android:showDividers属性用于在LinearLayout布局内的相应位置显示分隔线,它可以设置如下4个值:
1、none:不显示分隔线;
2、beginning:在LinearLayout的开始处显示分隔线;
3、end:在Linearlayout的结尾处显示分隔线;
4、middle:在LinearLayout中的每两个组件间显示分隔线;
例如,如下代码:
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:divider="?android:dividerHorizontal"
android:showDividers="middle">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="安双丰收建安费"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="安双丰收建安费"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="安双丰收建安费"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
</LinearLayout>
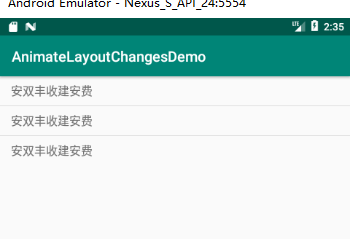
显示效果:

接下来看下水平的效果:
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:divider="?android:dividerVertical"
android:showDividers="middle">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="安双丰"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="安双丰"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="安双丰"
android:textSize="16sp"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"/>
</LinearLayout>
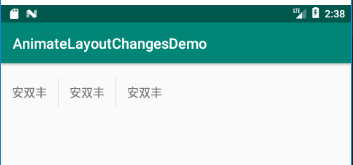
效果:

最后
以上就是心灵美指甲油最近收集整理的关于android:showDividers属性详解的全部内容,更多相关android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复