html简易登陆注册模板
因为要做的是一个水墨中国风的博客登录界面,所以这里色调也是以水墨风为主
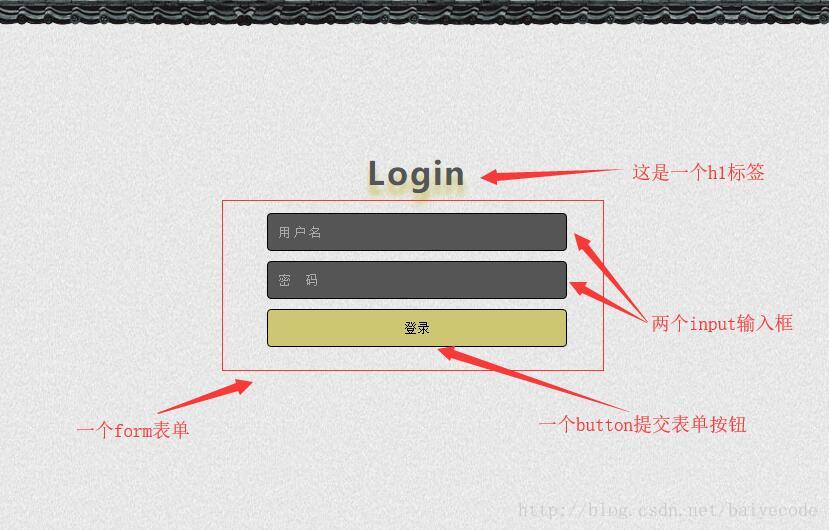
1、要设计界面这款界面,我首先把需要用到的html标签给写出来,暂时不考虑css样式:我们首先分析一下界面由哪些html标签

接下来我们写出这些标签,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html登录模板</title>
</head>
<body>
<div class="login">
<h1>Login</h1>
<form action="" method="post">
<input type="text" name="user" placeholder="用户名" required="required">
<input type="password" name="password" placeholder="密 码" required="required">
<button type="submit">登录</button>
</form>
</div>
</body>
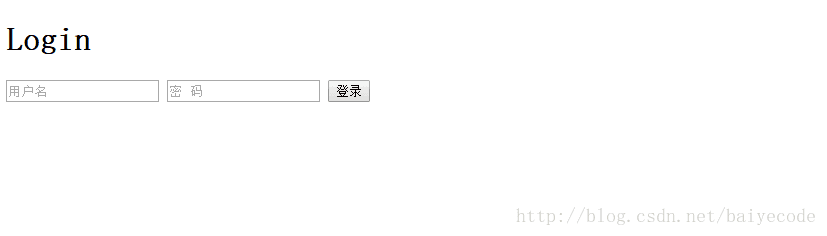
</html>此时的页面看起来是这样的:

2、等到我们把本页面所用到的标签写完后,我们下面就开始加上css样式,让界面看起来更加美观
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html登录模板</title>
<style>
/* 让页面所有元素的padding和margin都设置为0 */
*{margin:0;padding:0;box-sizing:border-box;}
/* 设置背景图,字体设置为微软雅黑 */
body{background:url(bg.jpg);font-family: "微软雅黑", sans-serif;}
/* 引用图片高度设置为28px,就是页面最上方像屋檐一样的黑色图 */
.headtop{background:url(topbg.jpg);height:28px;}
/* 整个登录框的css,并使用绝对定位居中 */
.login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width:300px;
height:300px;
}
/* 前面分析过的h1标签的css,text-shadow设置阴影使文字更好看,letter-spacing设置字符间距 */
.login h1 { color:#555555; text-shadow: 0px 10px 8px #CDC673; letter-spacing:2px;text-align:center;margin-bottom:20px; }
/* 两个输入框的css,border属性设置边框线粗细以及颜色,border-radius设置边框的圆角角度 */
input{
padding:10px;
width:100%;
color:white;
margin-bottom:10px;
background-color:#555555;
border: 1px solid black;
border-radius:4px;
letter-spacing:2px;
}
/* 登录按钮的css,cursor:pointer当鼠标移到按钮上面时变成小手形状 */
form button{
width:100%;
padding:10px;
background-color:#CDC673;
border:1px solid black;
border-radius:4px;
cursor:pointer;
}
</style>
</head>
<body>
<div class="headtop"></div>
<div class="login">
<h1>Login</h1>
<form action="" method="post">
<input type="text" name="user" placeholder="用户名" required="required">
<input type="password" name="password" placeholder="密 码" required="required">
<button type="submit">登录</button>
</form>
</div>
</body>
</html>就这样一个简单的登录页面就做好了。(web初学者,如有错误,欢迎大佬纠正。)
假期第一更!
最后
以上就是酷酷小白菜最近收集整理的关于html简易登陆注册模板的全部内容,更多相关html简易登陆注册模板内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复