枚举的处理:
putViewScope(“types”, Type.values());
<h:outputText value="#{msg['dms']['type']}" />
<p:selectOneMenu id="type" style="width:140px;"
value="#{viewScope.type}"
converter="#{enumConverter}">
<f:selectItem itemLabel="" itemValue="" />
<f:selectItems value="#{viewScope.types}" var="type"
itemLabel="#{type.name}" itemValue="#{type}" />
</p:selectOneMenu>input框赋值:
document.getElementById("orgChartForm:orgChartNodeIndex").value = index;多选框赋值:
var departmentOptions = document.getElementById("orgChartForm:department_input").options;
for(var i = 0; i < departmentOptions.length; i++){
if(departmentId == departmentOptions[i].value){
departmentOptions[i].selected = 'selected';
document.getElementById('orgChartForm:department_label').innerText = departmentOptions[i].text;
break;
}
}枚举转换成JSON:
JSONArray types = new JSONArray();
for (Type type : Type.values()) {
JSONObject typeElement = new JSONObject();
try {
typeElement.put(type.toString(), type.getName());
types.put(typeElement);
} catch (JSONException e) {
e.printStackTrace();
}
}
putViewScope("types", types.toString());操作提示
@MessageRequired(type = MessageType.SAVE)数据库查询数目操作
@Query("select count(state) from DeceasedState state where state.serviceTransaction.serviceCode =:serviceCode")
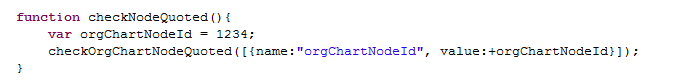
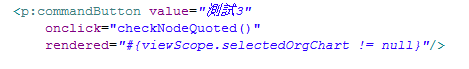
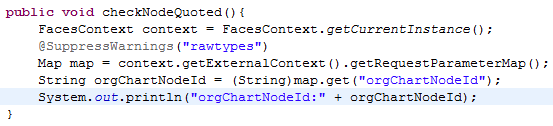
public Long findCountQueryCode(@Param("serviceCode") ServiceCode serviceCode);JS方法传参到primeface后台
import javax.faces.context.FacesContext;

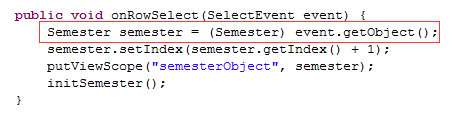
双击事件后传递对象
public void onRowSelect(SelectEvent event) {
Semester semester = (Semester) event.getObject();
semester.setIndex(semester.getIndex() + 1);
putViewScope("semesterObject", semester);
initSemester();
}遍歷節點
private OrgChartNode orgChartNodeStateToOrgChart(Long nodeId, List<OrgChartNodeState> orgChartNodeStates, OrgChart orgChart){
List<OrgChartNodeState> newOrgChartNodeStates = new ArrayList<OrgChartNodeState>();
OrgChartNode orgChartNode = orgChartNodeDao.findById(nodeId);
List<OrgChartNode> childNodes = new ArrayList<OrgChartNode>();
for(OrgChartNodeState nodeState : orgChartNodeStates){
System.out.println("循環ing...");
//OrgChartNodeState nodeState = orgChartNodeStates.get(0);
if(nodeState.getParentId().equals(nodeId)){
OrgChartNode node = new OrgChartNode();
if(nodeState.getDbNodeId().equals(new Long(-1))){
node = getNewNode(nodeState.getName());
Long curNodeId = nodeState.getId();
Long newNodeId = node.getId();
nodeState.setId(newNodeId);
nodeState.setDbNodeId(newNodeId);
orgChartNodeStates = updateOrgChartNodeStateParentId(
orgChartNodeStates, curNodeId, newNodeId);
}else{
node = orgChartNodeDao.findById(nodeState.getDbNodeId());
}
node.setOrgChart(orgChart);
node.setParent(orgChartNode);
node.setName(nodeState.getName());
node.setDepartment(departmentDao.findById(nodeState.getDepartmentId()));
node.setRole(orgChartRoleDao.findById(nodeState.getRoleId()));
node.setType(Type.valueOf(nodeState.getType()));
//orgChartNodeStates.remove(0);
//node = orgChartNodeStateToOrgChart(node.getId(), orgChartNodeStates);
childNodes.add(node);
}else{
newOrgChartNodeStates.add(nodeState);
}
}
orgChartNode.setChildren(childNodes.size()>0 ? childNodes: null);
for(OrgChartNode childNode : childNodes){
orgChartNodeStateToOrgChart(childNode.getId(), newOrgChartNodeStates, orgChart);
}
return orgChartNode;
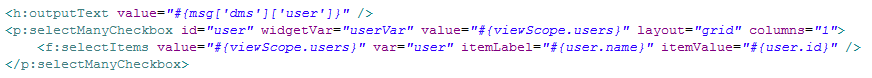
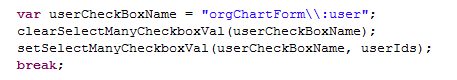
}p:selectManyCheckbox JS取值设值的解决方法
function getSelectManyCheckboxVal(name){
var nameStr = "[name='" + name + "']:checked";
var nameVal = [];
$(nameStr).each(function(){
nameVal.push($(this).val());
});
return nameVal;
}
function setSelectManyCheckboxVal(name, values){
var nameStr = "[name='" + name + "']";
clearSelectManyCheckboxVal(name);
//set
$(nameStr).each(function(){
for(var i = 0; i < values.length; i++){
var boxVal = values[i];
if(boxVal == $(this).attr('value')){
$(this).parent().parent().children().eq(1).click();
}
}
});
}
function clearSelectManyCheckboxVal(name){
var nameStr = "[name='" + name + "']";
$(nameStr).each(function(){
if($(this).attr('checked') == "checked"){
$(this).parent().parent().children().eq(1).click();
}
});
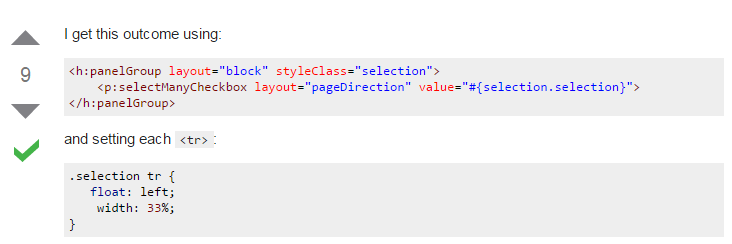
}p:selectManyCheckbox设置成一列的CSS

http://stackoverflow.com/questions/20213248/render-pselectmanycheckbox-with-10-columns
枚举转JSON
public void initType() {
JSONArray types = new JSONArray();
for (Type type : Type.values()) {
JSONObject typeElement = new JSONObject();
try {
typeElement.put(type.toString(), type.getName());
types.put(typeElement);
} catch (JSONException e) {
e.printStackTrace();
}
}
putViewScope("types", types.toString());
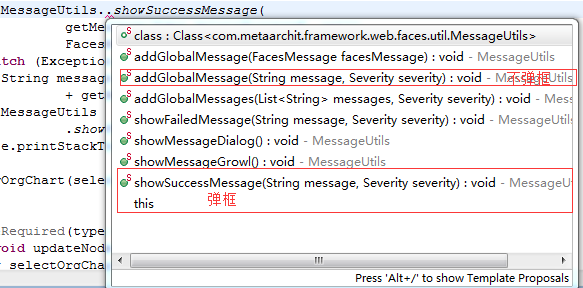
}添加消息提示
MessageUtils.showFailedMessage("student.codeIsExist", FacesMessage.SEVERITY_ERROR);
RequestContextUtils.execute("_tutorialStudentInfoDlgForm_tutorialStudentInfoDlg_dialog.show();");
RequestContextUtils.execute("tutorialStudentInfoDlgCode.jq.addClass('ui-state-error')");primeface判断
value="#{element.skipped == true ? msg['dms']['yes']: msg['dms']['no']}" />primeface显示list集合
<p:column headerText="#{msg['dms']['substitutionUser']}">
<ui:repeat var="user" varStatus="userStatus"
value="#{element.users}">
<p:outputPanel>
<h:outputText value="#{user.username}" rendered="#{userStatus.index==0}" />
<h:outputText value=" , #{user.username}" rendered="#{userStatus.index!=0}" />
</p:outputPanel>
</ui:repeat>
</p:column>或
<p:column headerText="#{msg['dms']['substitutionUser']}">
<c:forEach var="user" items="#{element.users}" varStatus="userStatus">
<h:outputText rendered="#{userStatus.index==0}"
value="#{user.username}" />
<h:outputText rendered="#{userStatus.index!=0}"
value=" , #{user.username}" />
</c:forEach>
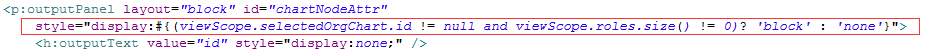
</p:column>条件判断
style="display:#{(userStatus.index!=0) ? 'block' : 'none'};"後臺調用前臺JS
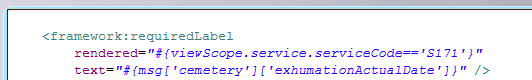
RequestContextUtils.execute("showOrgChart();");label加星号
后台操作更新前台
RequestContextUtils.update("pageTemplateListForm");datatable保存的優化處理
HolidayTable[] selectHolidayTables = new HolidayTable[1];
selectHolidayTables[0] = holidayTable;primeface p:selectBooleanCheckbox js選中效果
substitutionTableChkIsSelect.check()
substitutionTableChkIsSelect.uncheck(); primeface 表格是否有選中的數據
substitutionVar.checkSelection();primeface 表格選中數據
putViewScope("selectTutorialStudents",
new TutorialStudent[] { tutorialStudent });primeface事件
<p:selectBooleanCheckbox
value="#{viewScope.hasOtherRelationship}">
<p:ajax event="change"
update=":tutorialStudentInfoDlgForm:tutorialStudentInfoDlg:contentPanel"
listener="#{controller.otherRelationshipChange}" />
</p:selectBooleanCheckbox>
接收方法:
public void otherRelationshipChange(AjaxBehaviorEvent event){
Boolean value = ((SelectBooleanCheckbox)event.getSource()).isSelected();
System.out.println("value:" + value);
}JSTL替换’”’
<c:set var="search" value='"' />
<c:set var="replace" value='\"' />
<c:out value="${fn:replace(userName, search, replace)}"/>參考自:http://stackoverflow.com/questions/8898815/how-to-use-both-single-and-double-quotes-inside-jstl-el-expression
xmlns:fn
xmlns:fn="http://java.sun.com/jsp/jstl/functions"tomcat 增加內存配置
set JAVA_OPTS=-Xms512m -Xmx1256m -XX:PermSize=128m -XX:MaxPermSize=256m传对象到后台的方法
参考链接:https://www.mkyong.com/jsf2/4-ways-to-pass-parameter-from-jsf-page-to-backing-bean/
public void courseClassDatesDlgShow(ActionEvent event) {
Course course = (Course) event.getComponent().getAttributes()
.get("course");
}
<p:commandButton value="#{msg['course']['showDate']}"
actionListener="#{controller.courseClassDatesDlgShow}"
update=":courseClassDatesForm"
oncomplete="courseClassDatesDlg.show()"
styleClass="table-toolbar-button" immediate="true">
<f:attribute name="course" value="#{viewScope.course}" />
</p:commandButton>常用方法
function datatableIsSelected(widgetVar) {
getDatatableSelectRow(widgetVar);
var status = widgetVar.checkSelection();
if (!status) {
alert("#{msg['framework']['selectRecordFirst']}!");
}
return status;
}
function datatableCheckDelete(widgetVar) {
var selected = datatableIsSelected(widgetVar);
if (selected){
return confirm("#{msg['framework']['confirmDelete']}?");
}
return selected;
}
function datatableOnlySelectOne(widgetVar) {
if(!datatableIsSelected(widgetVar)){
return false;
}
if(getDatatableSelectRow(widgetVar) != 1){
alert("#{msg['common']['canOnlySelectOneRecordOperation']}");
return false;
}
return true;
}
function getDatatableSelectRow(widgetVar) {
var chkboxSelectCount = 0;
var $This = widgetVar.jq;
$This.find(".ui-selection-column").each(function(){
var $uiChkbox = $(this).find(".ui-chkbox");
var isUiChkboxAll = $(this).find(".ui-chkbox").hasClass("ui-chkbox-all");
if(!isUiChkboxAll) {
if($uiChkbox.find(".ui-chkbox-box").hasClass("ui-state-active")){
chkboxSelectCount++;
}
}
});
return chkboxSelectCount;
}<p:column>
<f:facet name="header">
<h:outputText value="#{msg['student']['poorSubjectSort']}" />
</f:facet>
<c:set var="search" value='"' />
<c:set var="replace" value='' />
<h:outputText
value="#{fn:replace(element.subject, search, replace)}" />
</p:column>primeface修改dialog的值
//<![CDATA[
function showMessage(severity, content) {
var html = '<div class="ui-messages-'+ severity +' ui-corner-all">'
+
'<span class="ui-messages-'+ severity +'-icon"></span>'
+
'<ul>';
for(var i = 0; i < content.length; i++) {
html += '<li><span class="ui-messages-'+ severity +'-detail">'+ content[i] +'</span></li>';
}
html += '</ul></div>';
$("#tutorialStudentInfoDlgForm\:tutorialStudentInfoDlg\:tutorialMessages").html(html);
}
//]]>
<p:messages id="tutorialMessages" showDetail="true" showSummary="false" />最后
以上就是虚拟缘分最近收集整理的关于primeface eg的全部内容,更多相关primeface内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


















发表评论 取消回复