作者:郭孝星
微博:郭孝星的新浪微博
邮箱:allenwells@163.com
博客:http://blog.csdn.net/allenwells
Github:https://github.com/AllenWells
【Material Design视觉设计语言】章节列表
【Material Design视觉设计语言】开篇
【Material Design视觉设计语言】Material Design设计概述
【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】应用自适应布局
【Material Design视觉设计语言】应用样式设计
【Material Design视觉设计语言】应用动画设计
【Material Design视觉设计语言】UI组件设计(一):按钮
【Material Design视觉设计语言】UI组件设计(二):卡片
【Material Design视觉设计语言】UI组件设计(三):纸片
【Material Design视觉设计语言】UI组件设计(四):表格
【Material Design视觉设计语言】UI组件设计(五):提示框
【Material Design视觉设计语言】UI组件设计(六):分隔线
【Material Design视觉设计语言】UI组件设计(七):网格
【Material Design视觉设计语言】UI组件设计(八):列表
【Material Design视觉设计语言】UI组件设计(九):菜单
【Material Design视觉设计语言】UI组件设计(十):选择器
【Material Design视觉设计语言】UI组件设计(十一):进度条
【Material Design视觉设计语言】UI组件设计(十二):滑块
【Material Design视觉设计语言】UI组件设计(十三):Toast
【Material Design视觉设计语言】UI组件设计(十四):Tabs
【Material Design视觉设计语言】UI组件设计(十五):文本框
按钮由文字和/或图标组成,文字及图标必须能让人轻易地和点击后展示的内容联系起来。
一 按钮的分类
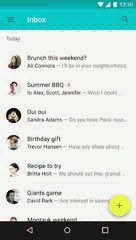
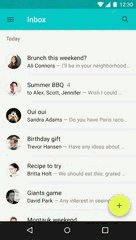
1.1 悬浮响应按钮
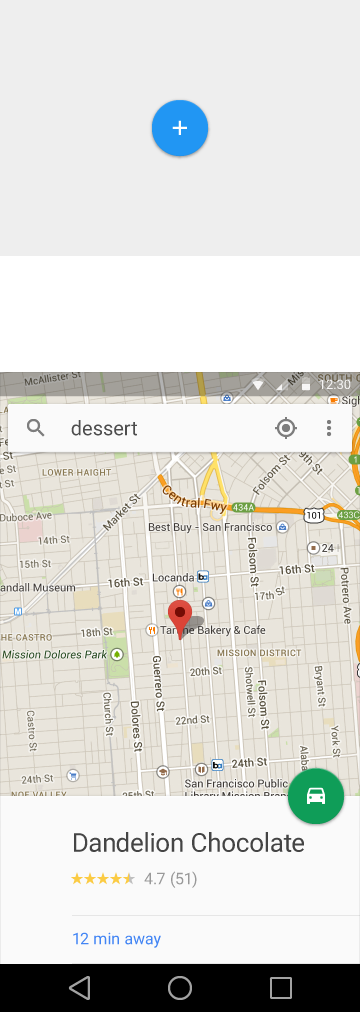
悬浮响应按钮(Floating action button), 点击后会产生墨水扩散效果的 圆形按钮。
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。

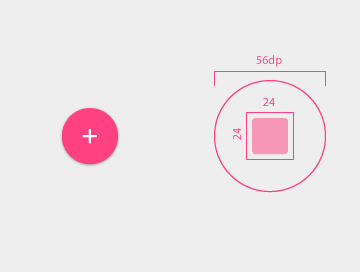
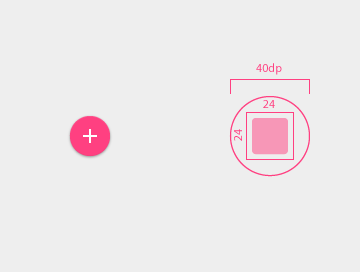
悬浮响应按钮有两种尺寸: 默认尺寸和迷你尺寸。 迷你尺寸仅仅用于配合屏幕上的其他元素制造视觉上的连续性。


1.2 浮动按钮
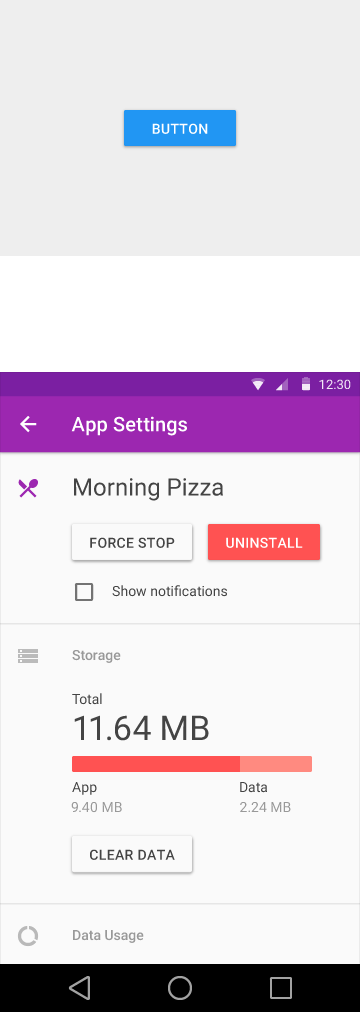
浮动按钮(Raised button), 常见的方形纸片按钮,点击后会产生墨水扩散效果。
1.2.1 浮动按钮的设计原则
浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。在用动画表现浮动按钮时,浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。
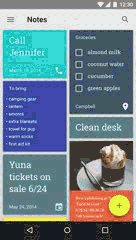
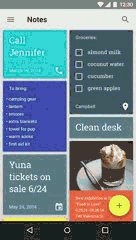
一个屏幕只推荐使用一个浮动操作按钮来增加其显著性。它应该只代表最常见的操作(应用的主要操作按钮应该采用圆形按钮,且不要给按钮增加额外的维度)。下面就是一种错误的做法。

浮动按钮通常用来进行积极的操作,如创建、收藏、分享、浏览和探索。

避免用浮动操作按钮进行下面这些轻微破坏性操作
- 存档或删除
- 非特异性操作
- 警报或错误
- 限制性任务如剪切文本
- 控制应放在一个工具栏中,如音量控制或改变字体颜色

1.2.2 大屏幕下的浮动按钮摆放
关于在平板等大屏幕设备中浮动按钮的摆放位置。
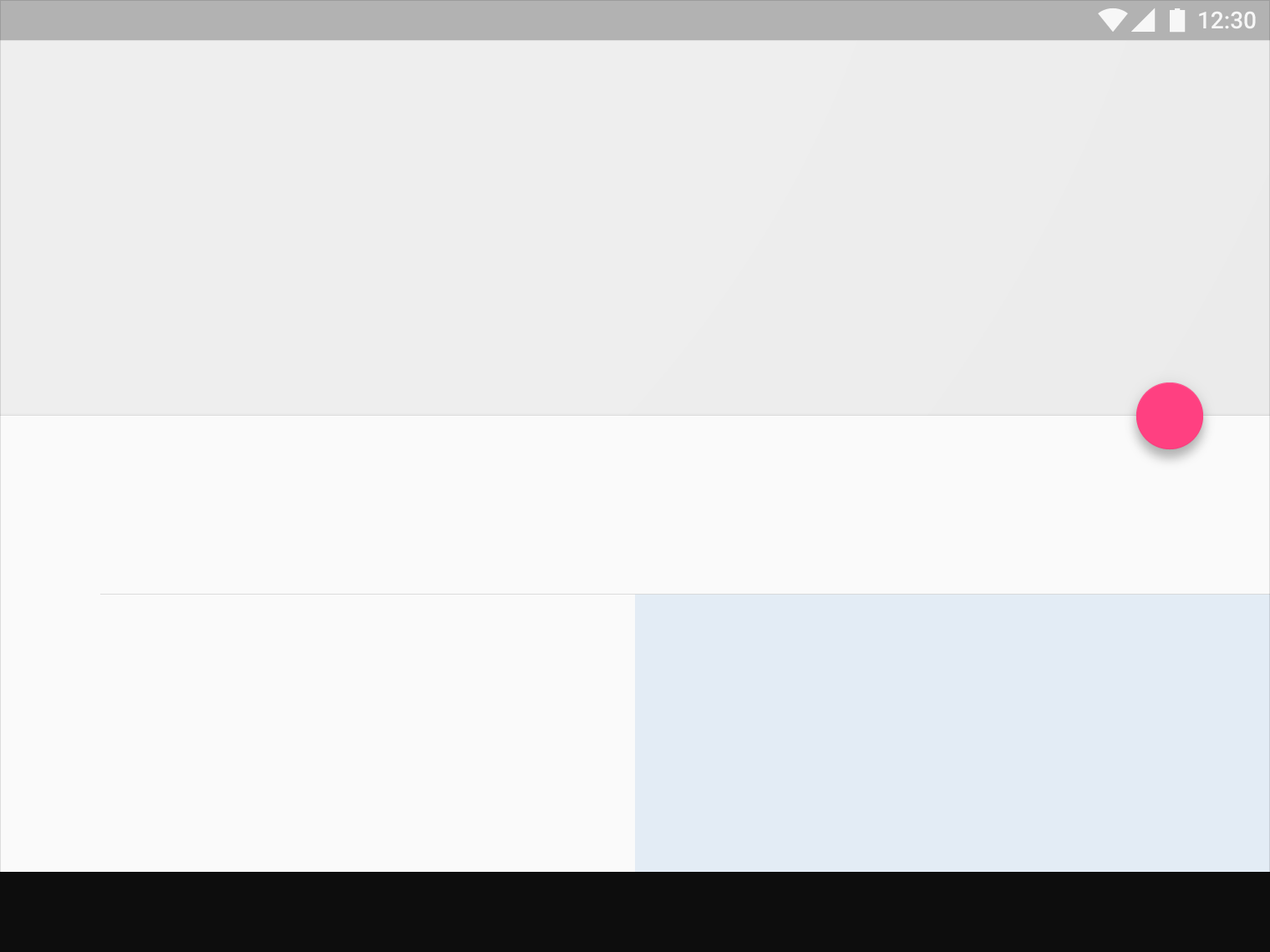
浮动操作按钮可以附属到一个扩展的App Bar

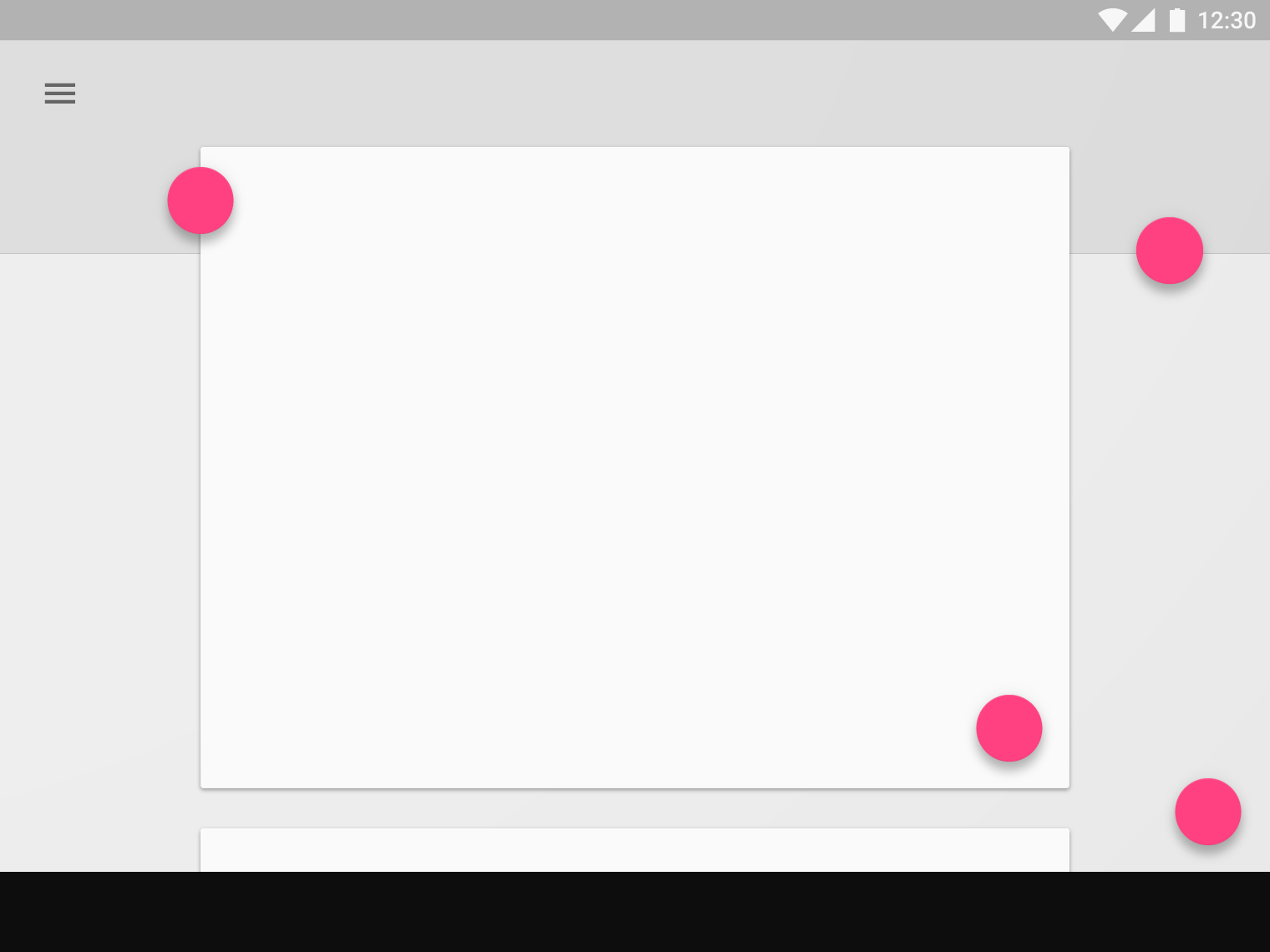
浮动操作按钮可以被附属到单页中的一个工具栏或者结构化元素

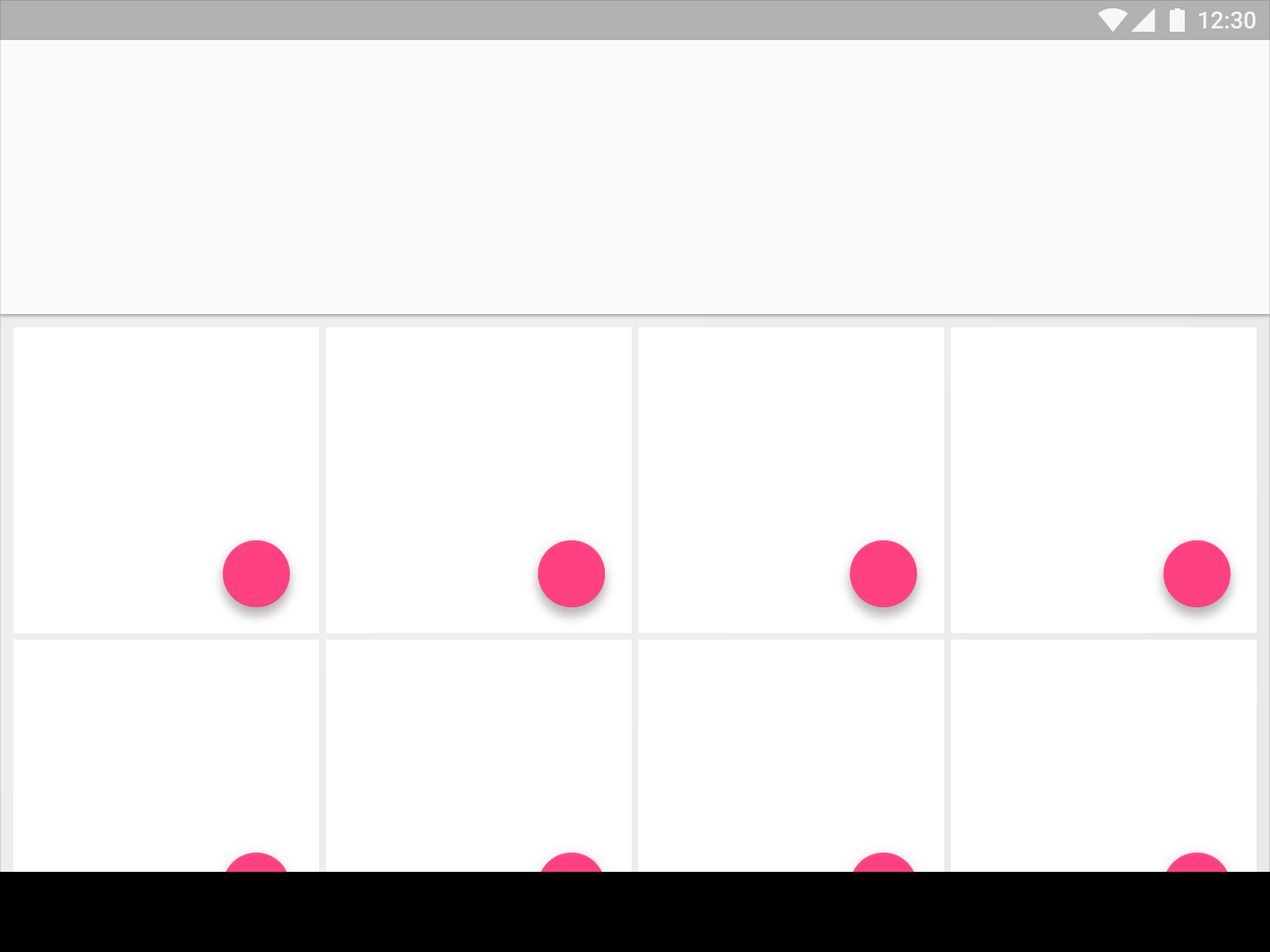
浮动操作按钮可以被附属到一个单页的边缘。

单个屏幕上不要多与一个浮动操作按钮

不要将浮动操作按钮与屏幕上的每个元素都联系起来

1.3 扁平按钮
扁平按钮(Flat button), 点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。
扁平按钮一般用于对话框或者工具栏, 可避免页面上过多无意义的层叠。在用动画表现扁平按钮时,应该让扁平按钮一直保持和页面贴合的状态,点击后会填充颜色。

二 按钮的使用方法
按钮的使用规则如下所示:
- 颜色饱满的图标应当是功能性的,尽量避免把他们作为纯粹装饰用的元素。
- 按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。
- 基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮。而且应该避免过多的层叠。
- 一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。
- 根据特定的布局来选择使用扁平按钮或者浮动按钮。对于扁平按钮,应该在内部四周留出足够的空间(内边距)以使按钮清晰可见。
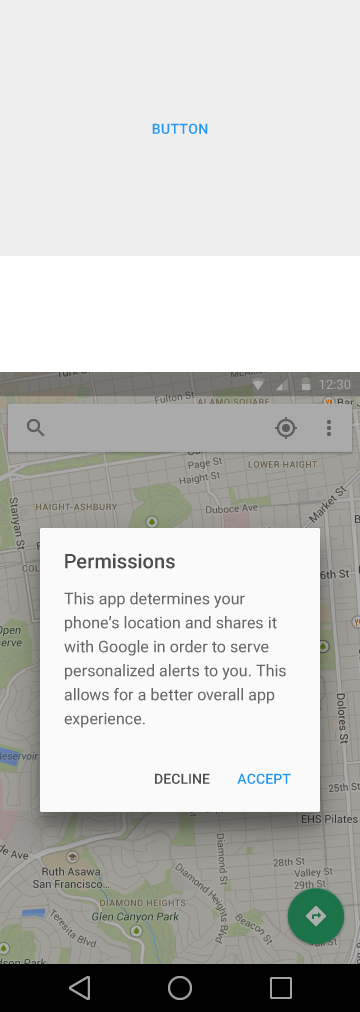
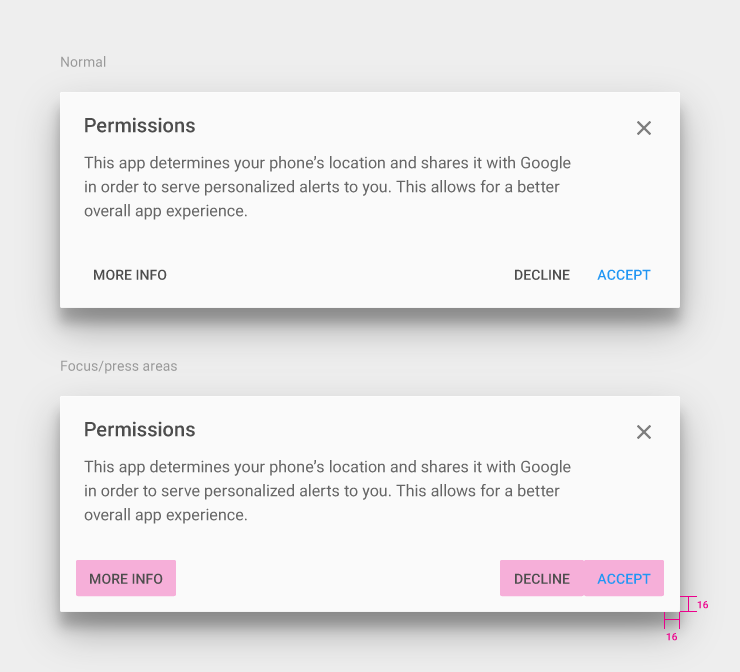
2.1 对话框中的按钮
对话框中使用扁平按钮作为主要按钮类型以避免过多的层次叠加。

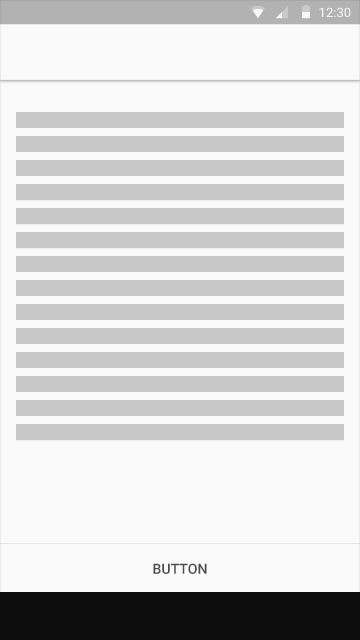
2.2 底部固定按钮
如果需要一个非主要、但是能快速定位到的按钮,则可以使用底部固定按钮。

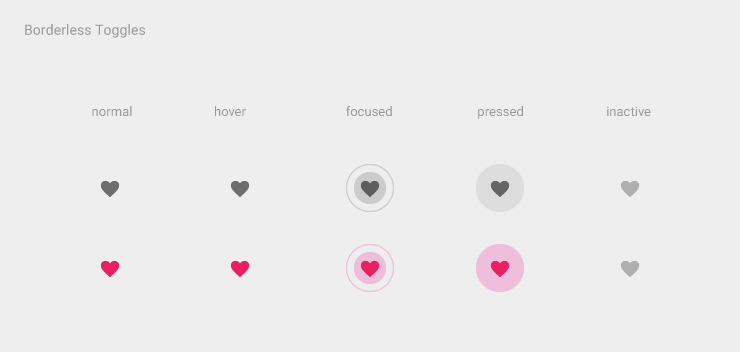
2.3 图标开关
图标适合用在应用导航条或者工具条上,作为动作按钮或者开关。图标开关可以在它的范围内呈现弹性或者非弹性的墨水扩散涟漪效果。

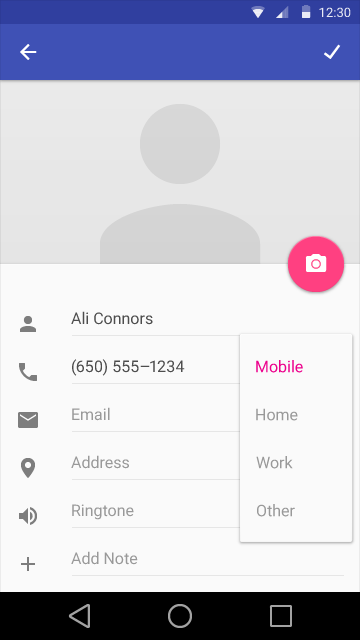
2.4 下拉菜单按钮
下拉菜单按钮可以用来控制对象状态; 一般会有两个甚至更多的状态。 按钮会显示当前状态以及一个向下的箭头—当按钮触发后, 一个包含所有状态的菜单会在按钮周围弹出(通常都是在下方)。 菜单中的状态通常会以字符、调色板、图标或者其他的形式呈现出来。点击任意一个状态将会改变按钮的状态显示。这展示的是一个常见的带有列表式菜单的下拉菜单按钮。

三 按钮的动画设计
我们通常会用墨水涟漪效果来实现按钮的交互响应,墨水涟漪效果会跟着焦点的改变从一个按钮转换到另一个按钮。聚焦状态的动画会表现出正常状态和点击状态间来回切换的过渡效果。
模拟按钮状态的时候, 可以使用图形轮换来表现动画。注意聚焦状态会一直处于动画的状态
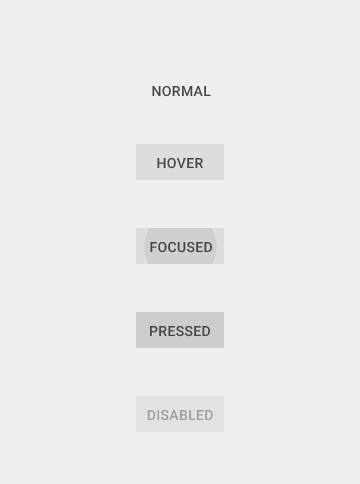
3.1 扁平按钮动画设计
Flat Light/Light color
最小宽度: 88 dp, 高度: 36 dp
覆盖状态: 20% #999, 点击状态: 40% #999, 不可用状态: 10% #999

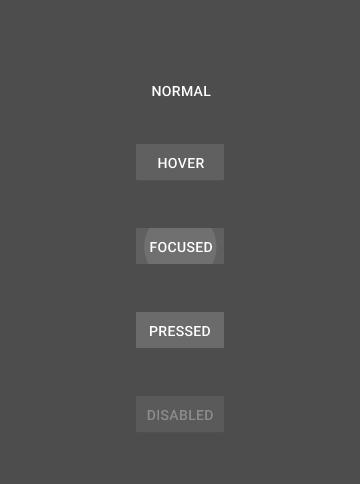
Flat Dark/Dark Color
最小宽度: 88 dp, 高度: 36 dp
覆盖状态: 15% #ccc, 点击状态: 25% #ccc, 不可用状态: 10% #ccc

我们来看一下实际的扁平按钮动画表现

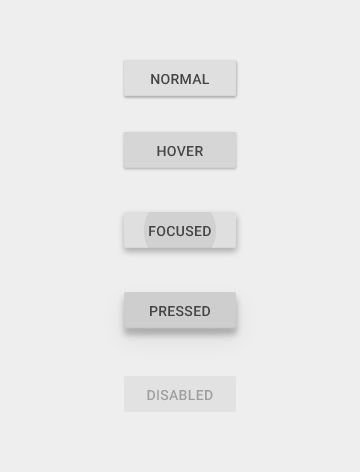
3.2 浮动按钮动画设计
浮动操作按钮就像一块扩展的物体在屏幕上活动。在它里面的图标可能是活动的。
Raised Light/Light Color
最小宽度: 88 dp, 高度: 36 dp

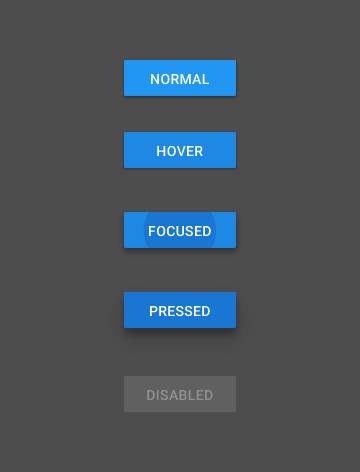
Raised Dark/Dark Color
最小宽度: 88 dp, 高度: 36 do
正常状态: Color 500, 覆盖状态: Color 600, 点击状态: Color 700, 不可用状态: 10% #ccc

我们来看一下实际的浮动按钮动画表现

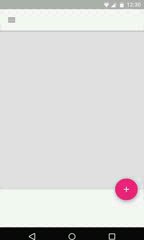
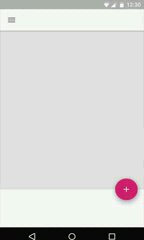
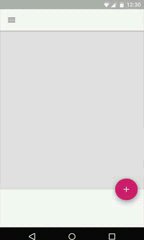
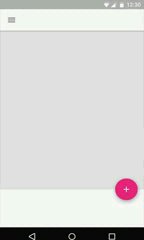
3.2.1 浮动按钮的焦点变化
浮动按钮获取焦点

浮动按钮被选中

3.2.2 浮动按钮的切换
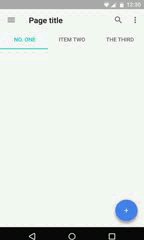
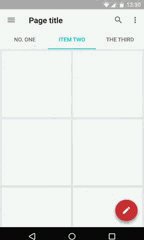
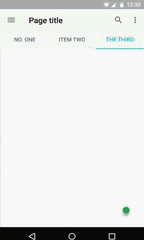
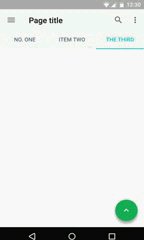
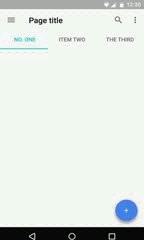
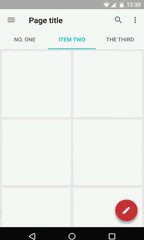
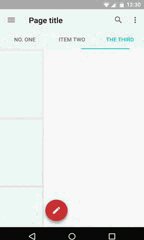
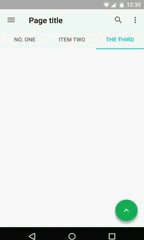
如果在多个旁边的屏幕上有浮动操作按钮(例如选项卡),在进入屏幕时,若在每个屏幕上的操作不同,按钮应该显示和隐藏。若操作相同,按钮应该停留在屏幕上,如果有需要则转换到新的位置上。

对于带有标签的屏幕,浮动操作按钮不应朝着屏幕退出时的同一方向退出屏幕。否则会导致视觉噪音。这也将导致在屏幕上出现一个失灵的浮动操作按钮。此外,它错误地暗示了浮动操作按钮与内容在相同的 Z 水平高度上,而不是在根水平高度中 UI 主元素所在的水平高度的上。


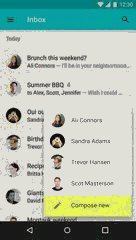
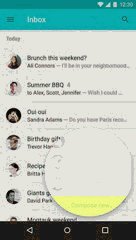
3.2.3 浮动按钮的变形
浮动操作按钮变成一个工具栏

工具栏在滚动时转变成一个浮动操作按钮

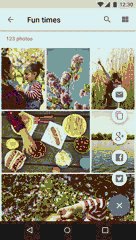
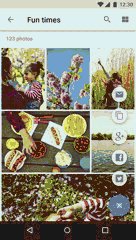
一个浮动的操作按钮能够释放相关的操作,按动按钮时保持三个以上的选项,但不要超过六个,包括原来的浮动操作按钮。如果你有两个选项,即,你的浮动操作按钮只弹出了另外一个选项——选择哪个操作是最重要的。如果选项超过六个,用户可能在选择上有困惑。

一个浮动按钮转变为一个 material 单页,浮动操作按钮可以转变为 material 单页,app 结构中的部分。这个神奇的转变突出了按钮可以做的操作。
当浮动操作按钮变形时,在开始和结束位置之间以合理的方式转换。例如,不要穿过其他的 material 单页。
变形动画应该是可逆的,可以将新的 material 单页变回为浮动操作按钮。

浮动动作按钮可以转变成占满整个屏幕的新型物品

最后
以上就是热心电话最近收集整理的关于【Material Design视觉设计语言】UI组件设计(一):按钮【Material Design视觉设计语言】章节列表三 按钮的动画设计的全部内容,更多相关【Material内容请搜索靠谱客的其他文章。








发表评论 取消回复