惯例附上前几个博客的链接:
MFC入门(一)简单配置:http://blog.csdn.net/zmdsjtu/article/details/52311107
MFC入门(二)读取输入字符:http://blog.csdn.net/zmdsjtu/article/details/52315088
/正文///
首先新建一个MFC项目,习惯性选择静态库
右击MFC_Picture.rc选择添加资源,把需要添加显示的BMP图片文件添加到资源,本文为了滚动显示两张图片,所以只用了两张BMP,当然你也可以三张四张无数张,在待会提及的代码部分进行修改即可。
会默认生成两个BITMAP,名字就用的默认的BITMAP1和BITMAP2,在代码部分可以对应看下。

选择Bitmap导入,在对应目录下选择所有文件,选择两张bmp文件导入即可。

现在我们就有了两张可以用的Bitmap了。

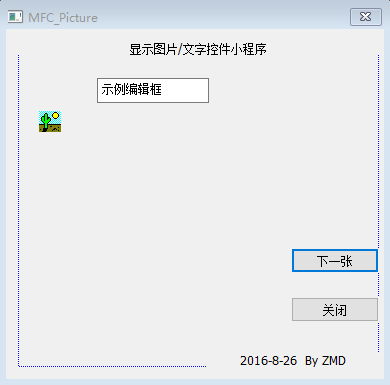
接着我们搭建界面如下:

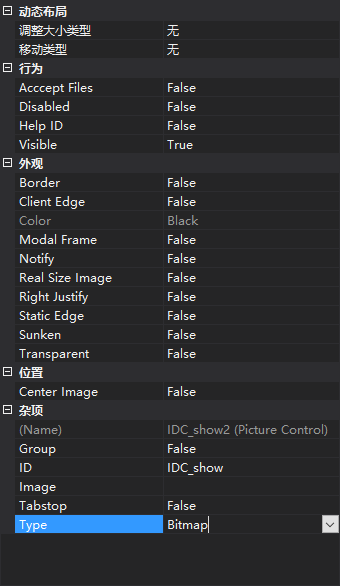
图里没见过的那个小仙人掌的图标就是我们今天要用的图片Bitmap控件,选择左侧工具栏里的Picture Control拖动到右侧,再在属性里把Type改成本文要用的Bitmap,并讲名字重命名为IDC_show(因为默认的是Static在添加显示图片变量时会出问题,所以这里必须要改!!)

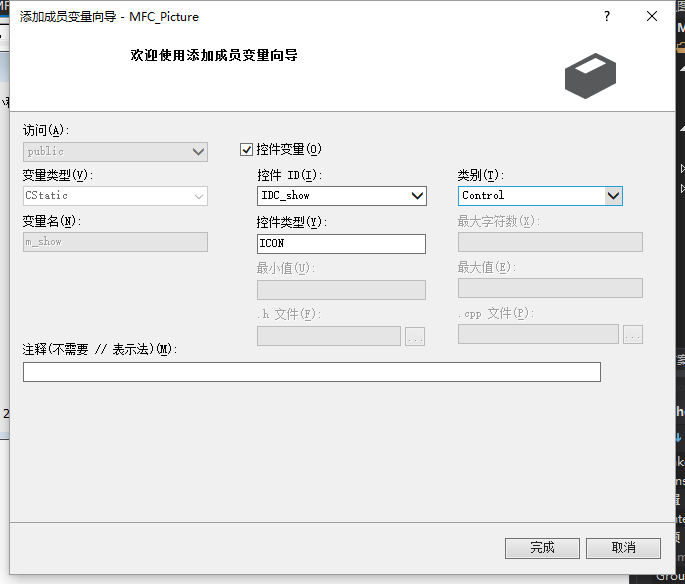
继而右击小仙人掌添加变量m_show用以一会儿动态显示图片~
//图里的m_show是黑的是因为之前已经添加了,不必在意,打上去就好

然后就是关键性的代码阶段了,双击下一张的按钮空降到指定代码位置,复制代码如下:
int i = 0; //变量i用来切换图片以及文字
void CMFC_PictureDlg::OnBnClickedOk()
{
CString txt_show;
CBitmap bitmap; // CBitmap对象,用于加载位图
HBITMAP hBmp; // 保存CBitmap加载的位图的句柄
if (i == 0) {
bitmap.LoadBitmap(IDB_BITMAP1); // 将位图IDB_BITMAP1加载到bitmap
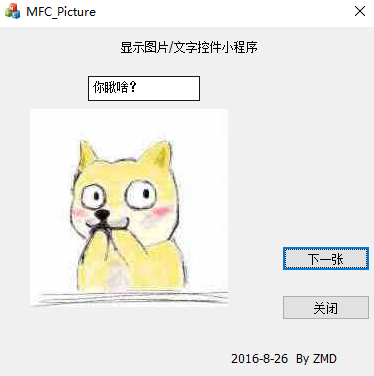
txt_show.Format(_T("你瞅啥?")); SetDlgItemText(IDC_EDIT1, txt_show);
}
if (i == 1) {
bitmap.LoadBitmap(IDB_BITMAP2);
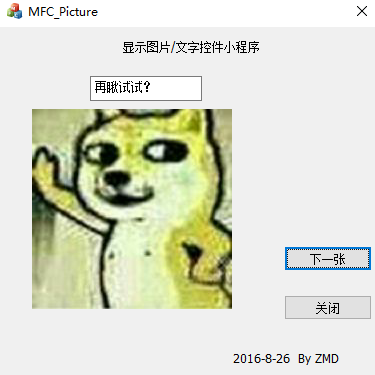
txt_show.Format(_T("再瞅试试?")); SetDlgItemText(IDC_EDIT1, txt_show);
}
i++;
if (i == 2) i = 0;
hBmp = (HBITMAP)bitmap.GetSafeHandle(); // 获取bitmap加载位图的句柄
m_show.SetBitmap(hBmp); // 设置图片控件m_jzmPicture的位图图片为IDB_BITMAP1
}
下面阐述下最为关键的两个模块:
第一个是显示BMP文件的部分:
bitmap.LoadBitmap(IDB_BITMAP1); 将图片载入之后
hBmp = (HBITMAP)bitmap.GetSafeHandle(); 获取bitmap加载位图的句柄
m_show.SetBitmap(hBmp); 最后显示图片到之前新建的图片控件的变量上
第二块是文字显示的模块:
新建CString txt_show;
txt_show.Format(_T("你瞅啥?")); 给txt_show赋值
SetDlgItemText(IDC_EDIT1, txt_show);显示在ID为IDC_EDIT1的文字控件上
最后是结果展示~~~ //并不精神污染


最后祝大家编程愉快~~
最后
以上就是顺利小天鹅最近收集整理的关于MFC入门(三)-- MFC图片/文字控件(循环显示文字和图片的小程序)的全部内容,更多相关MFC入门(三)--内容请搜索靠谱客的其他文章。








发表评论 取消回复