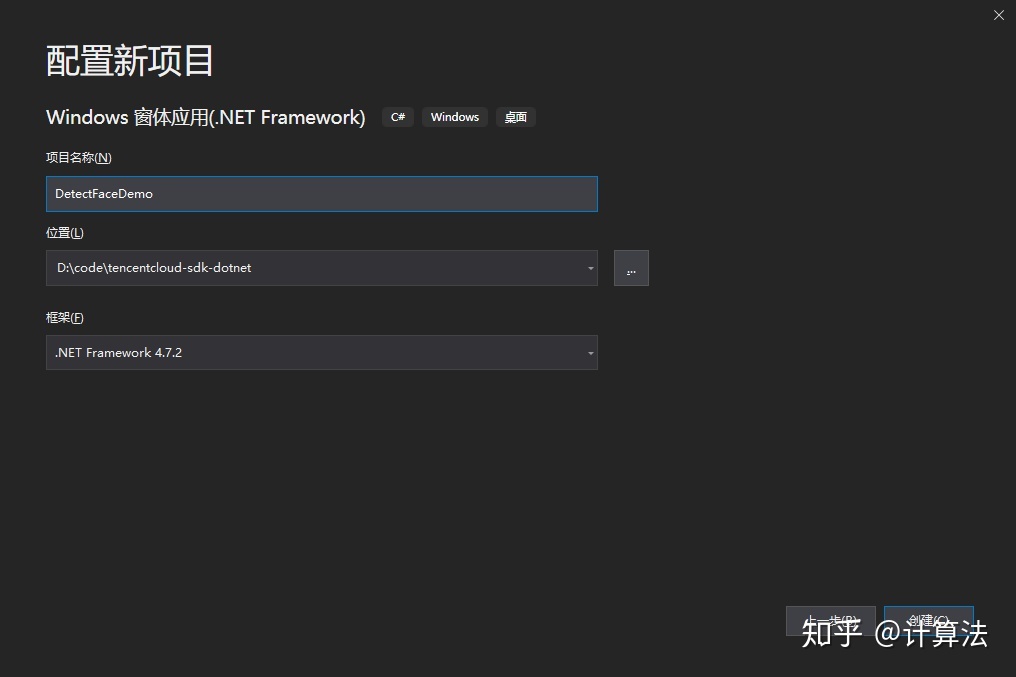
1. 新建一个窗体应用程序
2. 命名为WinFormDemo

得到如下界面

界面设计
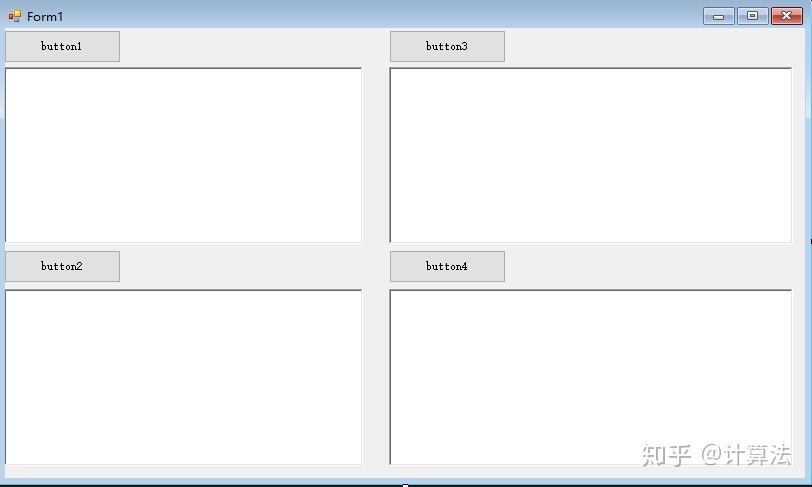
4. 使用按钮和富文本框设置如下界面,这个设置界面比较简单
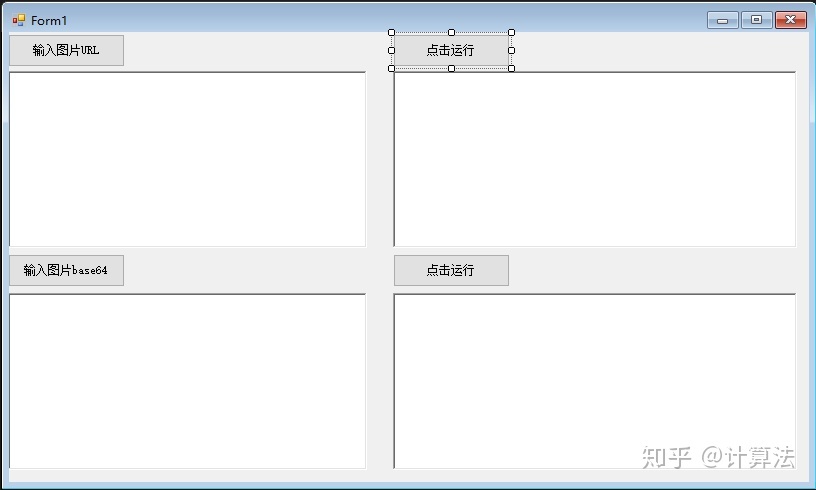
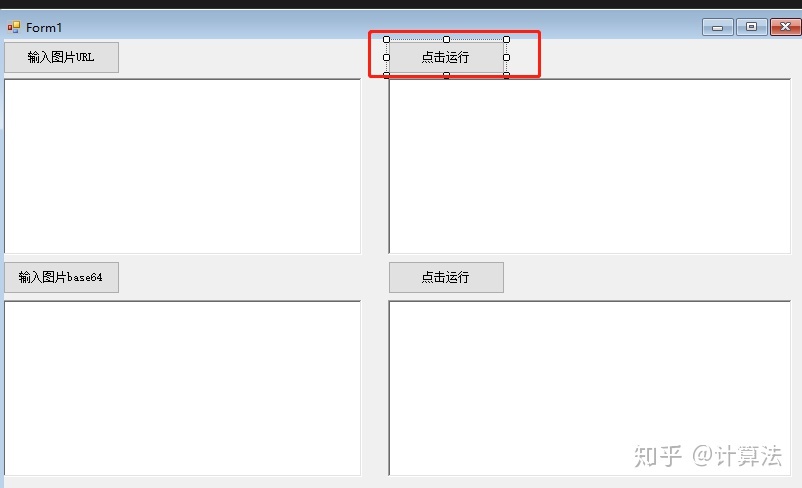
把界面设计为如下截图


设置调用
5. 设计好如下界面后
双击按钮

6. 双击右上方按钮
7. 把如下代码添加入双击按钮3进入到的地方,给按钮设置点击事件
然后添加入如下代码:
//点击按钮后获取base64值
String base64 = richTextBox2.Text;
//开始调用接口
try
{
Credential cred = new Credential
{
//需要输入你自己的秘钥
SecretId = "AKID871iOqlGApCQTHrFSP7awNZWa8g59hGa",
SecretKey = "ENHwNaeXBasysW2QcYHsHTR1WqvkIcfS"
};
ClientProfile clientProfile = new ClientProfile();
HttpProfile httpProfile = new HttpProfile();
httpProfile.Endpoint = ("iai.tencentcloudapi.com");
clientProfile.HttpProfile = httpProfile;
IaiClient client = new IaiClient(cred, "ap-guangzhou", clientProfile);
DetectFaceRequest req = new DetectFaceRequest();
//默认设置好的参数以及base64值
string strParams = "{"Image":"" + base64 + "","NeedFaceAttributes":1,"NeedQualityDetection":1,"FaceModelVersion":"3.0"}";
req = DetectFaceRequest.FromJsonString<DetectFaceRequest>(strParams);
//使用同步接口调用返回结果
DetectFaceResponse resp = client.DetectFaceSync(req);
//ConfigureAwait(false).GetAwaiter().GetResult();
Console.WriteLine(AbstractModel.ToJsonString(resp));
String s = richTextBox1.Text;
richTextBox4.Text = AbstractModel.ToJsonString(resp);
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}还要在引用出添加如下代码
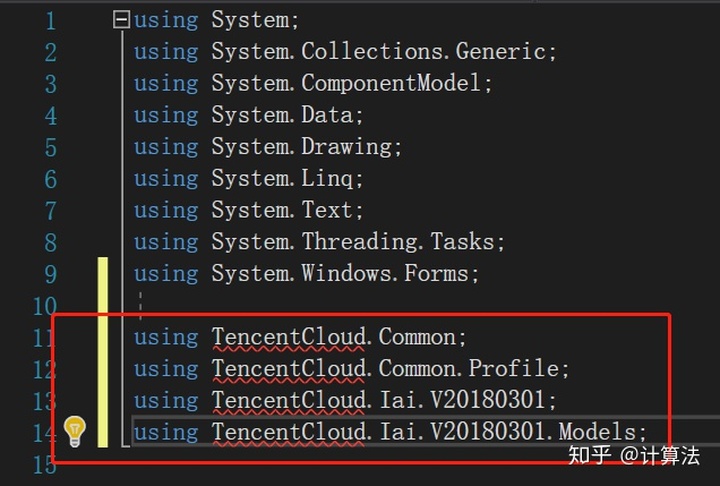
using TencentCloud.Common;
using TencentCloud.Common.Profile;
using TencentCloud.Iai.V20180301;
using TencentCloud.Iai.V20180301.Models;
如下图所示
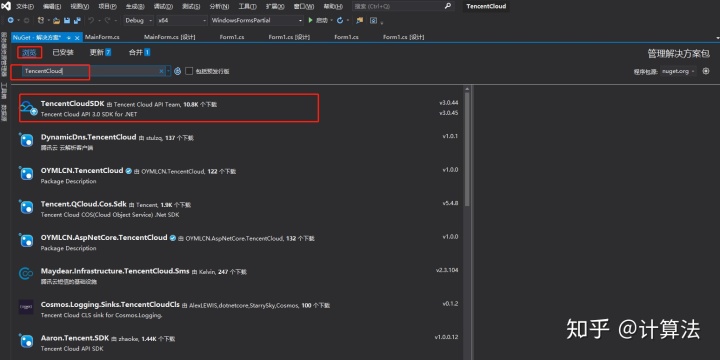
8. 然后使用Nuget添加SDK,点击安装。
Nuget的使用,在前面已经介绍过了。
然后使用Nuget添加 SDK,如下图所示:

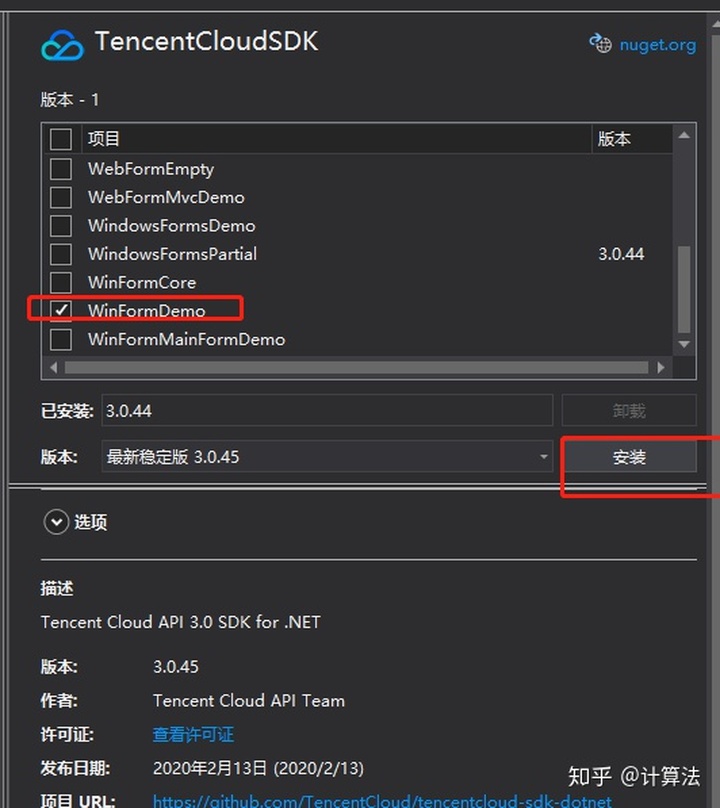
然后勾选对应的项目

点击我接受

等待安装结束
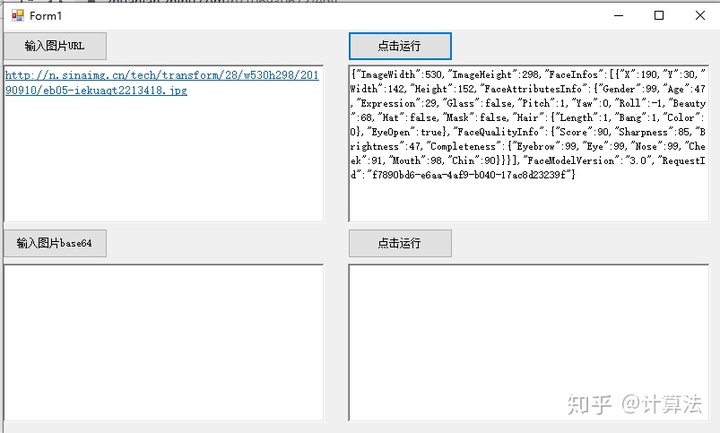
9. SDK安装好后没有报错就可以点击按钮运行,结果如下:
添加代码后,运行结果如下:

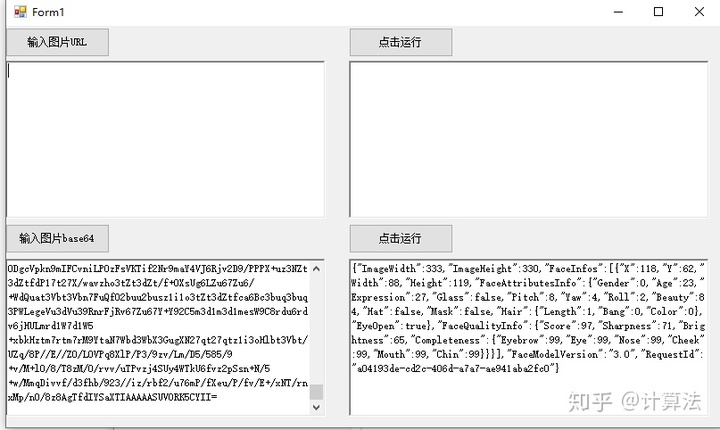
设置输入base64调用接口返回结果
运行结果如下:

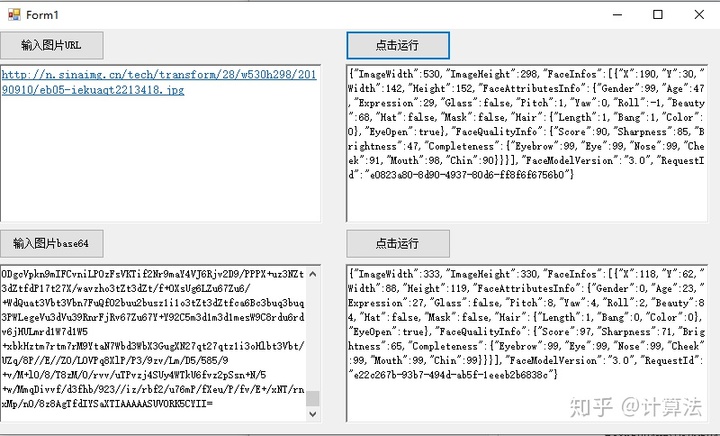
功能测试
这下输入图片链接和输入图片base64值都能运行成功了,掌声鼓励一下,谢谢。
这下输入图片链接和输入图片base64值都能运行成功了。

总结
经过前面的步骤,相信各位也能搭建自己的人脸识别人脸检测的winform应用程序了。主要分为两大块,一块是界面的设计,另一块按钮调用接口,最后将接口返回输出到界面上。最后功能测试已经可以直接输入URL和base64值调用接口返回到界面了,这可以作为一个工具使用,挺方便的,以后可以不必每次登陆界面输入参数即可调用,希望能给你使用winform调用接口赋能,掌声鼓励一下。如果读到文章有错漏,不妨悄悄的告诉我,感激不尽。
最后
以上就是激情火最近收集整理的关于winform等待窗体_winform开发的全部内容,更多相关winform等待窗体_winform开发内容请搜索靠谱客的其他文章。








发表评论 取消回复