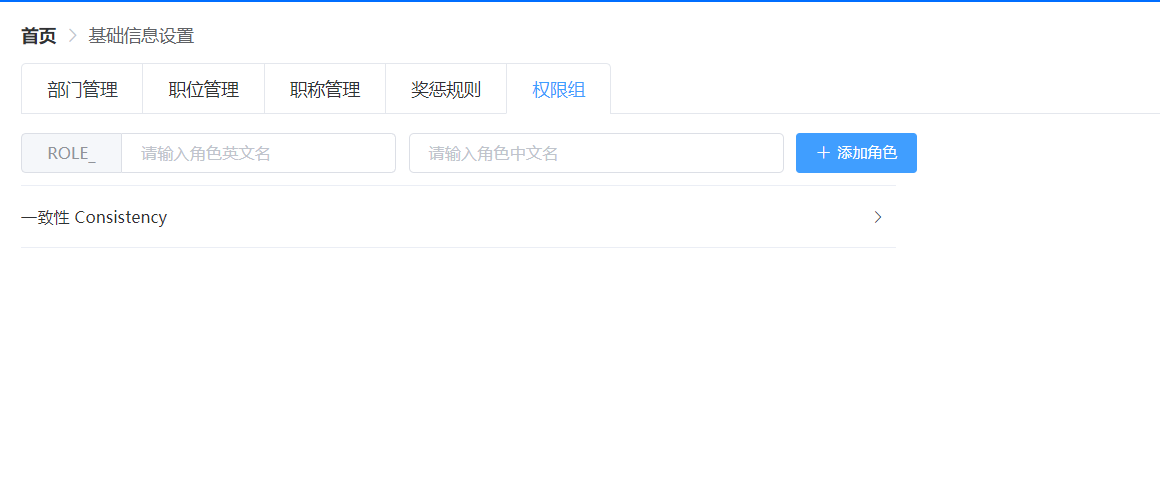
效果图:

代码如下
<template>
<div>
<div class="perMissManaTool">
<el-input size="small" placeholder="请输入角色英文名">
<template slot="prepend">ROLE_</template>
</el-input>
<el-input size="small" placeholder="请输入角色中文名" v-model="role.nameZh"></el-input>
<el-button type="primary" size="small" icon="el-icon-plus">添加角色</el-button>
</div>
<div class="perMissManaMain">
<el-collapse v-model="activeName" accordion>
<el-collapse-item title="一致性 Consistency" name="1">
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
/*activeName:'1',默认展开第一个*/
<script>
export default {
name: "PermissMana",
data(){
return{
activeName:'1',
role:{
name:'',
nameZh:''
}
}
}
}
</script>
<style>
.perMissManaTool .el-input{
width: 300px;
margin-right: 10px;
}
.perMissManaTool {
/*水平排列*/
display: flex;
justify-content: flex-start;
}
.perMissManaMain {
margin-top: 10px;
width: 700px
}
</style>
最后
以上就是快乐灯泡最近收集整理的关于微人事-基础信息设置-权限组前端页面制作的全部内容,更多相关微人事-基础信息设置-权限组前端页面制作内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复