OpenLayers有多个不同的图层类,每一个都可以连接到不同的地图服务器。例如通过Layer.WMS类可以连接到WMS地图服务器,通过Layer.Google类可以连接到谷歌地图服务器。OpenLayers中的每个图层都是独立的,对一个的操作不会影响到另外一个。
不管地图应用的目的是什么,一个有用的地图至少需要有一个图层,至少一个基底图层。其他基底图层之上的图层称之为叠加图层。基底图层和叠加图层是OpenLayers中的两种图层类型。
基底图层
基底图层在图层列表的最下方,其他图层都在其之上。其他图层的顺序可以改变,但是基底图层总是在叠加图层下面。默认情况下,添加到地图的第一个图层被认为是基底图层,然而可以通过设置图层的isBaseLayer为True,使之作为基底图层。有时,也有可能有多个基底图层,但是每次只有一个基底图层是活动的。当一个基底图层打开,其他的基底图层就要关闭。然而叠加图层不这样,打开或关闭一个叠加图层不会影响到其他叠加图层。这就像html中的radio按钮和checkbox,radio同时只能选择一个,而checkbox可以多选。
叠加图层
不是基底图层的图层都称为叠加图层,叠加图层的顺序很重要,每次给地图添加图层,都会放到现有图层的上面。
创建图层
操作图层包括2步:
1.创建图层。
2.将图层添加到地图上。可以使用map.addLayer(layer)添加一个图层,也可以使用map.addLayers([layer1,layer2,…])添加一组图层。
下面来看一下如何创建图层。作为例子,这里创建一个基于WMS的图层,具体方法就是实例化Layer.WMS类,代码如下:
- var wms_layer_map = new OpenLayers.Layer.WMS(
- 'Base layer',
- 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- { layers: 'basic' },
- { isBaseLayer: true }
- );
OpenLayers.Layer.WMS的实例用来显示来自OGC网络地图服务的数据,使用OpenLayers.Layer.WMS构造函数创建一个新的WMS图层。下面来看一下OpenLayers.Layer.WMS的构造函数。
| 参数 | 描述 |
| name | {String} 图层的名称 |
| url | {String} 网络地图服务的Url(如:http://wms.jpl.nasa.gov/wms.cgi) |
| params | {Object} 包含键值对(key:value)的匿名对象,指定WMS服务器返回地图图像的服务器端配置。 |
| options | {Object} 键值对匿名对象,指定图层的配置。 |
params对象包括的键值依赖于使用的地图服务。本系列读书笔记只使用部分WMS参数—layers,transparent,srs。通过在请求的URL后面添加SERVICE=WMS和REQUEST=GETCAPABILITIES就可以获得来自WMS服务的所有图层。如下面的URL所示:
http://vmap0.tiles.osgeo.org/wms/vmap0?SERVICE=WMS&REQUEST=GETCAPABILITIES
options对象包含客户端OpenLayers图层对象的属性,这些属性包括:isBaseLayer,opacity和visibility等。因为属性是客户端配置,WMS服务端并不知道它们。通过下面的链接可以找到这些属性:
http://dev.openlayers.org/docs/files/OpenLayers/Layer-js.html
实例一 创建多个图层的地图- 1: <!DOCTYPE html>
- 2: <html>
- 3: <head>
- 4: <meta charset='utf-8' />
- 5: <title>创建多个图层的地图</title>
- 6: <script src="OpenLayers.js" type="text/javascript"></script>
- 7: <script type="text/javascript">
- 8: var map;
- 9: function init() {
- 10: map = new OpenLayers.Map('map', {});
- 11: //创建基底图层
- 12: //layers:'basic' 向WMS服务请求basic图层
- 13: //isBaseLayer: 将图层设为基底图层
- 14: var wms_layer_map = new OpenLayers.Layer.WMS(
- 15: 'Base layer',
- 16: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- 17: { layers: 'basic' },
- 18: { isBaseLayer: true }
- 19: );
- 20: //创建叠加图层
- 21: //layers: 'clabel,ctylabel,statelabel' 向WMS服务请求一些不同的label图层
- 22: //transparent:true 从服务器返回的地图图像是透明的
- 23: //opacity:.5 客户端图层半透明
- 24: var wms_layer_labels = new OpenLayers.Layer.WMS(
- 25: 'Location Labels',
- 26: 'http://vmap0.tiles.osgeo.org/wms/vmap0',
- 27: { layers: 'clabel,ctylabel,statelabel', transparent: true },
- 28: { opacity: 1 }
- 29: );
- 30: //添加图层到地图
- 31: map.addLayers([wms_layer_map, wms_layer_labels]);
- 32: if (!map.getCenter()) {
- 33: map.zoomToMaxExtent();
- 34: }
- 35: }
- 36: </script>
- 37: </head>
- 38: <body onload="init()">
- 39: <div id='map' style='width: 500px; height: 500px;'>
- 40: </div>
- 41: </body>
- 42: </html>
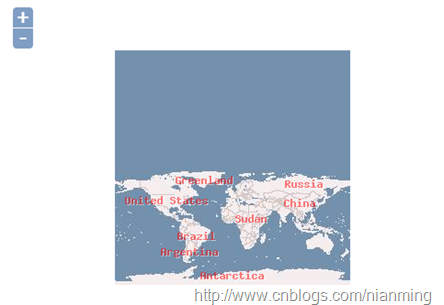
运行效果如下图所示:

- 1: <!DOCTYPE html>
- 2: <html>
- 3: <head>
- 4: <meta content="charset=utf-8" />
- 5: <title>配置options参数</title>
- 6: <script src="OpenLayers.js" type="text/javascript"></script>
- 7: <script type="text/javascript">
- 8: //东经120°
- 9: var lon = 120;
- 10: //北纬39°
- 11: var lat = 39;
- 12: //缩放级别6
- 13: var zoom = 6;
- 14: var map;
- 15: function init() {
- 16: map = new OpenLayers.Map('map', {});
- 17: //创建基底图层
- 18: var wms_layer_map = new OpenLayers.Layer.WMS(
- 19: "Base layer",
- 20: "http://vmap0.tiles.osgeo.org/wms/vmap0",
- 21: { layers: "basic" },
- 22: { isBaseLayer: true }
- 23: );
- 24: //创建Label图层
- 25: //设置options的visibility:false使图层不显示
- 26: var wms_layer_labels = new OpenLayers.Layer.WMS(
- 27: "Location Labels",
- 28: "http://vmap0.tiles.osgeo.org/wms/vmap0",
- 29: { layers: "clabel,ctylabel,statelabel", transparent: true },
- 30: { visibility: false, opacity: .5 }
- 31: );
- 32: //创建stateboundary图层
- 33: //layers:stateboundary 向WMS服务请求stateboundary图层
- 34: //设置optioins的displayInLayerSwitcher:false使该图层不显示在Switcher Control
- 35: //minScale表示只有达到一定的缩放比例该图层才会显示
- 36: var wms_state_lines = new OpenLayers.Layer.WMS(
- 37: "State Line Layer",
- 38: "http://labs.metacarta.com/wms/vmap0",
- 39: { layers: "stateboundary", transparent: true },
- 40: { displayInLayerSwitcher: false, minScale: 13841995.078125 }
- 41: );
- 42: //创建depthcontour图层
- 43: //设置opacity:.8
- 44: var wms_water_depth = new OpenLayers.Layer.WMS(
- 45: "Water Depth",
- 46: "http://labs.metacarta.com/wms/vmap0",
- 47: { layers: "depthcontour", transparent: true },
- 48: { opacity: .8 }
- 49: );
- 50: //创建一些road图层,包括一级公路、二级公路和铁路
- 51: //设置options的transitionEffect: "resize",使图层放大或缩小时产生调整大小的动画效果
- 52: var wms_roads = new OpenLayers.Layer.WMS(
- 53: "Roads",
- 54: "http://labs.metacarta.com/wms/vmap0",
- 55: { layers: "priroad,secroad,rail", transparent: true },
- 56: { transitionEffect: "resize" }
- 57: );
- 58: map.addLayers([wms_layer_map, wms_layer_labels, wms_state_lines, wms_water_depth, wms_roads]);
- 59: //设置地图的中心位置
- 60: map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
- 61: //添加Switcher Control
- 62: map.addControl(new OpenLayers.Control.LayerSwitcher());
- 63: }
- 64: </script>
- 65: </head>
- 66: <body onload="init()">
- 67: <div id="map" style="width: 1000px; height: 600px;">
- 68: </div>
- 69: </body>
- 70: </html>
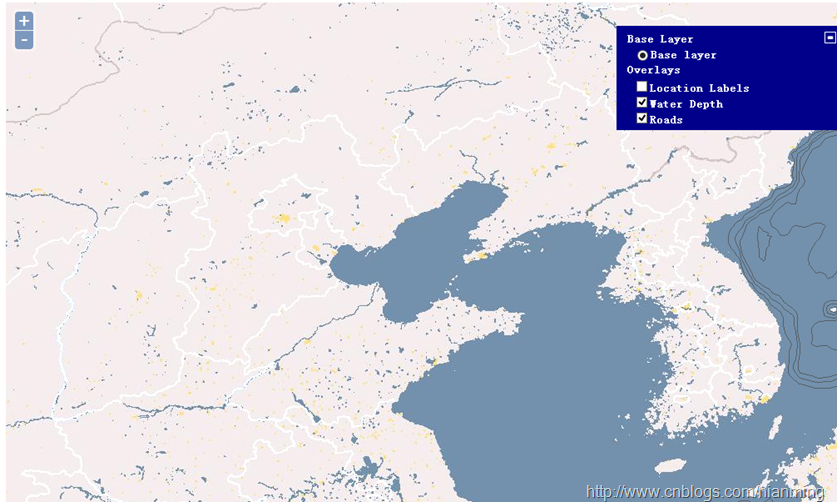
最后运行,如下图所示效果

右上角蓝色的是Switcher Control,可以看到Location Labels是没有显示的,这就是在前面代码里设置了visibility:false的效果。还有stateboundary图层没有显示在Switcher Control中,这是因为该图层设置了displayInLayerSwitcher: false。另外缩小地图,可以看到边界线消失了,这正是设置minScale的作用,只有达到一定缩放比例边界线才会显示出来。
这篇文章就先介绍这些吧,有很多地方没有涉及全面,不过在后面的文章中会一点一点介绍到的,希望对OpenLayers感兴趣的朋友继续关注,有经验的多提点建议。
转:http://blog.csdn.net/drr789/article/details/9216349
最后
以上就是野性大船最近收集整理的关于OpenLayers中的图层的全部内容,更多相关OpenLayers中内容请搜索靠谱客的其他文章。








发表评论 取消回复