我是靠谱客的博主 高高保温杯,这篇文章主要介绍SpringMVC详解第四天一.上传到oss阿里云的服务器二.普通的文件上传到OSS文件服务器4. 保存用户信息--头像,现在分享给大家,希望可以做个参考。
目录
一.上传到oss阿里云的服务器
编辑
1. 申请oss文件服务
2. 在oss界面上操作文件上传
(1) 创建bucket容器
(2) 申请阿里云的密钥
二.普通的文件上传到OSS文件服务器
1. 引入阿里云的OSS依赖
2. 代码的书写
3. elementui 异步上传OSS服务器
4. 保存用户信息--头像
一.上传到oss阿里云的服务器
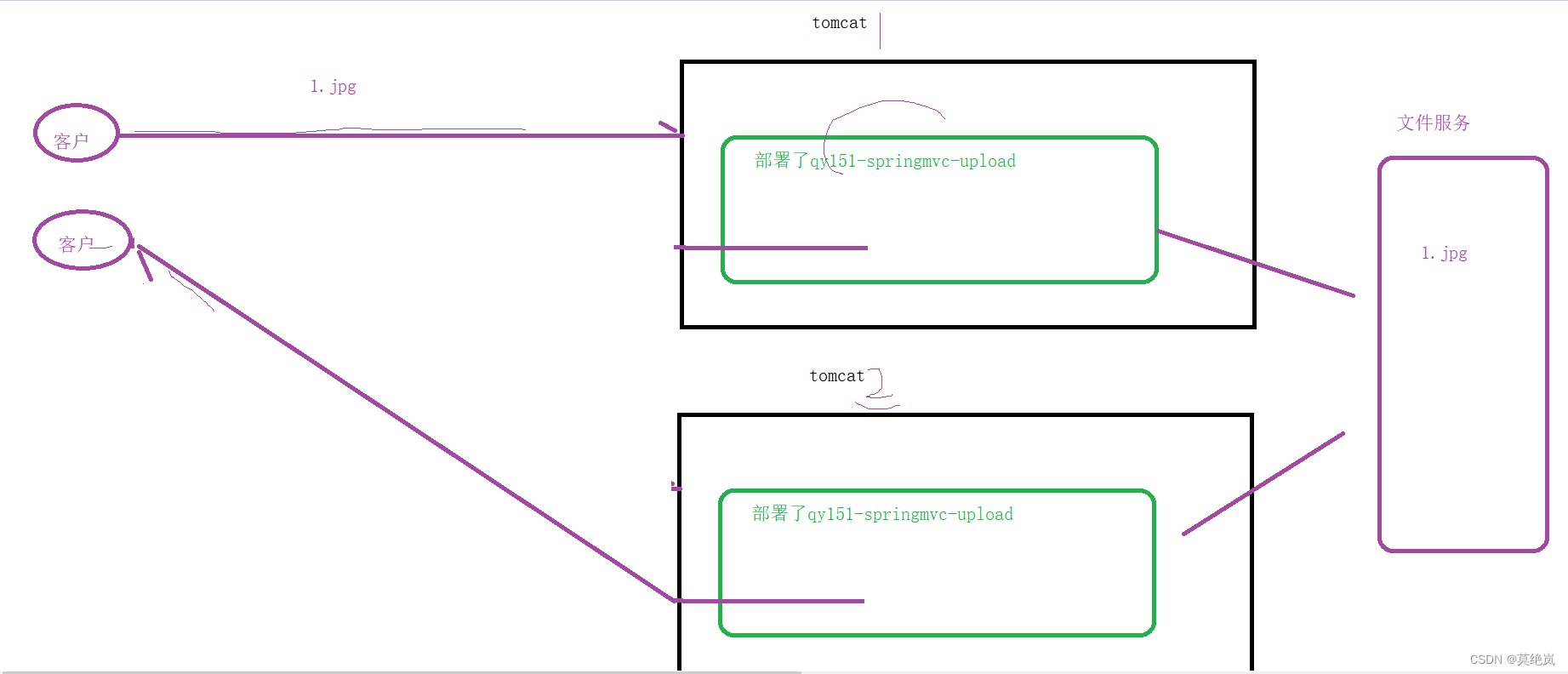
上传到本地服务器的缺点: 如果搭建集群,导致文件无法在集群中共享。 它的解决方法就是把文件专门上传到一个文件服务器上,这些tomcat服务器都操作同一个文件服务器。
1. 申请oss文件服务
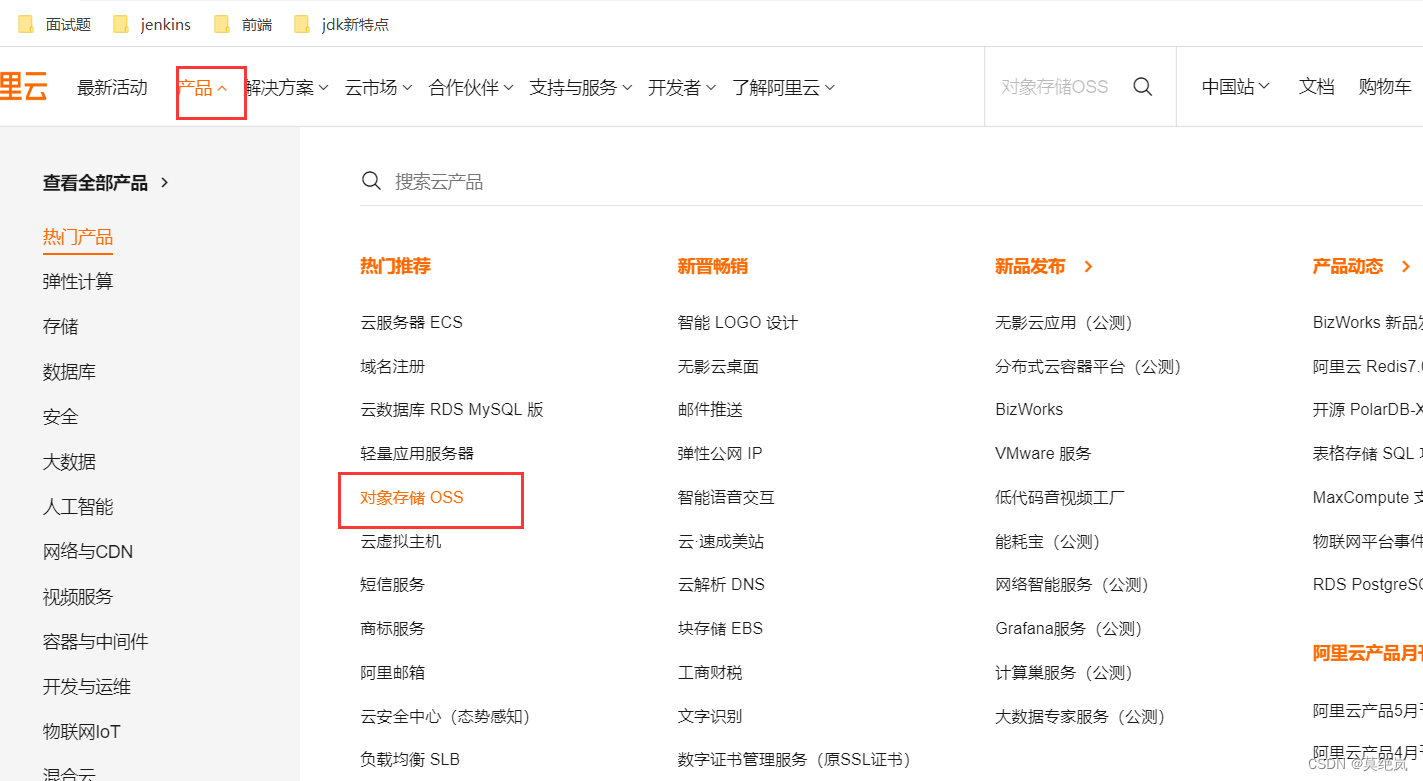
百度搜索阿里云,点击进入,进行注册登录

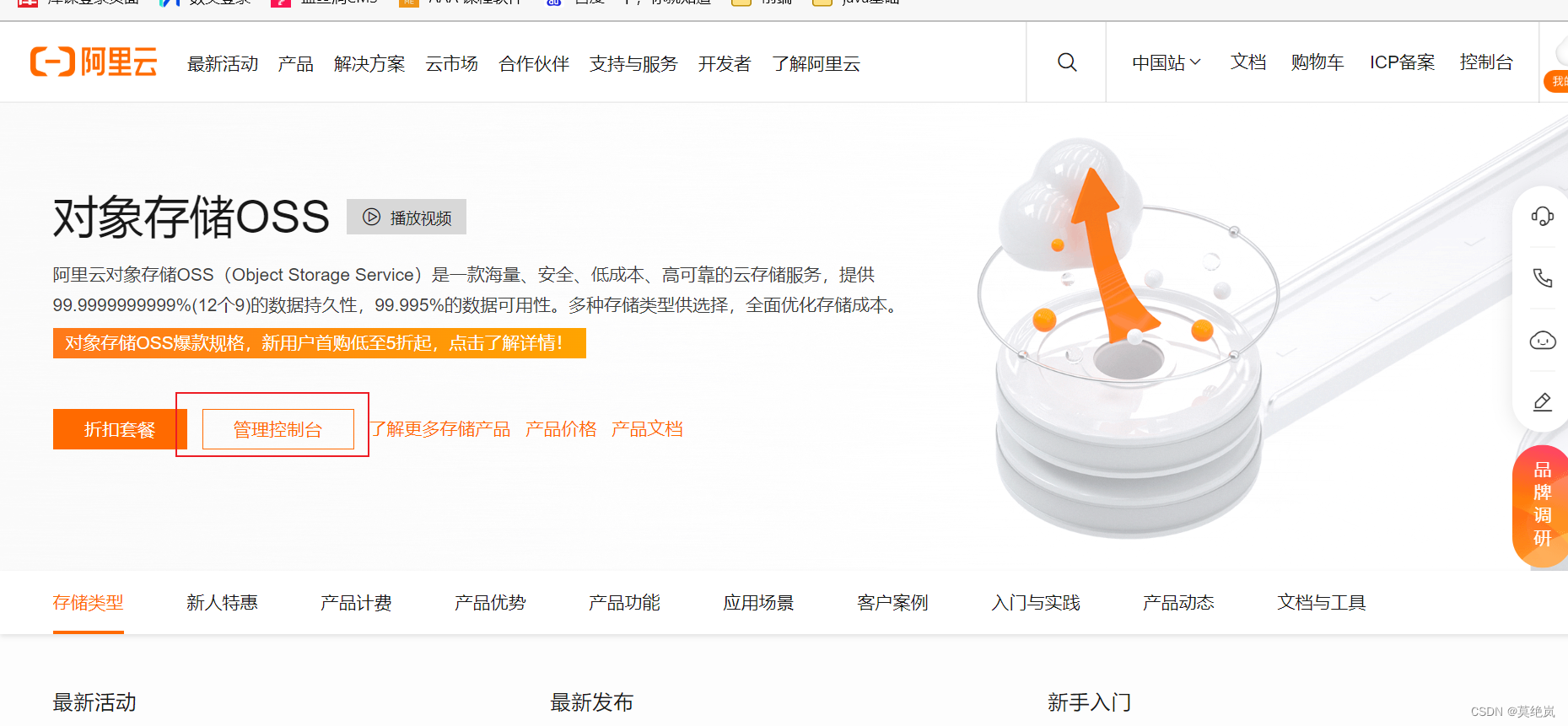
点击进入管理控制台

2. 在oss界面上操作文件上传
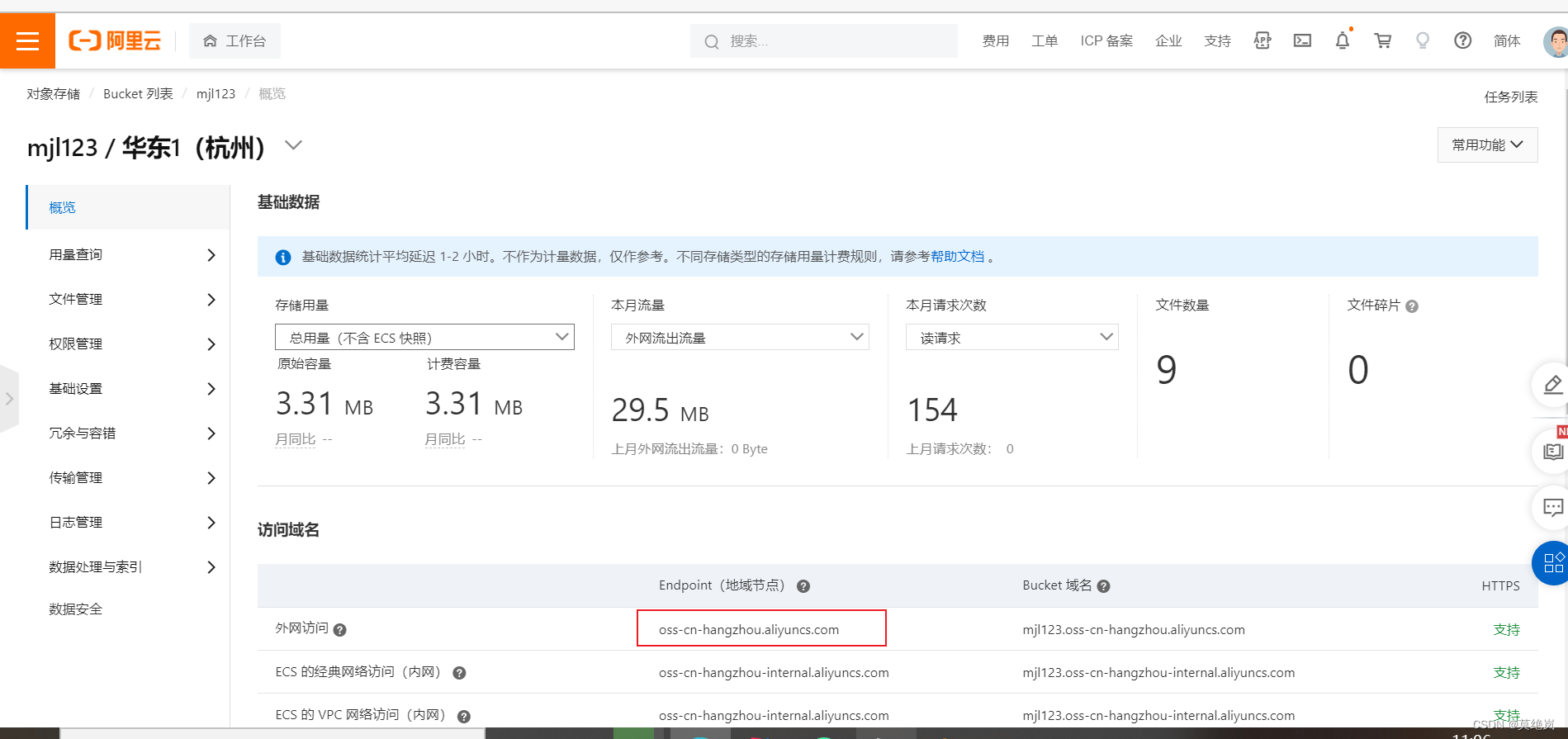
(1) 创建bucket容器

可以在该bucket中通过网页面板的形式操作该bucket.
但是实际开发我们应该通过java代码往bucket中上传文件。
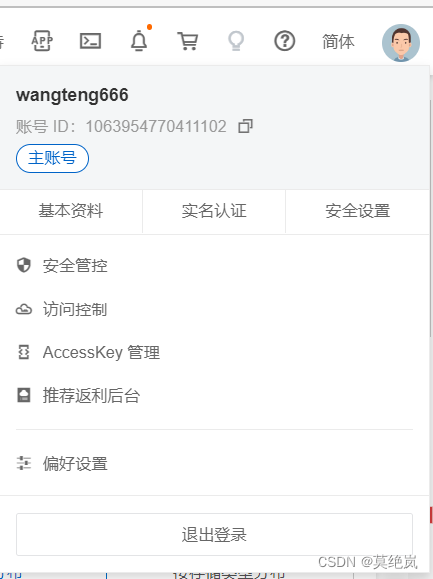
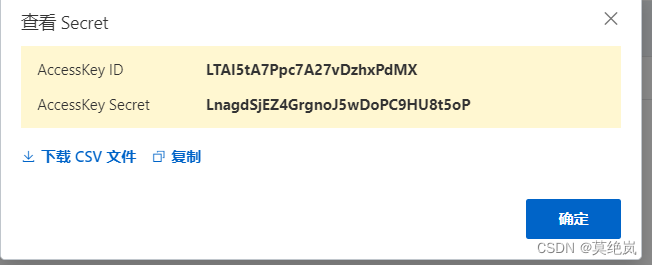
(2) 申请阿里云的密钥


二.普通的文件上传到OSS文件服务器

1. 引入阿里云的OSS依赖
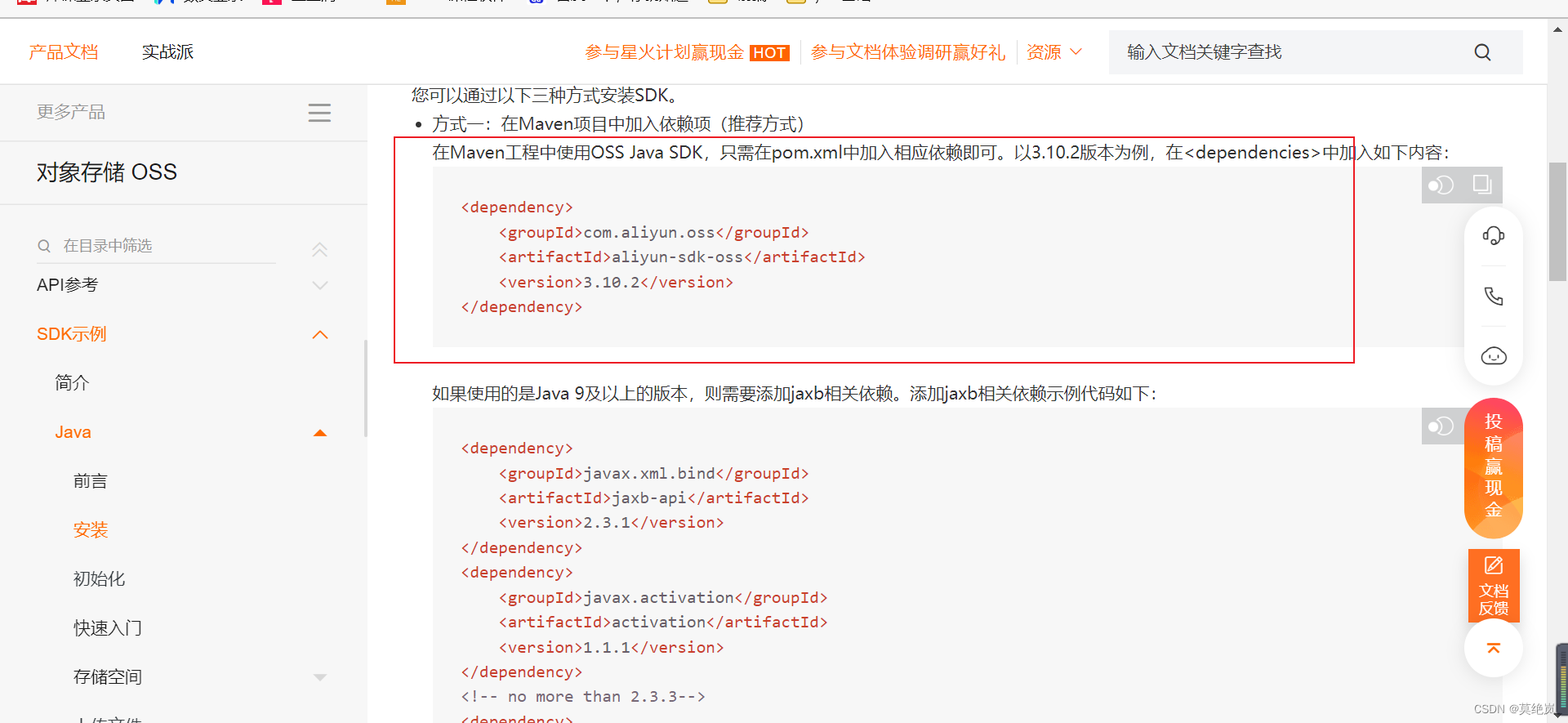
通过管理控制台页面进入产品文档

<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.10.2</version>
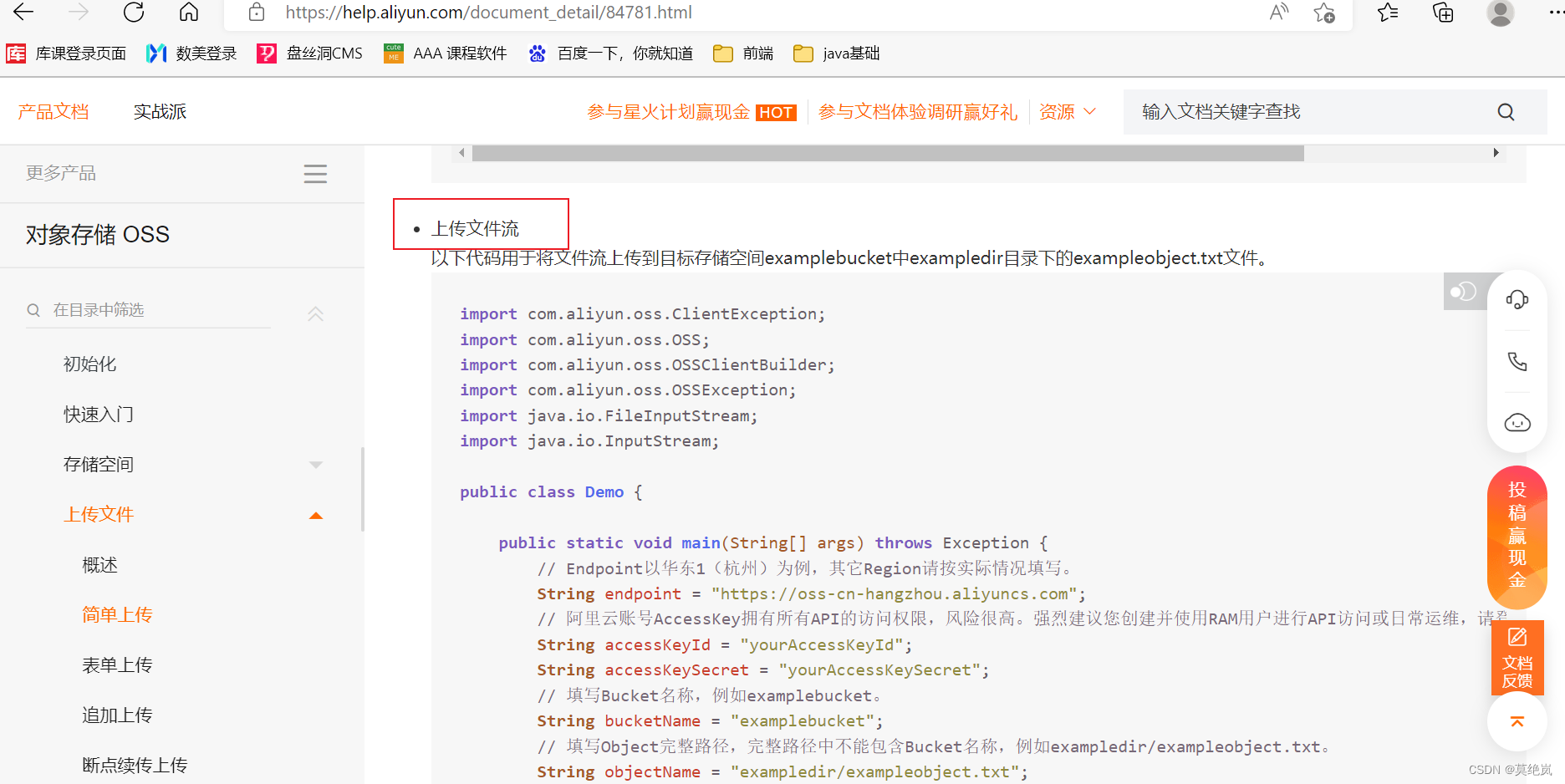
</dependency>2. 代码的书写

@RequestMapping("/upload03")
public String upload03(MultipartFile myfile,HttpServletRequest request){
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
//LTAI78XQAZq2s5Rv
//qdyZxR0x4LoUpTVbuyvCGdcrhEyw7H
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
//修改为自己的秘钥
String accessKeyId = "yourAccessKeyId";
String accessKeySecret = "yourAccessKeySecret";
// 填写Bucket名称,例如examplebucket(自己的bucket名称)
String bucketName = "mjl123";
//你上传到oss后的名字 会根据日期帮你创建文件夹。
Calendar calendar=Calendar.getInstance();
String objectName =calendar.get(Calendar.YEAR)+"/"+(calendar.get(Calendar.MONTH)+1)+"/"+
calendar.get(Calendar.DATE)+"/"+UUID.randomUUID().toString().replace("-","")+
myfile.getOriginalFilename();
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream =myfile.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (Exception oe) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
//https://qy151.oss-cn-hangzhou.aliyuncs.com/2022/6/10/20d3d7e6b5bb455cb548675501f7270fgdnj.jpg
String url="https://"+bucketName+"."+endpoint+"/"+objectName;
request.setAttribute("imgUrl",url);
return "success.jsp";
}3. elementui 异步上传OSS服务器
(1)前端代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<!--引入vue得js文件 这个必须在element之前引入-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/qs.min.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<!--element得js文件-->
<script type="text/javascript" src="js/index.js"></script>
</head>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<body>
<div id="hz">
<el-upload
class="avatar-uploader"
action="upload02"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
</html>
<script>
var app = new Vue({
el:"#hz",
data:{
imageUrl:'',
},
methods:{
handleAvatarSuccess(res, file) {
console.log(res)
this.imageUrl = res.data;
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isPNG= file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
})
</script>(2)后端工具:
自行封装一个实体类,通过调用封装好的实体类进行操作
public class OssUtil {
public static String updd(MultipartFile myfile){
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "yourAccessKey";
String accessKeySecret = "yourAccessKeySecret";
// 填写Bucket名称,例如examplebucket。
String bucketName = "mjl123";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
//String objectName = "sj1.jpg";
// 填写本地文件的完整路径,例如D:\localpath\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
// String filePath= "D:\bz1.jpg";
Calendar calendar = Calendar.getInstance();
String objectName = calendar.get(Calendar.YEAR) + "/" + (calendar.get(Calendar.MONTH) + 1) + "/" + calendar.get(Calendar.DATE) + "/" +
UUID.randomUUID().toString().replace("-", "") + myfile.getOriginalFilename();
//String objectName = filename(myfile);
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try { InputStream inputStream = myfile.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (Exception oe) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
String urls ="https://"+bucketName+"."+endpoint+"/"+objectName;
return urls;
}
(3) controller接口
使用接口调用封装好的实体类
@Controller
public class UserController {
@RequestMapping(value = "upload03")
@ResponseBody
public CommentResult upload03(MultipartFile file){
try{
OssUtil ossUtil = new OssUtil();
String updd = ossUtil.updd(file);
return new CommentResult(2000,"上传成功",updd);
}catch (Exception e){
}
return new CommentResult(5000,"上传失败",null);
}
}4. 保存用户信息--头像
(1)前端的布局
<%--
Created by IntelliJ IDEA.
User: 莫绝岚
Date: 2022/6/11
Time: 9:57
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<title>Title</title>
<!--引入element得css样式-->
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<!--引入vue得js文件 这个必须在element之前引入-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/qs.min.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<!--element得js文件-->
<script type="text/javascript" src="js/index.js"></script>
</head>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<body>
<div id="hz">
<el-form label-width="80px" :model=userForm>
<el-form-item label="名称">
<el-upload
class="avatar-uploader"
action="upload03"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
<el-form-item label="名称">
<el-input v-model="userForm.name"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="userForm.age"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="userForm.address"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">立即创建</el-button>
</el-form-item>
</el-form>
</div>
</body>
</html>
<script>
var app= new Vue({
el:"#hz",
data:{
userForm:{},
imageUrl: '',
},
methods: {
handleAvatarSuccess(res, file) {
this.imageUrl = res.data;
this.userForm.imagesUrl = this.imageUrl;
},
submitForm(){
axios.post("user01",this.userForm).then(function (result){
})
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isPNG = file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
})
</script>
(2)后台代码
@Controller
public class UserController {
@RequestMapping(value = "upload03")
@ResponseBody
public CommentResult upload03(MultipartFile file){
try{
OssUtil ossUtil = new OssUtil();
String updd = ossUtil.updd(file);
return new CommentResult(2000,"上传成功",updd);
}catch (Exception e){
}
return new CommentResult(5000,"上传失败",null);
}
@RequestMapping("user01")
public CommentResult user01(@RequestBody User user){
System.out.println(user);
return new CommentResult(2000,"user成功",user);
}
}
最后
以上就是高高保温杯最近收集整理的关于SpringMVC详解第四天一.上传到oss阿里云的服务器二.普通的文件上传到OSS文件服务器4. 保存用户信息--头像的全部内容,更多相关SpringMVC详解第四天一.上传到oss阿里云的服务器二.普通的文件上传到OSS文件服务器4.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复