在搭建helloworld之后,出现

2 ,在这个基础之上 建立 一些日历的控件进去。
之前是建立的web项目,,现在做 另一套方案。使用maven来构建环境。
具体 环境搭建如下:

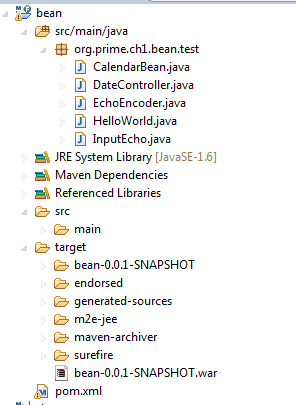
建立包 org.prime.ch1.bean.test 和其中的
这里是添加jsf支持的。
在项目里:前提 :环境搭建好,jsf2.0 ,primefaces2.0 ,j2ee6.0
1 ,建立 Bean ,在faceconfig.xml里配置,
2, 在xml里页面中调用。
3,需要jar包可以到官网下载,添加到构建工作bath下。
开发步骤:
建立
- package org.prime.ch1.bean.test;
- import java.util.Date;
- public class DateController {
- private Date[] dates;
- public Date[] getDates() {
- return dates;
- }
- public void setDates(Date[] dates) {
- this.dates = dates;
- }
- }
2,在 face-config.xml 里配置,,有的不需要可以试一试。
- <?xml version="1.0" encoding="UTF-8"?>
- <faces-config
- xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
- version="2.0">
- <managed-bean>
- <managed-bean-name>dateController</managed-bean-name>
- <managed-bean-class>org.prime.ch1.bean.test.DateController</managed-bean-class>
- <managed-bean-scope>view</managed-bean-scope>
- </managed-bean>
- </faces-config>
建立primetest.xml
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml"
- xmlns:ui="http://java.sun.com/jsf/facelets"
- xmlns:h="http://java.sun.com/jsf/html"
- xmlns:f="http://java.sun.com/jsf/core"
- xmlns:p="http://primefaces.prime.com.tr/ui">
- <h:head>
- <p:resources/>
- <title>test primefaces jsf 2.0</title>
- </h:head>
- <h:body bgcolor="white">
- <h:form id="helloForm">
- <p:editor/>
- 第一个 就是简单的一个日历月
- <p:calendar mode="inline"/>
- ++++出现一个
- <p:calendar value="#{dateController.dates}" selection="multiple" locale="tr"/>
- ++++第三个点击文本框出现以后的 日历月
- <p:calendar value="#{dateController.dates}" pages="3"/>
- </h:form>
- </h:body>
- </html>
3,,进行测试:
3.1 maven 打包,war ,进行部署到jboss 7.
或者:3.2 点击项目名,右击 ,run on server 。
在之后建立CalendarBean
- package org.prime.ch1.bean.test;
- import java.text.SimpleDateFormat;
- import java.util.ArrayList;
- import java.util.Arrays;
- import java.util.Date;
- import java.util.List;
- import java.util.TimeZone;
- import javax.faces.application.FacesMessage;
- import javax.faces.context.FacesContext;
- import org.primefaces.event.DateSelectEvent;
- public class CalendarBean {
- private Date date1;
- private Date date2;
- private Date date3;
- private Date date4;
- private Date date5;
- private Date date6;
- private Date[] dates;
- public Date getDate1() {
- return date1;
- }
- public void setDate1(Date date1) {
- this.date1 = date1;
- }
- public Date getDate2() {
- return date2;
- }
- public void setDate2(Date date2) {
- this.date2 = date2;
- }
- public Date getDate3() {
- return date3;
- }
- public void setDate3(Date date3) {
- this.date3 = date3;
- }
- public Date getDate4() {
- return date4;
- }
- public void setDate4(Date date4) {
- this.date4 = date4;
- }
- public Date getDate5() {
- return date5;
- }
- public void setDate5(Date date5) {
- this.date5 = date5;
- }
- public Date getDate6() {
- return date6;
- }
- public void setDate6(Date date6) {
- this.date6 = date6;
- }
- public Date[] getDates() {
- return dates;
- }
- public void setDates(Date[] dates) {
- this.dates = dates;
- }
- public List<Date> getSelectedDates() {
- if(dates != null)
- return Arrays.asList(dates);
- else
- return new ArrayList<Date>();
- }
- public void handleDateSelect(DateSelectEvent event) {
- FacesContext facesContext = FacesContext.getCurrentInstance();
- SimpleDateFormat format = new SimpleDateFormat("MM/dd/yyyy");
- facesContext.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Date Selected", format.format(event.getDate())));
- }
- public TimeZone getTimeZone() {
- return TimeZone.getDefault();
- }
- }
在primetest.xml 中插入:
- ++++出现后来指定的多少个 日历月
- <p:calendar value="#{calendarBean.dates}" mode="inline" pages="2"
- pagedate="01/2009" showWeekHeader="true" startWeekday="1" weekdayFormat="1char"/>
转载于:https://blog.51cto.com/755633522/710630
最后
以上就是轻松枕头最近收集整理的关于primefaces 入门之 ——续 成功界面的全部内容,更多相关primefaces内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复