编辑导语:了解iOS操作系统对互联网应用开发者来说十分重要,对其有所了解,将有助于产品工作的推进,并进一步保证用户体验的优化。上篇文章里,作者对iOS系统中的视觉规范作了介绍。本篇文章作者继续对图标和图像规范进行介绍,一起来看一下。

iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。
iOS设计规范系列共10篇。本文是第8篇,介绍图标和图像(Icons and Images)。

一、图片尺寸和分辨率(Image Size and Resolution)
iOS屏幕上放置内容的坐标系统,是基于以点为单位的测量值,该测量值是映射到显示器的像素。
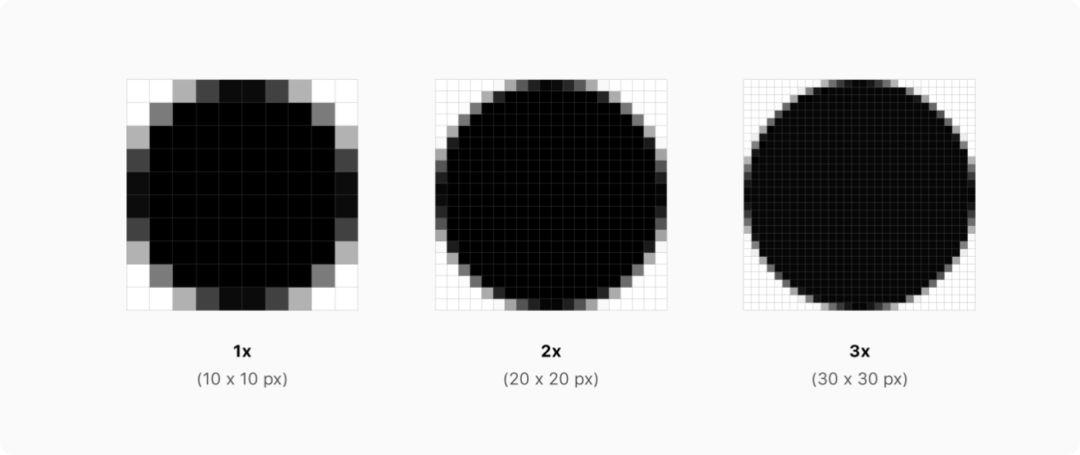
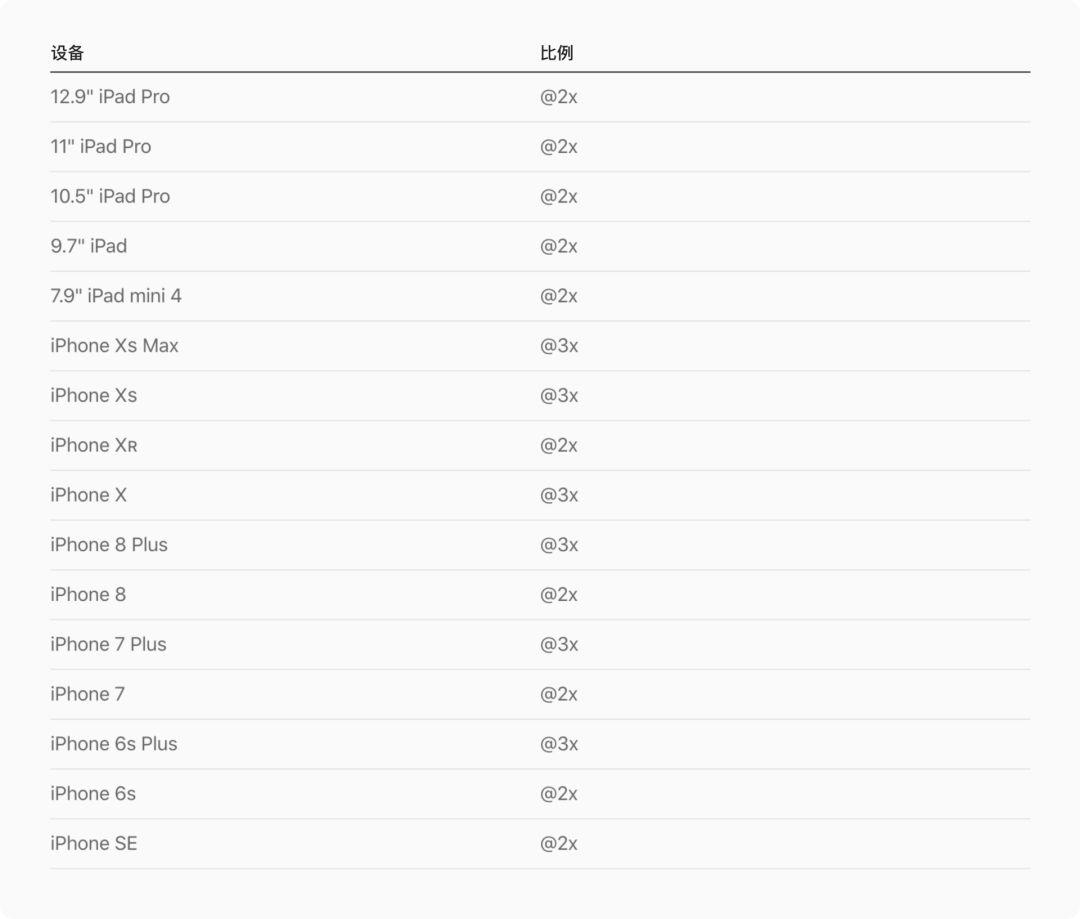
标准分辨率显示器的像素密度为1:1(或@1X),其中一个像素等于一个点。高分辨率显示屏具有更高的像素密度,提供2.0或3.0的比例因子(称为@2x和@3x)。因此,高分辨率显示需要更多像素的图像。

例如:假设你有一个100px×100px的标准分辨率(@ 1x)图像。该图像的@ 2x版本为200px×200px,@ 3x版本为300px×300px。为所有支持的设备,提供所有图标/图片的高分辨率图像。
根据设备的不同,你可以将每个图片中的像素数乘以特定的比例因子来实现这个目的。

设计高分辨率作品
1)使用8像素 x 8像素的网格。
网格可以使线条保持清晰,并确保所有尺寸的内容都尽可能清晰,减少修饰和锐化。将图像边界对齐到网格以最小化缩小时可能出现的半像素和模糊细节。
2)以适当的格式制作图稿。
通常,对位图/栅格图稿使用逐行扫描的PNG文件。
PNG支持透明性,并且由于它是无损的,因此压缩伪像不会模糊重要的细节或更改颜色。对于需要诸如阴影,纹理和高光之类的效果的复杂艺术品,这是一个不错的选择。
对照片使用JPEG。它的压缩算法通常会产生比无损格式小的尺寸,并且伪像很难在照片中辨别。但是,逼真的应用程序图标看起来最好是PNG。将PDF用于需要高分辨率缩放的字形和其他平面矢量插图。
3)将8位调色板用于不需要全24位颜色的PNG图形。
使用8位调色板可以减小文件大小,而不会降低图像质量。此调色板不适用于照片。
4)优化JPEG文件以在大小和质量之间找到平衡。
可以压缩大多数JPEG文件,而不会明显降低所得图像的质量。即使少量压缩也可以节省大量磁盘空间。在每张图像上进行压缩设置实验,以找到可以接受的最佳值。
5)提供图像和图标的替代文本标签。
替代文本标签在屏幕上不可见,但是它们使VoiceOver能够以听觉方式描述屏幕上的内容,从而使视力障碍者的导航更加轻松。
二、应用图标(App Icon)
每个应用程序都需要一个美丽而令人难忘的图标,该图标在App Store中引起人们的注意,并在主屏幕上脱颖而出。您的图标是交流您的应用目的的第一时间。它也出现在整个系统中,例如在“设置”和“搜索结果”中。

1)拥抱简单。
找到一个可以捕捉应用程序本质的元素,并以简单、独特的形状表达该元素。谨慎添加详细信息。如果图标的内容或形状过于复杂,则可能难以分辨细节,尤其是在较小尺寸的情况下。
2)提供一个焦点。
设计带有单个中心点的图标,该图标可以立即引起注意并清楚地标识您的应用程序。
3)设计一个可识别的图标。
人们不必分析图标就可以看出它所代表的含义。例如,“邮件”应用程序图标使用一个信封,该信封通常与邮件相关联。花时间设计一个美观且引人入胜的抽象图标,以艺术方式代表您的应用程序的目的。
4)保持背景简单,避免透明。
确保您的图标不透明,并且不要弄乱背景。给它一个简单的背景,以免影响附近的其他应用程序图标。您无需在整个图标中填充内容。
5)仅在必不可少的徽标或徽标的一部分时使用单词。
应用程序的名称显示在主屏幕上其图标下方。请勿使用不必要的词来重复名称或告诉别人如何处理您的应用,例如“观看”或“播放”。如果您的设计包含任何文本,请强调与应用程序提供的实际内容相关的词。
6)不要包含照片,屏幕截图或界面元素。
小尺寸的照片细节可能很难看清。屏幕截图对于应用程序图标而言过于复杂,通常无法帮助传达应用程序的用途。图标中的界面元素具有误导性和混乱性。
7)不要使用Apple硬件产品的副本。
Apple产品受版权保护,不能在您的图标或图像中复制。通常,避免显示设备的副本,因为硬件设计会经常更改,并且会使图标显得过时。
8)不要在整个界面中放置您的应用程序图标。
在整个应用程序中看到用于不同目的的图标可能会造成混淆。相反,请考虑合并图标的配色方案。参见颜色。
9)针对不同的墙纸测试您的图标。
您无法预测人们会为他们的主屏幕选择哪些壁纸,因此,不要仅仅针对浅色或深色测试您的应用。查看不同照片的外观。在具有动态背景的实际设备上尝试使用该设备,该动态背景会随着设备的移动而改变视角。
10)保持图标四角方形。
系统应用一个自动将图标角变圆的蒙版。
1.应用程序图标属性
所有应用程序图标都应符合以下规范:

2. 应用程序图标大小
一旦安装了应用程序,每个应用程序都必须提供小图标以供在主屏幕和整个系统中使用,以及一个大图标以在App Store中显示。


为不同的设备提供不同大小的图标。确保您的应用图标在您支持的所有设备上看起来都不错。
让App Store图标与小图标相匹配。尽管App Store图标的使用方式不同于小型图标,但它仍然是您的应用程序图标。它通常应与较小版本的外观匹配,尽管由于没有视觉效果应用于它,因此它可以更丰富、更细致。
3. Spotlight搜索、设置和通知图标
每个APP还应提供一个小图标,当APP名称与Spotlight搜索中的关键词匹配时,iOS可以显示该图标。
此外,提供可以显示在系统内置的“设置”APP中的小图标,支持通知功能的APP也应提供一个小图标以显示在通知中。确保所有图标都能清楚地识别出你的APP,理想情况下,它们都应与你的APP图标相匹配。
如果你不提供这些图标,iOS可能会缩小你的主应用程序图标显示在这些位置上。

不要在“设置”图标上添加叠加层或边框。iOS会自动为所有图标添加1像素描边,以便它们在“设置”的白色背景上看起来更友好。
4. 用户可选的应用程序图标
对于某些APP来说,定制是一项能够唤起用户共鸣并增强用户体验的功能。如果它能在你的APP中提供价值,你可以从APP中嵌入的一组预定义图标让用户来选择一个作为备用应用图标。
例如:一个体育APP可能为不同的球队提供图标,或者一个有明暗模式的APP可能会提供相应的明暗图标。
请注意,APP图标只能根据用户的请求进行更改,并且系统始终会向用户提供此类更改的确认。
提供所有尺寸并且视觉上一致的备用图标。与主应用程序图标一样,每个备用图标都作为一组大小不同的相关图像提供。当用户选择备用图标时,该图标的相应大小将替换主屏幕、Spotlight和系统等其他位置的图标。
为了确保备用图标在整个系统中统一显示,避免让用户在主屏幕上看到一个版本的图标,又在设置中的看到完全不同的版本的图标,例如:提供与主应用程序图标相同尺寸的图标(App Store图标除外)。
三、系统图标(System Icons)iOS12及更早版本
在iOS 13或更高版本中,更习惯使用SF符号来表示APP中的任务和模式。当你的APP在iOS 12或更早版本中运行时,请按照以下指南操作。系统提供内置图标,表示各种用例中的常见任务和内容类型。
导航栏和工具栏图标;
标签栏图标;
主屏幕快速操作图标。
在运行iOS12及更早版本的APP中,尽可能使用这些内置图标是个好办法,因为它们对用户来说已经很熟悉了。
按预期使用系统图标。每个系统提供的图像都有特定的、通用的含义。为了避免混淆用户,每个图像必须按照其含义和推荐的用法使用。
为图标提供文本标签。备选文字标签在屏幕上不可见,但它们让解说者可以直观地描述屏幕上的内容,使视力障碍人士更容易导航。
如果在系统提供的图标里找不到符合你要求的图标,请设计自定义图标。设计自己的设备比滥用系统提供的图标要好。
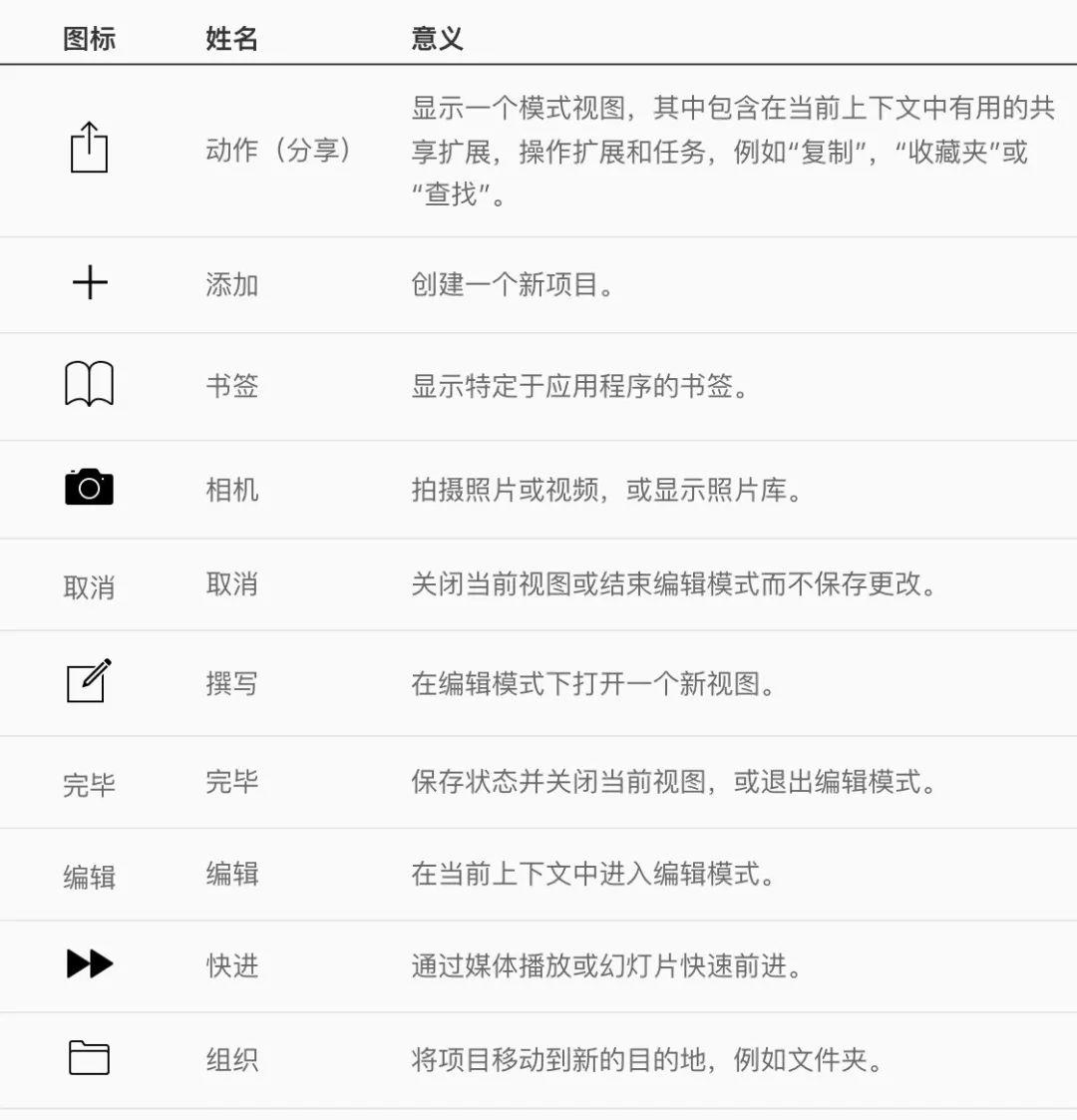
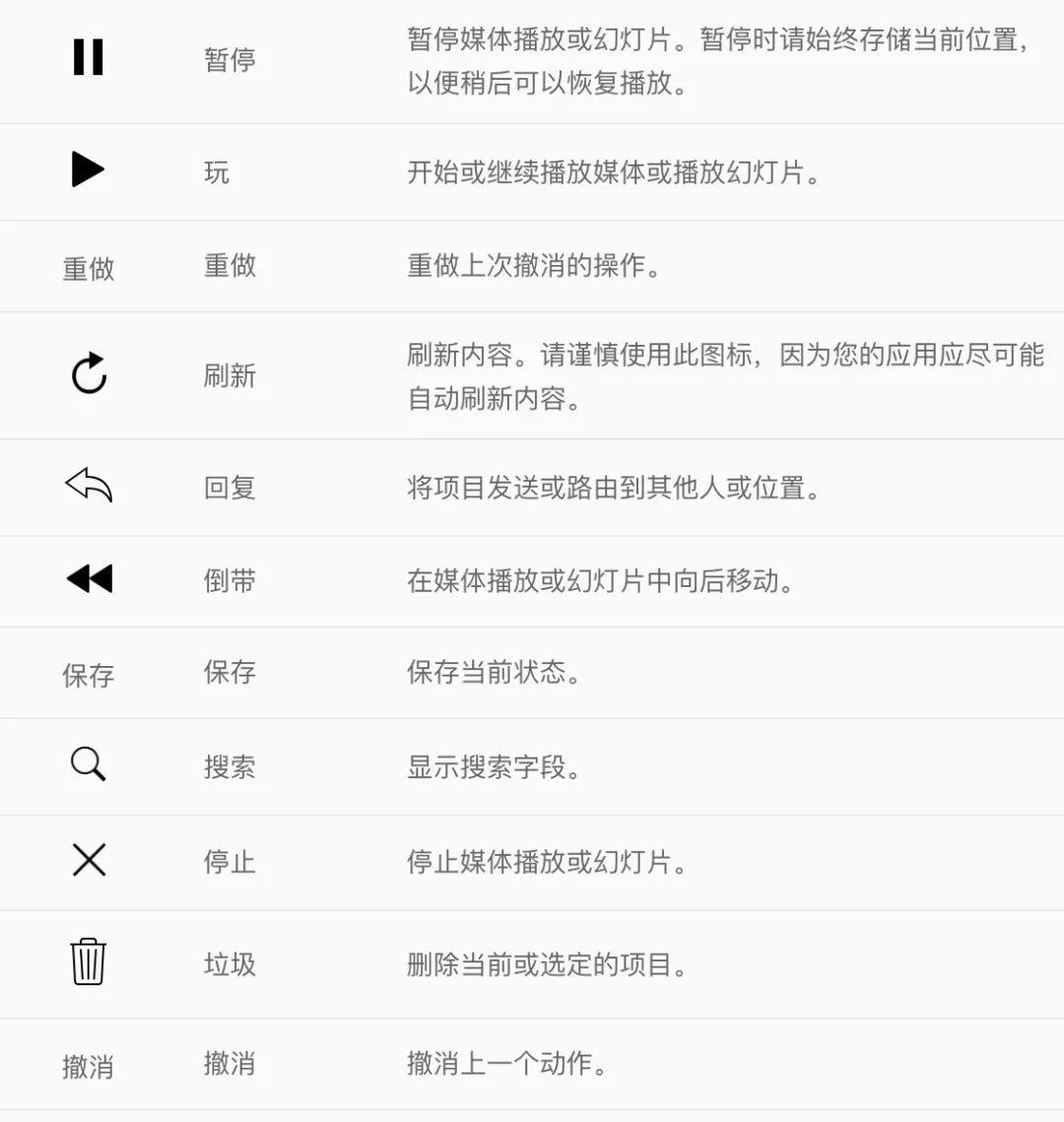
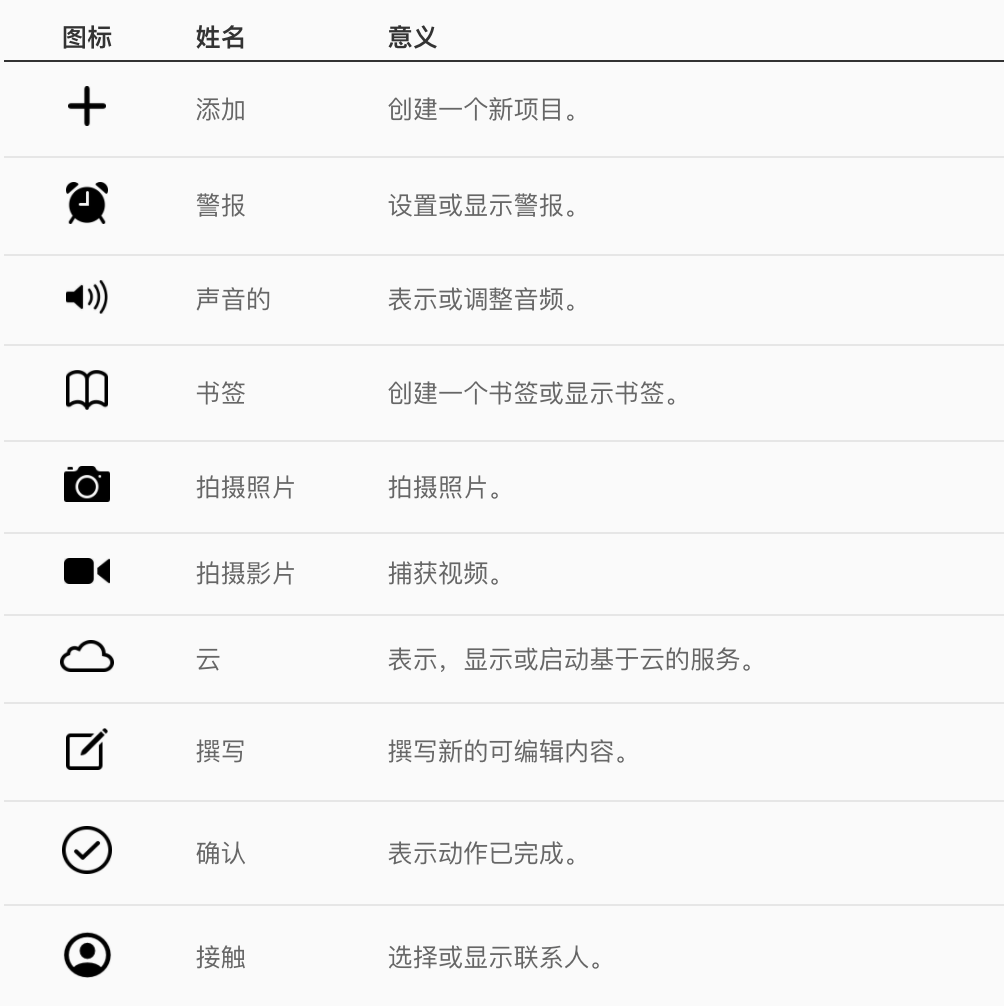
1. 导航栏和工具栏图标
在导航栏和工具栏中使用以下图标。
注:可以使用文本代替图标来表示导航栏或工具栏中的项目。例如:日历在工具栏中使用“今日”、“日历”和“收件箱”。
还可以使用固定空间元素在导航图标和工具栏图标之间提供填充。


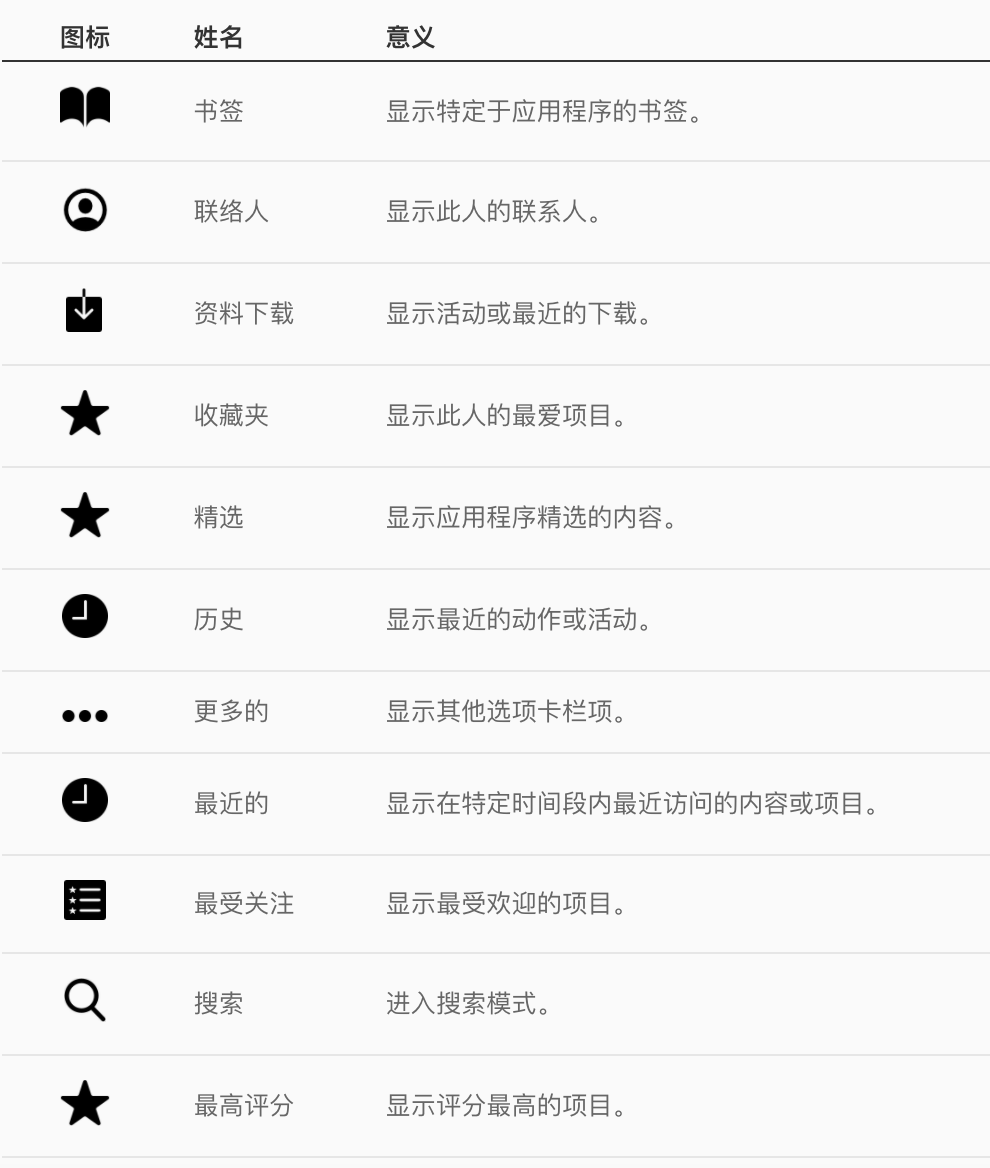
2. 标签栏图标
在标签栏中使用以下图标。

3. 主屏幕快速行动图标
在主屏幕快速操作菜单中使用以下图标。



本文介绍了iOS的图标和图像(Icons and Images),参考资料Apple Developer-Human Interface Guidelines。下一篇介绍系统能力(System Capabilities)。
#专栏作家#
晓吾,微信公众号:体验主义,人人都是产品经理专栏作家。腾讯高级交互设计师,前创新工场、新浪微博交互设计师。专注社交创新与娱乐产品设计。
本文由 @晓吾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!赞赏
最后
以上就是大意草丛最近收集整理的关于IOS图标 HTML规范,最新iOS设计规范八|3大图标和图像规范(Icons and Images)的全部内容,更多相关IOS图标内容请搜索靠谱客的其他文章。








发表评论 取消回复