我是靠谱客的博主 虚拟大碗,这篇文章主要介绍Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!,现在分享给大家,希望可以做个参考。
Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!
前言
今天博主将为大家分享:Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!不喜勿喷,如有异议欢迎讨论!
再看这篇文章前博主郑重推荐大家前往阅读我的VsCode安装汉化等系列文章,点这里跳转:VsCode系列(一):下载安装及汉化 以及 Salesforce系列(一):使用Visual Studio Code进行开发!
部署
前几篇为大家介绍了如何创建一个Salesforce项目,各位同志可以去看下!今天来讲解下部署我们写的那个页面。
-
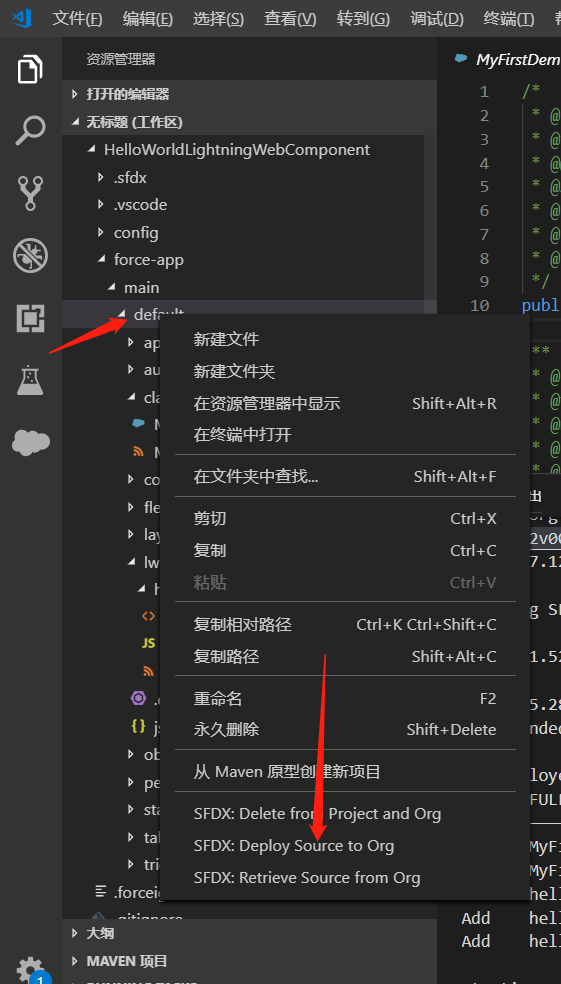
首先,右键单击default文件夹,点击SFDX: Deploy Source to Org。

-
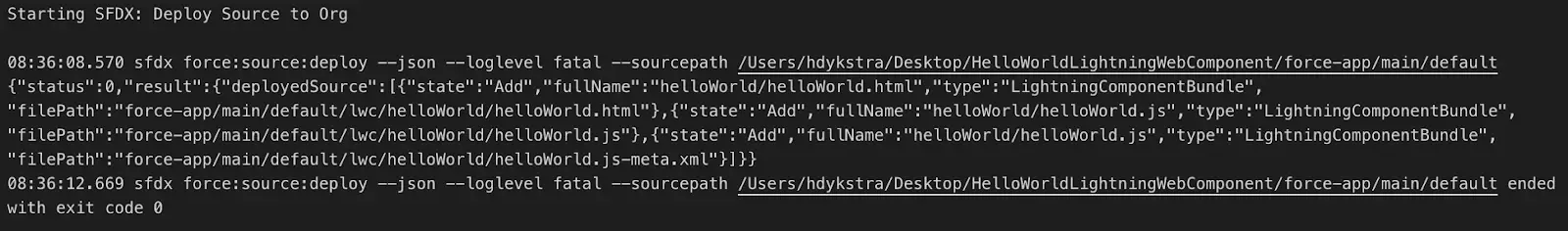
将其上传至源组织。在集成终端的“输出”选项卡中,查看部署结果。您还应该收到一份声明:SFDX: Deploy Source to Org … ended with exit code 0。这意味着命令成功运行。

在Lightning Experience中添加组件到应用程序
- 在Visual Studio代码中,通过在Windows上按Ctrl + Shift + P或在macOS 上按Cmd + Shift + P打开命令调色板。
- 类型SFDX。
- 选择 SFDX: Open Default Org。
- 单击应用启动器图标 应用启动器以打开应用启动器,然后单击销售。
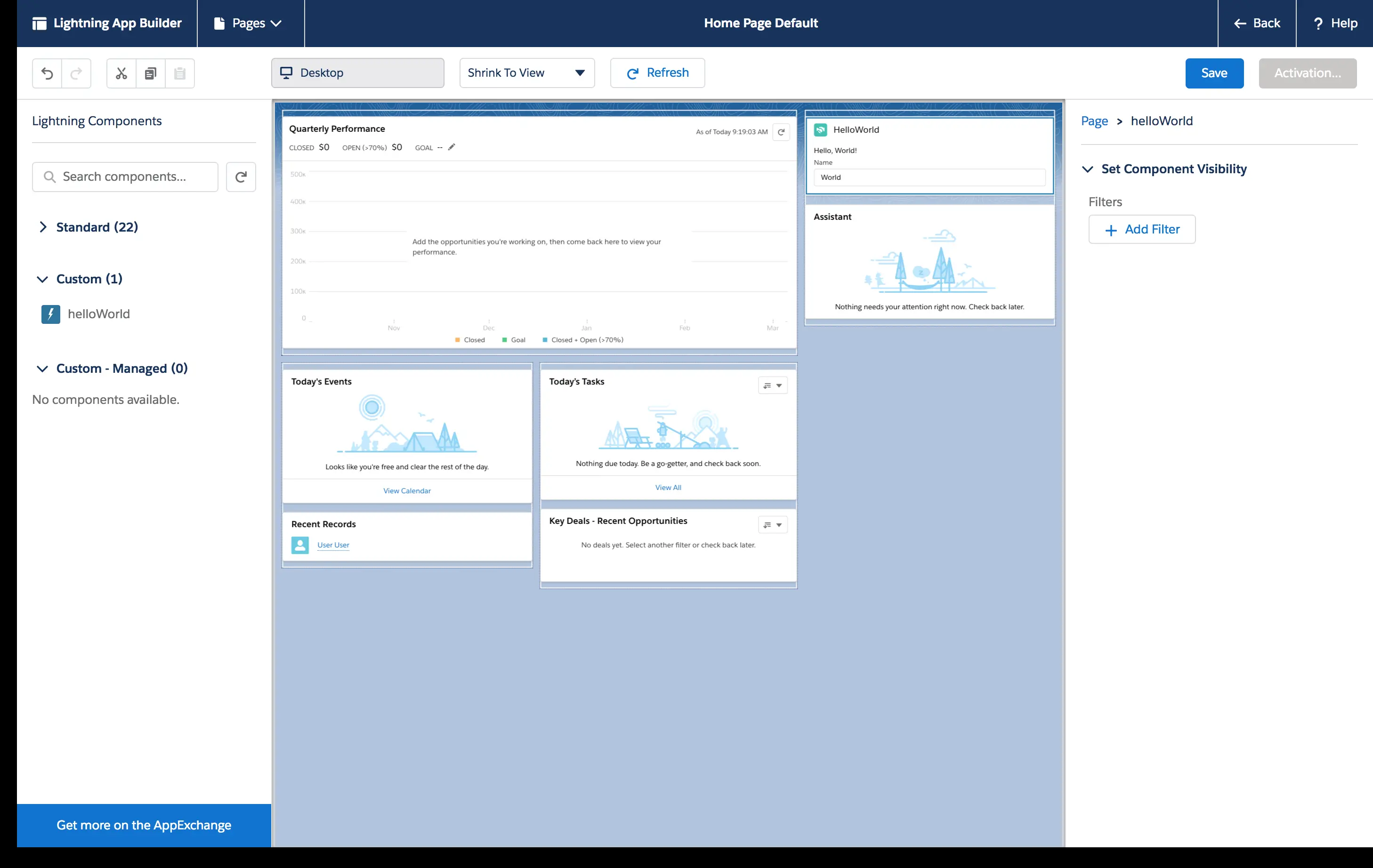
- 单击齿轮图标 设置齿轮 以显示“设置”菜单,然后单击“ 编辑页面”。
- 将
helloWorldLightning Web组件从自定义组件列表拖到Page Canvas的顶部。 
- 单击 保存。
- 单击“ 启用”。
- 单击“ 分配为组织默认值”。
- 单击保存。
- 再次单击“ 保存”,然后单击“上一步”返回“主页”。
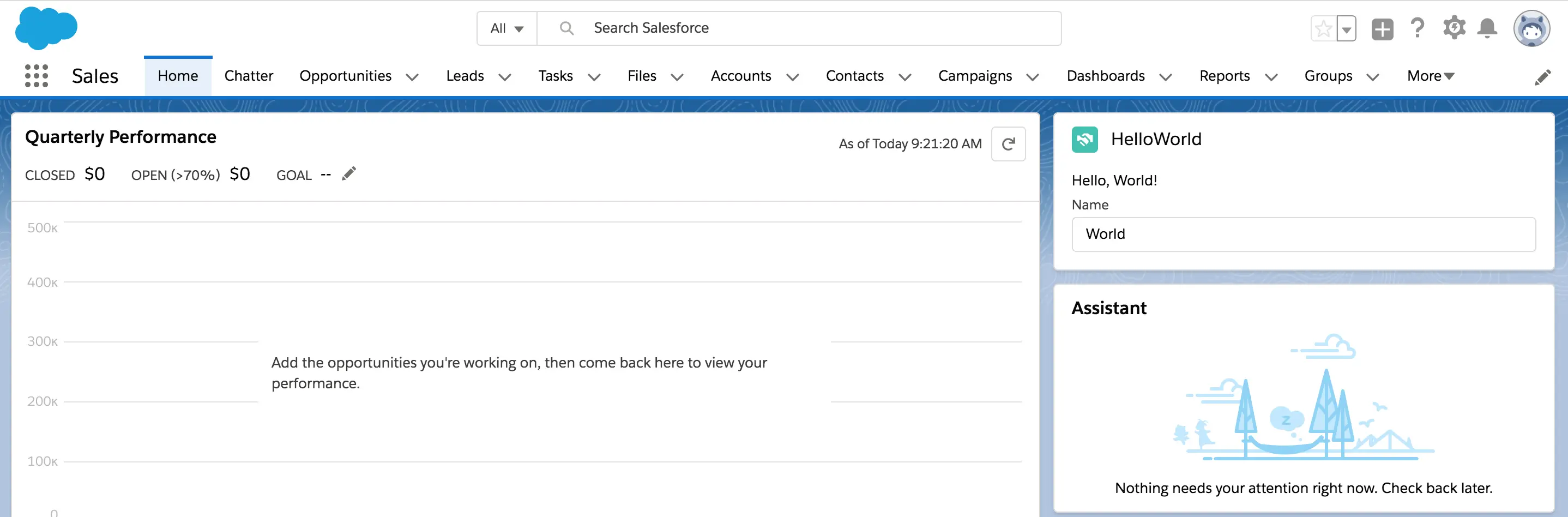
- 刷新页面以查看新组件,您已经正式制作了第一个Lightning Web组件!

到这里:Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!分享完毕了,快去试试吧!
最后
-
更多参考精彩博文请看这里:《陈永佳的博客》
-
喜欢博主的小伙伴可以加个关注、点个赞哦,持续更新嘿嘿!
最后
以上就是虚拟大碗最近收集整理的关于Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!Salesforce系列(三):用VsCode快速部署制作Lightning Web组件!的全部内容,更多相关Salesforce系列(三):用VsCode快速部署制作Lightning内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复