应用程序图标 (Icon)应当是一个 Alpha 通道透明的32位 PNG 图片。由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如:
LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px。
MDPI (Medium Density Screen, 160 DPI),其图标大小为 48 x 48 px。
HDPI (High Density Screen, 240 DPI),其图标大小为 72 x 72 px。
xhdpi (Extra-high density screen, 320 DPI),其图标大小为 96 x 96 px。
建议在设计过程中,在四周空出几个像素点使得设计的图标与其他图标在视觉上一致,例如,
96 x 96 px 图标可以画图区域大小可以设为 88 x 88 px, 四周留出4个像素用于填充(无底色)。
72 x 72 px 图标可以画图区域大小可以设为 68 x 68 px, 四周留出2个像素用于填充(无底色)。
48 x 48 px 图标可以画图区域大小可以设为 46 x 46 px, 四周留出1个像素用于填充(无底色)。
36 x 36 px 图标可以画图区域大小可以设为 34 x 34 px, 四周留出1个像素用于填充(无底色)。
更多内容可以参考 Android Icon 设计规则:
http://developer.android.com/guide/practices/ui_guidelines/icon_design_launcher.html
iPhone和iPad开发中的图标大小和设置
本文适用于iPhone,iPod Touch,iPad等各种iOS设备。
| 图片大小 (px) | 文件名 | 用途 | 重要程度 |
| 512x512 | iTunesArtwork | iTunes 商店中展示 | 可以没有,推荐有 |
| 57x57 | Icon.png | iPhone/iPod touch上的App Store以及Home界面 | 这个真得有 |
| 114x114 | Icon@2x.png | iPhone 4(高分辨率)的Home 界面 | 可以没有,推荐有 |
| 72x72 | Icon-72.png | 兼容iPad的Home界面 | 可以没有,推荐有 |
| 29x29 | Icon-Small.png | Spotlight搜索以及设置界面 | 可以没有,推荐有 |
| 50x50 | Icon-Small-50.png | 兼容iPad的Spotlight搜索 | 如果有设置束,最好有 |
| 58x58 | Icon-Small@2x.png | iPhone 4(高分辨率)的Spotlight搜索和设置界面 | 如果有设置束,最好有 |
其中第一个,也就是iTunesArtwork,必须是png格式的,但不许有后缀名。
专为iPad的应用程序
| 图片大小 (px) | 文件名 | 用途 | 重要程度 |
| 512x512 | iTunesArtwork | iTunes 商店中展示 | 可以没有,推荐有 |
| 72x72 | Icon-72.png | App Store以及iPad上的Home界面 | 这个真得有 |
| 29x29 | Icon-Small.png | iPad上的设置界面 | 如果有设置束,最好有 |
| 50x50 | Icon-Small-50.png | 兼容iPad的Spotlight搜索 | 可以没有,推荐有 |
ItunesArtwork同上。
iPhone、iPad通用的应用程序
| 图片大小 (px) | 文件名 | 用途 | 重要程度 |
| 512x512 | iTunesArtwork | iTunes 商店中展示 | 可以没有,推荐有 |
| 57x57 | Icon.png | iPhone/iPod touch上的App Store以及Home界面 | 这个真得有 |
| 114x114 | Icon@2x.png | iPhone 4(高分辨率)的Home 界面 | 可以没有,推荐有 |
| 72x72 | Icon-72.png | iPad上的App Store以及Home界面 | 可以没有,推荐有 |
| 29x29 | Icon-Small.png | iPad和iPhone的设置界面以及iPhone的Spotlight搜索界面 | 可以没有,推荐有 |
| 50x50 | Icon-Small-50.png | iPad上的Spotlight搜索界面 | 可以没有,推荐有 |
| 58x58 | Icon-Small@2x.png | iPhone 4(高分辨率)的Spotlight搜索和设置界面 | 如果有设置束,最好有 |
Info.plist文件
下面你也知道要怎么样了吧——对了,设置plist文件。首先,将所有的图标文件起好名字,添加到工程的Resources中去。
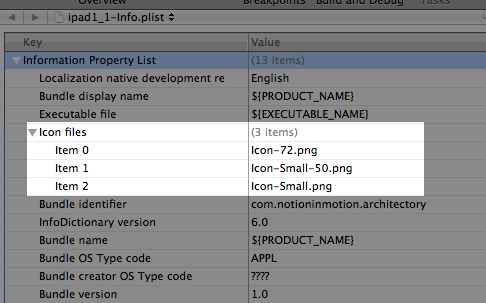
在.plist中添加一个Icon file字段
再添加Icon files文件字段,为Icon files添加子字段,就是所需的图标文件。如图所示。

Ps:如果你只提供一些必须的文件,剩下的文件iPhone会为你生成的。
Update:现在不提供iPhone4的必须图标Icon@2x.png,将通不过App Store的审核,所以,现在Icon@2x.png也是必须的了。
最后
以上就是懦弱音响最近收集整理的关于Android和ios 图标设计 规范 iPhone和iPad开发中的图标大小和设置的全部内容,更多相关Android和ios内容请搜索靠谱客的其他文章。








发表评论 取消回复