图标加文字的两种实现方式:
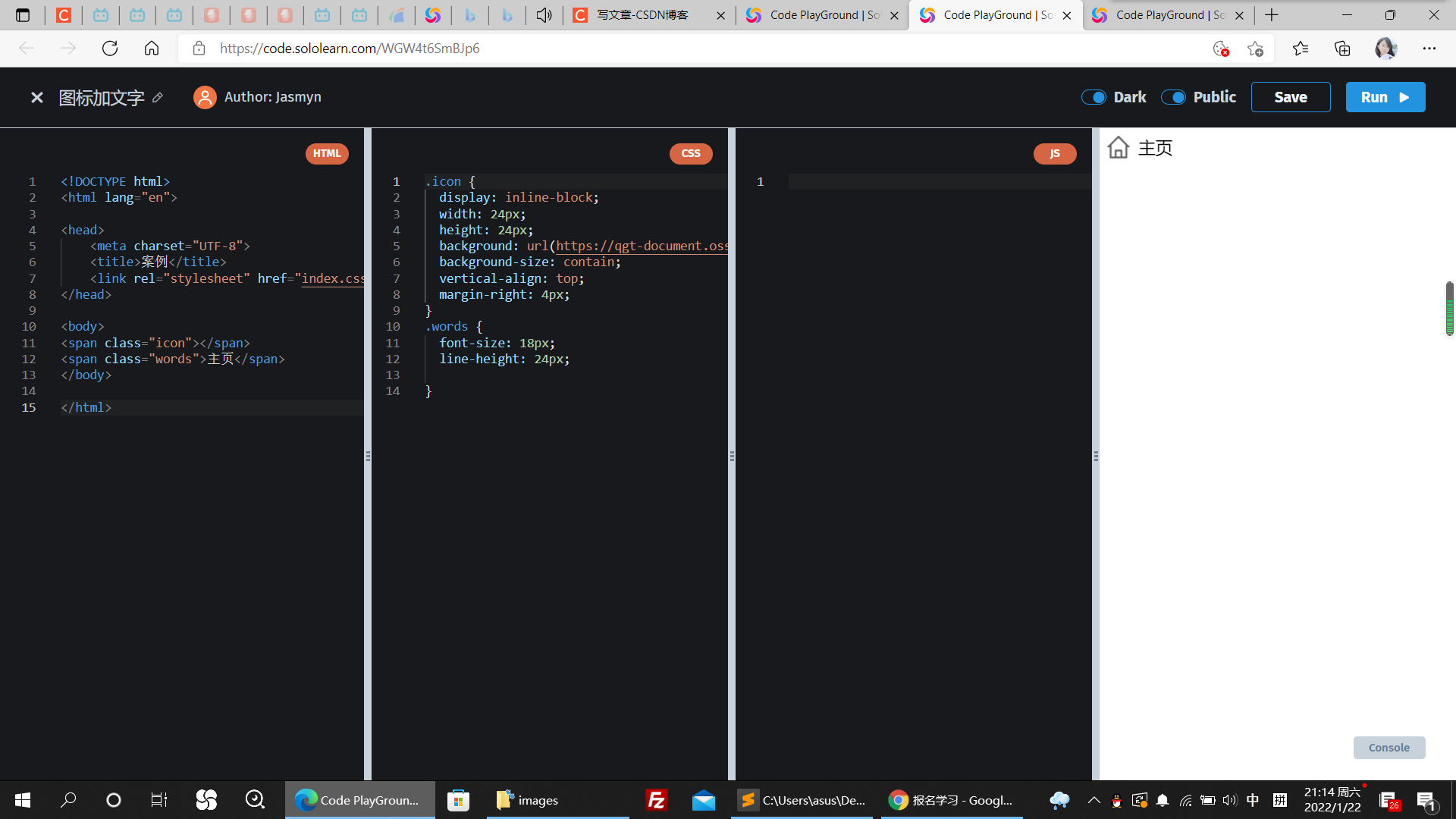
第一种方式:插入背景图

HTML部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<span class="icon"></span>
<span class="words">主页</span>
</body>
</html>
CSS部分代码:
.icon {
display: inline-block;
width: 24px;
height: 24px;
background: url(https://qgt-document.oss-cn-beijing.aliyuncs.com/P3-2-HTML-CSS/1.2/source/first-page.png) no-repeat center;
background-size: contain;
vertical-align: top;
margin-right: 4px;
}
.words {
font-size: 18px;
line-height: 24px;
}
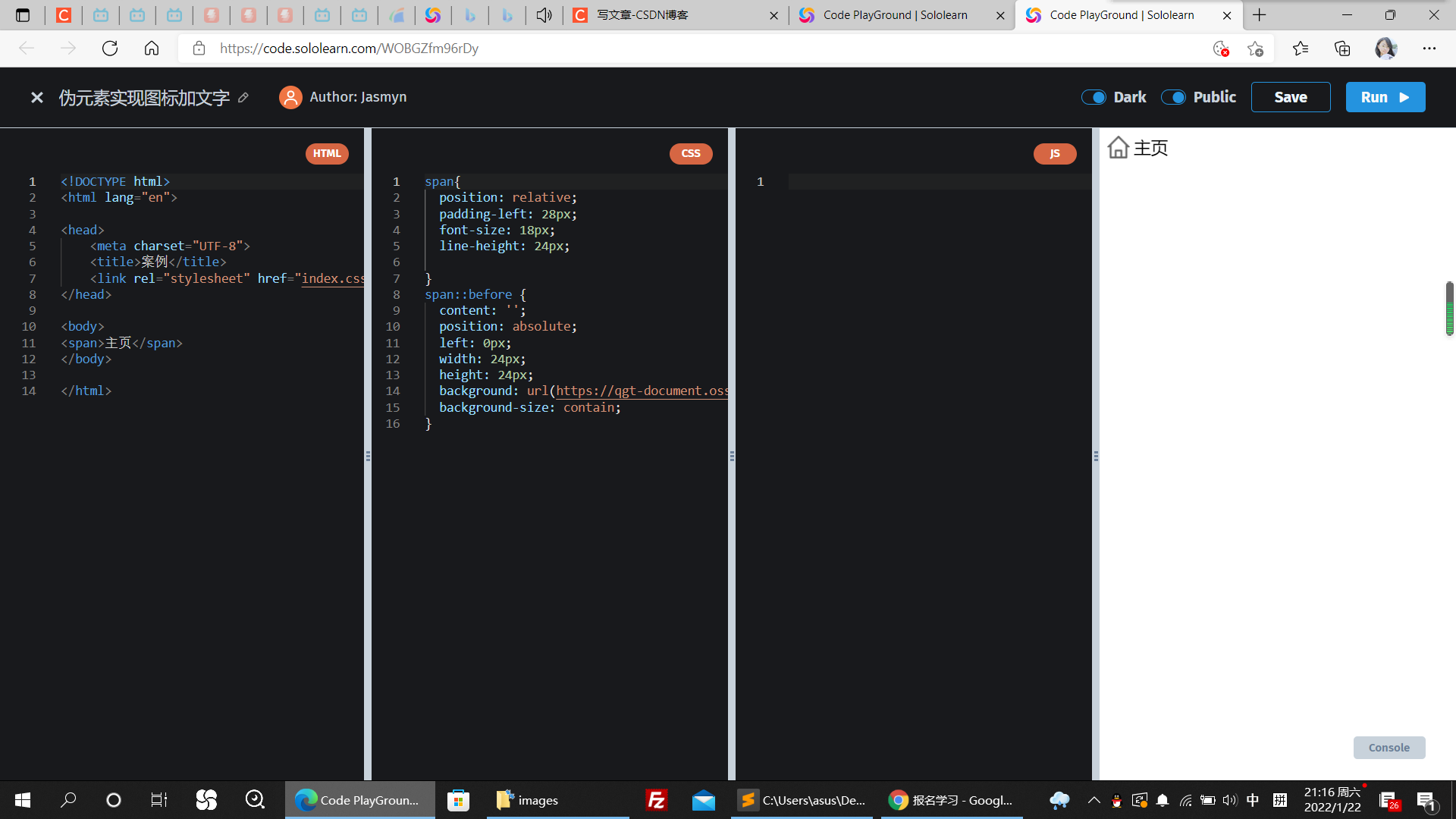
第二种方式:伪元素

HTML部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<span>主页</span>
</body>
</html>
CSS部分代码:
span{
position: relative;
padding-left: 28px;
font-size: 18px;
line-height: 24px;
}
span::before {
content: '';
position: absolute;
left: 0px;
width: 24px;
height: 24px;
background: url(https://qgt-document.oss-cn-beijing.aliyuncs.com/P3-2-HTML-CSS/1.2/source/first-page.png) no-repeat center;
background-size: contain;
}
最后
以上就是酷炫钢笔最近收集整理的关于Web实现:图标加文字 伪元素实现 一般实现的全部内容,更多相关Web实现:图标加文字内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复