我是靠谱客的博主 时尚店员,这篇文章主要介绍MPAndroidChart之BarChartMPAndroidChart之柱状图 BarChart效果图:Activity:XML:,现在分享给大家,希望可以做个参考。
MPAndroidChart之柱状图 BarChart
上面我们说的是折线图 LineChart ,现在我们说一下柱状图 BarChart
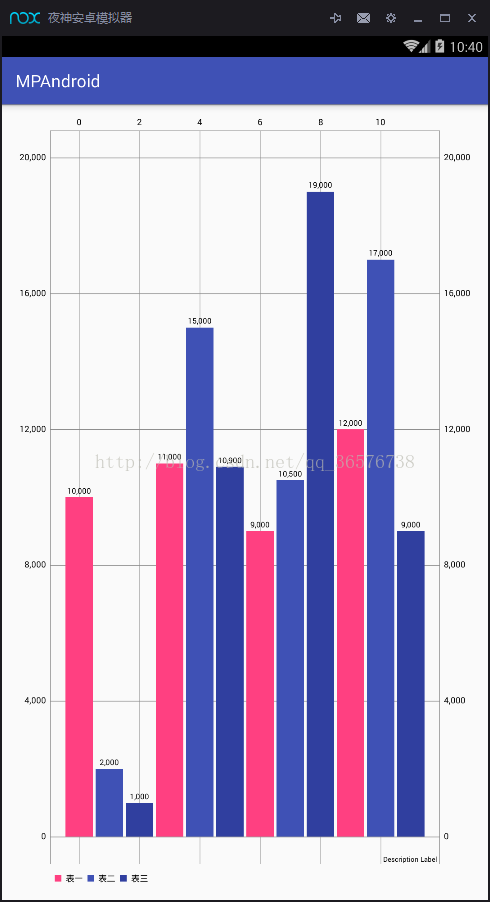
效果图:

Activity:
package com.wentong.administrator.mpandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.interfaces.datasets.IBarDataSet;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//申明控件
BarChart barChart ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//静态加载布局
setContentView(R.layout.activity_main);
initView() ;
}
private void initView() {
//找到控件
barChart = (BarChart) findViewById(R.id.barChart) ;
//填充数据
List<BarEntry> barEntry1 = new ArrayList<BarEntry>() ;//表一
List<BarEntry> barEntry2 = new ArrayList<BarEntry>() ;//表二
List<BarEntry> barEntry3 = new ArrayList<BarEntry>() ;//表三
//表一数据
BarEntry x1 = new BarEntry(0f , 10000f) ;
barEntry1.add(x1) ;
BarEntry x2 = new BarEntry(3f , 11000f) ;
barEntry1.add(x2) ;
BarEntry x3 = new BarEntry(6f , 9000f) ;
barEntry1.add(x3) ;
BarEntry x4 = new BarEntry(9f , 12000f) ;
barEntry1.add(x4) ;
//表二数据
BarEntry y1 = new BarEntry(1f , 2000f) ;
barEntry2.add(y1) ;
BarEntry y2 = new BarEntry(4f , 15000f) ;
barEntry2.add(y2) ;
BarEntry y3 = new BarEntry(7f , 10500f) ;
barEntry2.add(y3) ;
BarEntry y4 = new BarEntry(10f , 17000f) ;
barEntry2.add(y4) ;
//表三数据
BarEntry z1 = new BarEntry(2f , 1000f) ;
barEntry3.add(z1) ;
BarEntry z2 = new BarEntry(5f , 10900f) ;
barEntry3.add(z2) ;
BarEntry z3 = new BarEntry(8f , 19000f) ;
barEntry3.add(z3) ;
BarEntry z4 = new BarEntry(11f , 9000f) ;
barEntry3.add(z4) ;
//创建BarDataSet 对象 将数据传入对象中
BarDataSet set1 = new BarDataSet(barEntry1 , "表一") ;
set1.setAxisDependency(YAxis.AxisDependency.LEFT);
//柱体颜色
set1.setColor(getResources().getColor(R.color.colorAccent));
BarDataSet set2 = new BarDataSet(barEntry2 , "表二") ;
set2.setAxisDependency(YAxis.AxisDependency.LEFT);
set2.setColor(getResources().getColor(R.color.colorPrimary));
BarDataSet set3 = new BarDataSet(barEntry3 , "表三") ;
set3.setAxisDependency(YAxis.AxisDependency.LEFT);
set3.setColor(getResources().getColor(R.color.colorPrimaryDark));
//使用接口IBarDataSet
List<IBarDataSet> list = new ArrayList<IBarDataSet>() ;
//添加数据
list.add(set1) ;
list.add(set2) ;
list.add(set3) ;
//绘制图表
BarData data = new BarData(list) ;
//柱体宽度 这里设为0.9f那么柱体之间的间距就为0.1f
data.setBarWidth(0.9f);
//设置图表
barChart.setData(data);
//使x轴完全适合所有酒吧
barChart.setFitBars(true);
//刷新
barChart.invalidate();
}
}
XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wentong.administrator.mpandroid.MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barChart"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.github.mikephil.charting.charts.BarChart>
</RelativeLayout>
错误之处,烦请指教。
QQ 1042889392
最后
以上就是时尚店员最近收集整理的关于MPAndroidChart之BarChartMPAndroidChart之柱状图 BarChart效果图:Activity:XML:的全部内容,更多相关MPAndroidChart之BarChartMPAndroidChart之柱状图 BarChart效果图:Activity:XML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复