本博文是对煤矿井下精确人员定位系统的最后一次技术总结了。首先我们先来回顾下之前的两篇博文。
煤矿井下精确人员定位系统—后端响应结果的包装Response(meta, data):该博文主要针对项目响应结果统一结构进行了分析,包装,最终得出了Response(meta(code, message), data)的结构。
煤矿井下精确人员定位系统—通过Vue.js构建数据缓存区:该博文主要是针对前后端分离的项目中,前端如何通过Vue.js构建数据缓存区,减少请求次数,从而达到最大化的利用数据进行操作。此文主要侧重点是前端,而不是借助于Redis实现的缓存。
鉴于煤矿井下精确人员定位涉及到了Openlayers 3对后端返回的GeoJSON数据进行包装解析,从而进行地图图层的渲染等操作。所以,本次将围绕Openlayers 3如何针对后端返回的数据进行简单构建以及批量构建,从而快速的得到能够给渲染地图图层的数据集进行总结。
1、GeoJSON
GeoJSON is a format for encoding a variety of geographic data structures. GeoJSON supports the following geometry types: Point, LineString, Polygon, MultiPoing, MultiLineString, and MultiPolygon. Geometric objects with additional properties are Feature objects. Sets of features are contained by FeatureCollection objects.
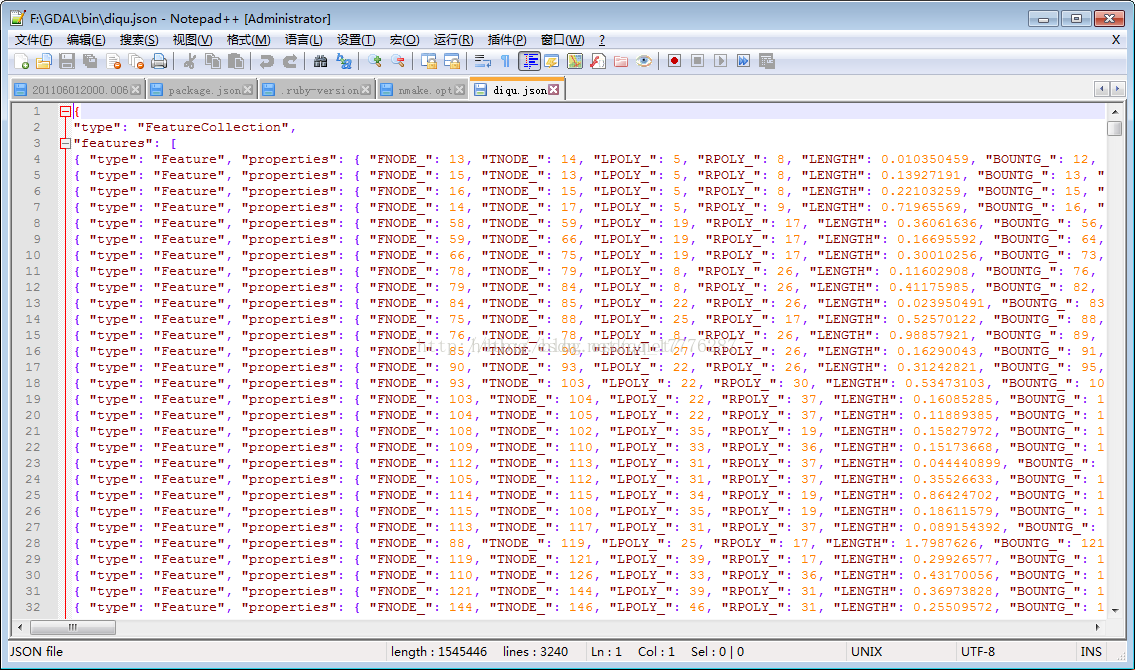
2、GeoJSON数据格式
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}
3、为什么需要Openlayers构建GeoJSON
针对数据库存储的更多的是geometry部分以及用于设置properties值的字段,所以通常后端与数据库交互获取的数据,通过简单的包装便返回给了前端。
在这里你可能会有疑问,为什么不直接在后端包装好数据,形成GeoJSON数据格式,然后再返回给前端呢?原因有两个:
a) 后端包装数据后,前端使用的过程中,无法根据实际情况自由扩展,所以代码弹性不够,难以运用
b) 我们无法保证后端返回的数据格式在某个页面只使用一次,可能我们需要对数据分别进行不同的包装以用来迎合前端地图图层渲染需求
4、Openlayers对后端返回数据的GeoJSON构建
4.1 简单构建
我们可以借助于Openlayers丰富强大的工具类库,来对后端返回的数据进行简单构建:
var feature = new ol.Feature({
geometry: new ol.geom.Polygon(polyCoords),
labelPoint: new ol.geom.Point(labelCoords),
name: 'My Polygon'
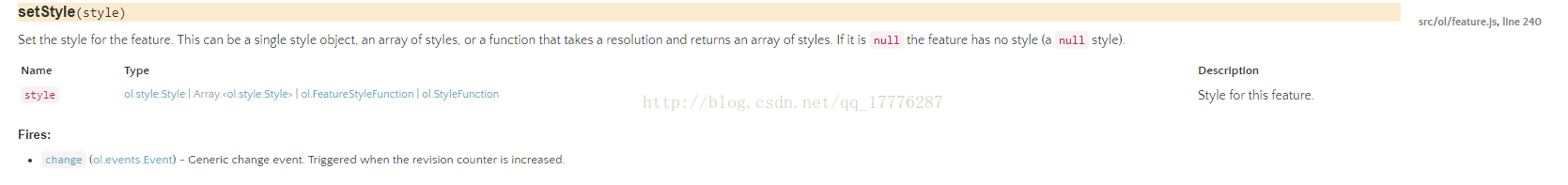
});其中,只需要把通过后端返回的数据替换掉polyCoords和labelCoords即可构建一个Feature,同时可以直接调用Feature的setStyle API进行设置自定义样式。

4.2 批量构建
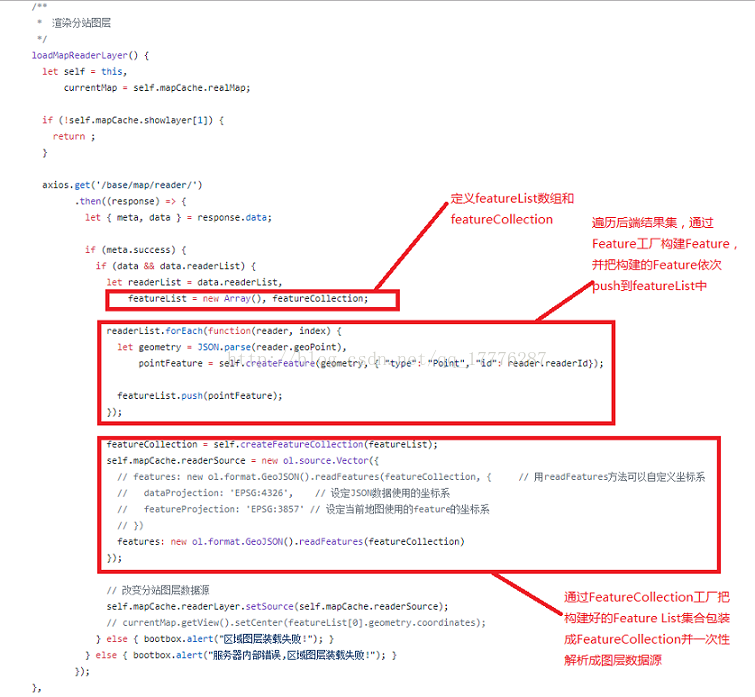
此时,我们需要针对后端返回的结果集,进行一次全面的解析于包装,构建出来Feature 数组,在通过Feature数组构建出来FeatureCollection,然后通过如下代码进行一次性解析,解析完成后便可用于图层渲染。
new ol.source.Vector({
features: new ol.format.GeoJSON().readFeatures(featureCollection)
});完整代码:
构造Feature和FeatureCollection的工厂方法:
// 生产Feature
createFeature (geometry, properties) {
let feature = {
"type": "Feature",
"geometry": geometry,
"properties": properties
};
return feature;
},
// 生产FeatureCollection
createFeatureCollection (features) {
let featureCollection = {
"type": "FeatureCollection",
"features": features
};
return featureCollection;
},
4.3 何时使用简单构建和批量构建?
(1)需要针对每个不同的Feature设置不同的自定义样式,或者专门定制一些操作的时候,通过简单构建,借助于Openlayers为我们提供的工具类库直接进行操作更简便些
(2)图层数据源中的所有Feature样式一致,且没有专门定义操作时,借助于批量构建会更方面
总结
1、GeoJSON数据格式:{type, geometry: {type, coordinates}, properties}
2、GeoJSON数据构建放在前端进行解析与构建,是考虑了数据的弹性运用
3、GeoJSON数据的简单构建与批量构建使用时机在于对Feature的样式需求与定制化操作需求是否存在
4、简单构建与批量构建的结构一定要注意:二者结构并不一样,前端是借助于工具类,构造一个对象,这个对象会存在很多的工具方法可以使用;而后者只是通过自定义的工厂方法构建简单对象,然后压入数组,进行一层层包装,最后一次性解析包装的
好了,对煤矿井下精确人员定位系统的技术总结到此结束!如有不恰当的地方,请各位指出!博主设计,仅供参考!
最后
以上就是彩色铅笔最近收集整理的关于煤矿井下精确人员定位系统—Openlayers简单构建与批量构建后端数据为GeoJSON的全部内容,更多相关煤矿井下精确人员定位系统—Openlayers简单构建与批量构建后端数据为GeoJSON内容请搜索靠谱客的其他文章。








发表评论 取消回复