1、项目来源
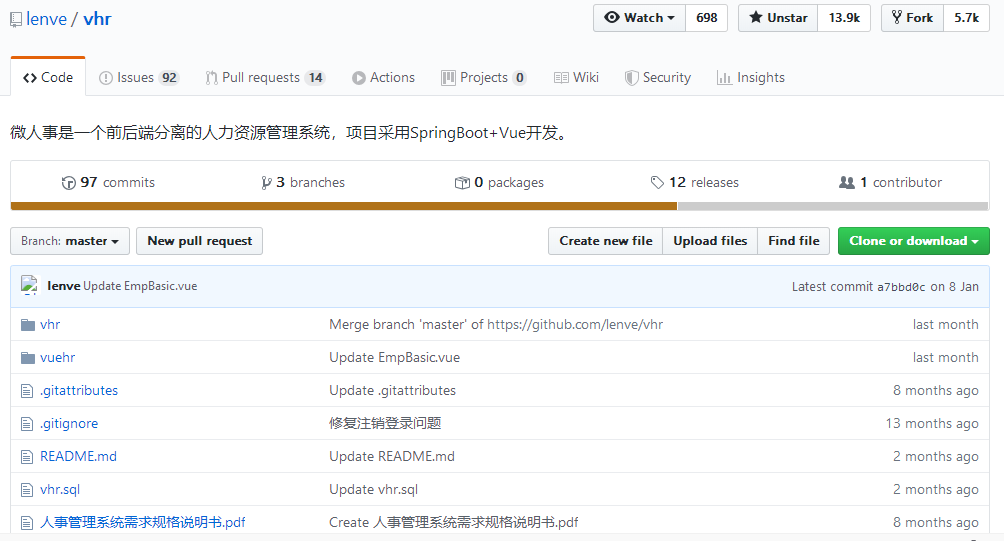
在Github上发现了一个基于SpringBoot+Vue技术栈的微人事全栈项目。俗话说:不吃好的不吃贵的,今天整俩嘎嘣脆的,一瞧这项目13k的star,挺好,咱今天就从零开始造它!

2、项目技术栈
该项目采用前后端分离技术开发。
前端使用ElementUI+Vue构建SPA,后端则用简单易上手的SpringBoot。SPA是指单页面应用,所有的HTML、CSS、JS都通过单个页面加载,用ajax与后台进行数据交互。后端技术呢,那就复杂多了,此处不赘述。
前端开发工具Sublime,后端开发工具IDEA,好了赶紧开始吧。
3、前端项目构建
Vue使用webpack来构建,首先自己先安装好NodeJS,然后打开CMD:
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm run dev
当npm run dev执行后就可以在浏览器中输入http://localhost:8080,回车!

前端项目构建完成,咱下面构建后端项目。
4、后端项目构建
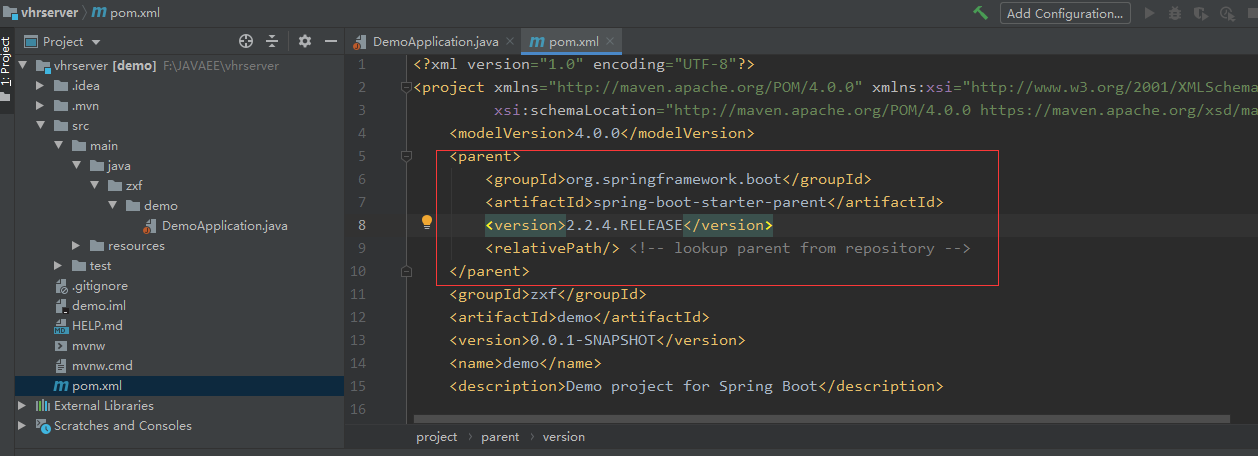
打开IDEA,新建一个SpringBoot项目,先添加parent依赖,不懂SpringBoot建议先大概了解一下SpringBoot就行,大概了解即可,毕竟我写的也不是啥高难度的东西。
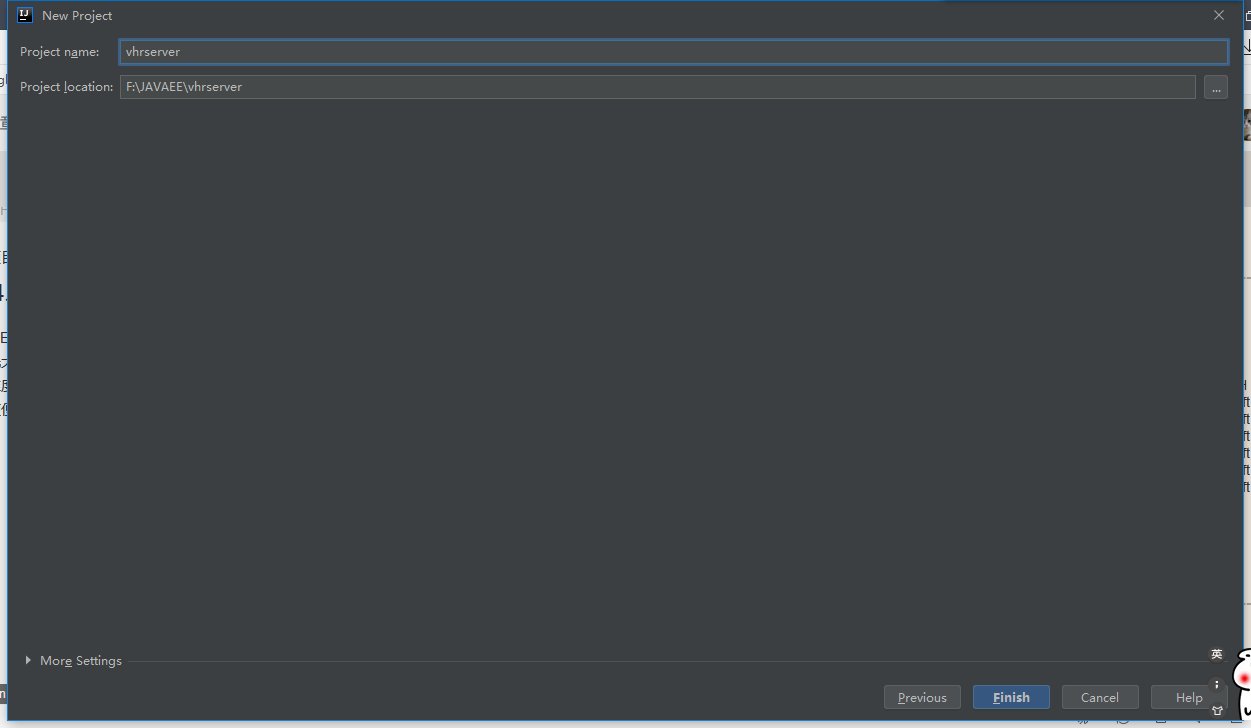
此处随便放两张图

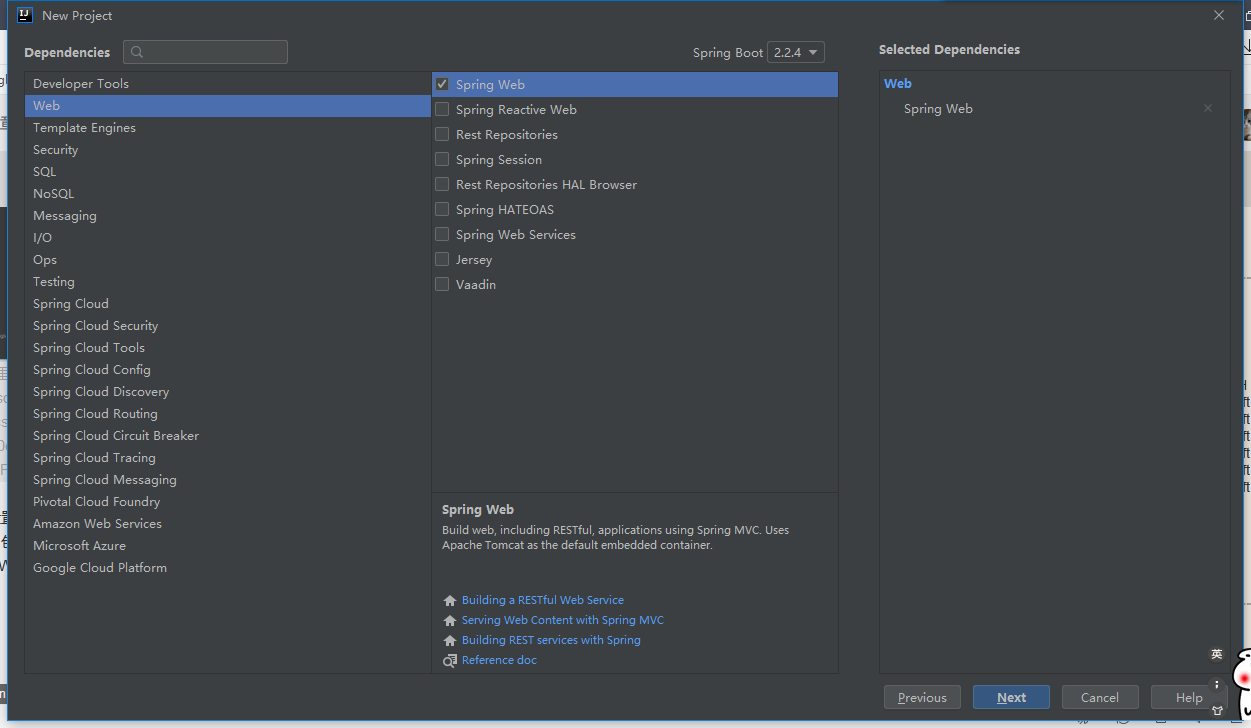
这是设置项目名称和存放路径,之前的包括使用Spring Intializer,设置java版本,包和组织等等就懒得放了,还有记得组件暂时只添加web下的SpringWeb,就像这样

之后就是长长的等待,等待下载相关依赖,这个时候可以放松一下,刷刷小视频,比如像一日三餐没烦恼,今天就吃老八秘制小汉堡啥的。
注意在pom.xml文件里添加parent

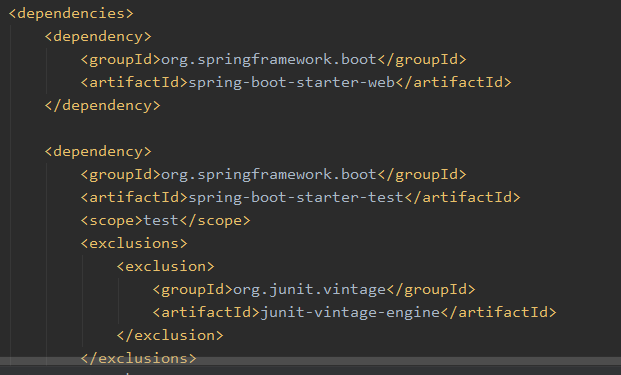
同时往下可以看到

IDEA已经自动生成了SpringBoot项目所需的web、测试依赖。

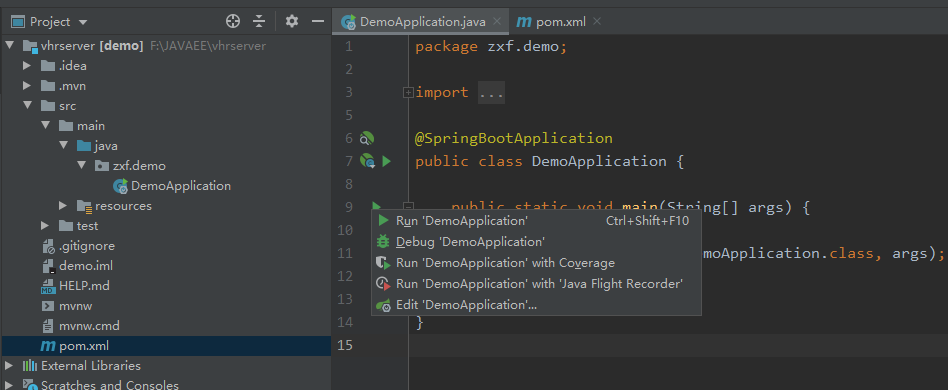
依赖下载完成后开始运行

有错啊正常,因为啥都没干,想要helloword的效果移步我的上篇文章
SpringBoot入门—HelloWorld
5、数据库设计
在上面的github地址中有sql文件,用于生成本项目需要的数据库表和测试数据

大家下载下来的话,就是这个地方,把sql文件拖入或用sql图形化软件打开运行,就能在本地生成数据库了。
6、小结
今天搞定了项目基本的搭建,大部分时间都花在了等待SpringBoot依赖下载,下文继续开发,奥利给!
最后
以上就是安详眼神最近收集整理的关于SpringBoot+Vue微人事实战---项目搭建(1)的全部内容,更多相关SpringBoot+Vue微人事实战---项目搭建(1)内容请搜索靠谱客的其他文章。








发表评论 取消回复