一、HTML+CSS基础
1. display:none; 和visibility:hidden;的区别
display:none; 彻底消失,释放空间。可能引发页面的reflow回流(重排)。
visibility:hidden; 就是隐藏,但是位置没释放,好比opacity:0; 不引发页面回流。
2. CSS 选择器权重如何计算
就近原则:直接选中的,一定比继承的权重大。
一样近,比权重:
id是100,class是10,标签是1,
总数权重一样谁写在下面听谁的。
行内 > 内嵌 = 外联 > 导入
!important能够提升权限,但是不能提升继承的
class="a b c" 和挂载顺序无关,看写的顺序
3. web 前端开发,如何提高页面性能优化
数据懒加载:不显示的东西不加载,需要显示了才加载。
小图标用精灵图,合并成一张字库用gb2312不要utf-8,一个汉字少一个字节。
图片用base64
路由懒加载、组件不用不加载
使用gulp、grunt、webpack等工具压缩html、js、css代码
4. 什么叫优雅降级和渐进渐强
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器
进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就根据高版本浏览器构建完整的功能,然后再针对低版本浏览器进行
兼容。
5. 如何垂直水平居中一个元素
.parent{
display:flex;
justify‐content: center;
align‐items: center;
}
6. 如何实现6px大小的字
font‐size:12px; transform: scale(.5)
7.对单位px、em、rem、vh、vw的理解
px物理像素,绝对值;em相对于父级的大小,相对值;rem相对于html的大小,相对
值;vh相对于屏幕的高度,相对值;vw相对于屏幕的宽度,相对值
8.什么是重绘和回流?(浏览器绘制过程)
重绘: 当渲染树中的一些元素需要更新属性,而这些属性只是影响元素的外观、风格,而
不会影响布局的操作,比如 background color,我们将这样的操作称为重绘。
回流:当渲染树中的一部分(或全部)因为元素的规模尺寸、布局、隐藏等改变而需要重
新构建的操作,会影响到布局的操作,这样的操作我们称为回流。
常见引起回流属性和方法:
任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发回流。
(1)添加或者删除可见的 DOM 元素;
(2)元素尺寸改变——边距、填充、边框、宽度和高度
(3)内容变化,比如用户在 input 框中输入文字
(4)浏览器窗口尺寸改变——resize 事件发生时
(5)计算 offsetWidth 和 offsetHeight 属性
(6)设置 style 属性的值
(7)当你修改网页的默认字体时。
回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变父节
点里的子节点很可能会导致父节点的一系列回流。
9.如何减少重绘和回流
通过className或cssText一次性修改样式, 而非一个一个改
离线模式: 克隆要操作的结点, 操作后再与原始结点交换, 类似于虚拟DOM
避免频繁直接访问计算后的样式, 而是先将信息保存下来
绝对布局的DOM, 不会造成大量reflow
div不要嵌套太深, 不要超过六层
10.浏览器的渲染原理
(1)首先解析收到的文档,根据文档定义构建一棵 DOM 树,DOM 树是由 DOM 元
素及属性节点组成的。
(2)然后对 CSS 进行解析,生成 CSSOM 规则树。
(3)根据 DOM 树和 CSSOM 规则树构建渲染树。渲染树的节点被称为渲染对象,
渲染对象是一个包含有颜色和大小等属性的矩形,渲染对象和 DOM 元素相对应,但这种
对应关系不是一对一的,不可见的 DOM 元素不会被插入渲染树。还有一些 DOM 元素对应
几个可见对象,它们一般是一些具有复杂结构的元素,无法用一个矩形来描述。
(4)当渲染对象被创建并添加到树中,它们并没有位置和大小,所以当浏览器生成渲
染树以后,就会根据渲染树来进行布局(也可以叫做回流)。这一阶段浏览器要做的事情是
要弄清楚各个节点在页面中的确切位置和大小。通常这一行为也被称为“自动重排”。
(5)布局阶段结束后是绘制阶段,遍历渲染树并调用渲染对象的 paint 方法将它们
的内容显示在屏幕上,绘制使用 UI 基础组件。值得注意的是,这个过程是逐步完成的,为
了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的 html
都解析完成之后再去构建和布局 render 树。它是解析完一部分内容就显示一部分内容,同
时,可能还在通过网络下载其余内容。
11.常见的浏览器端的存储技术有哪些?
浏览器常见的存储技术有 cookie、localStorage 和 sessionStorage。
还有两种存储技术用于大规模数据存储,webSQL(已被废除)和 indexDB。
IE 支持 userData 存储数据,但是基本很少使用到,除非有很强的浏览器兼容需求。
12.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
浏览器端常用的存储技术是 cookie 、localStorage 和 sessionStorage。
cookie 其实最开始是服务器端用于记录用户状态的一种方式,由服务器设置,在客户端存
储,然后每次发起同源请求时,发送给服务器端。cookie 最多能存储 4 k 数据,它的生存
时间由 expires 属性指定,并且 cookie 只能被同源的页面访问共享。
sessionStorage 是 html5 提供的一种浏览器本地存储的方法,它借鉴了服务器端 session
的概念,代表的是一次会话中所保存的数据。它一般能够存储 5M 或者更大的数据,它在
当前窗口关闭后就失效了,并且 sessionStorage 只能被同一个窗口的同源
页面所访问共享。
localStorage 也是 html5 提供的一种浏览器本地存储的方法,它一般也能够存储 5M 或者
更大的数据。它和 sessionStorage
不同的是,除非手动删除它,否则它不会失效,并且 localStorage 也只能被同源页面所访
问共享。
上面几种方式都是存储少量数据的时候的存储方式,当我们需要在本地存储大量数据的时
候,我们可以使用浏览器的 indexDB 这是浏览器提供的一种本地的数据库存储机制。它不
是关系型数据库,它内部采用对象仓库的形式存储数据,它更接近 NoSQL 数据库。
13.如何让一个未知高度的div垂直居中

14.定位有哪几种?分别简述其特点。
absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。
fixed (老IE不支持)生成固定定位的元素,通常相对于浏览器窗口或 frame 进行定位。
relative 生成相对定位的元素,相对于其在普通流中的位置进行定位。
static 默认值。没有定位,元素出现在正常的流中
15.一次完整的http事务是怎样的一个过程
域名解析 --> 发起TCP的3次握手 --> 建立TCP连接后发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) --> 浏览器对页面进行渲染呈现给用户
16.简述一下src和href的区别
- src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
- src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式
17.清除浮动的几种方式
1、【.clr{clear:both;}】,设置了clear属性的元素,其上边框会紧贴着浮动元素的margin-bottom边界位置渲染,忽略其margin-top设置
2、空标签清浮动:【.clr{clear:both;height:0;overflow:hidden;}】,不推荐。
3、伪类after清浮动:【.clr:after{content:" ";clear:both;display:block;height:0;visibility:hidden;line-height:0;} .clr{zoom:1}】。
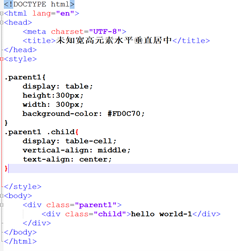
4、使用【display:table】。
5、使用overflow除visible,类似于激发haslayout。
6、使用浮动父元素清浮动。
18.CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个元素
p:last-of-type 选择属于其父元素的最后元素
p:only-of-type 选择属于其父元素唯一的元素
p:only-child 选择属于其父元素的唯一子元素
p:nth-child(2) 选择属于其父元素的第二个子元素
:enabled :disabled 表单控件的禁用状态。
:checked 单选框或复选框被选中。
19.Doctype作用,HTML5 为什么只需要写 <!DOCTYPE HTML>
doctype 是一种标准通用标记语言的文档类型声明,目的是告诉标准通用标记语言解析器要使用什么样的文档类型定义DTD来解析文档.<!DOCTYPE>声明必须是HTML文档的第一行,位于html标签之前
20.移动端1px边框问题
1、使用宽高加背景色
2、使用box-shadow
3、使用border-image
二、JavaScript基础
1. call、apply和bind的区别?
这三个都是用来定义上下文的,call、apply会指定上下文并执行函数;而bind终身定死上下文但是不执行函数,并返回新的函数。
其中call和apply传入参数的形式有别,call是单独罗列,逗号隔开参数;apply是数组。
函数.call(上下文对象,参数,参数,参数);
函数.apply(上下文对象,[参数,参数,参数]);
2.js数据类型?
6大类型
基本数据类型:Number String Boolean null undefined
复杂类型:Object(array,function,object)
3. 给数组拓展功能,去掉重复项
拓展功能就是内置构造函数的prototype。里面的this就是调用这个函数的数组、字符串。
4. 什么是闭包?用途?
闭包就是函数能够记忆住当初定义时候的作用域,不管函数到哪里执行了,永远都能够记住那个作用域,并且会遮蔽新作用域的变量。可预测状态容器;实现模块化,实现变量的私有封装;可以实现迭代器。
闭包缺点:1.闭包有一个非常严重的问题,那就是内存浪费问题,这个内存浪费不仅仅因为它常驻内存,更重要的是,对闭包的使用不当的话会造成无效内存的产生;2.性能问题,使用闭包时,会涉及到跨作用域访问,每次访问都会导致性能损失。
因此在脚本中,最好小心使用闭包,它同时会涉及到内存和速度问题。不过我们可以通过把跨作用域变量存储在局部变量中,然后直接访问局部变量,来减轻对执行速度的影响。
5.cookie、sessionStorage和localStorage的区别

6.ajax原理
1.创建XMLHttpRequest对象。
2.设置请求方式。open()
3.调用回调函数。onreadystatechange
4.发送请求。send()
7.跨域和跨域的方法
跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的。其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景。同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
方法1:跨域资源共享CORS跨域,就是服务端在HTTP返回头上加上“Access-
Controll-Allow-Origin:*”。
“Access-Controll-Allow-METHODS:GET, POST”
DELETE、PATCH请求类型会发出OPTIONS预检请求。
方法2:代理跨域,webpack-dev-server里面的proxy配置项。config中的
ProxyTable
方法3:
JSONP,利用页面srcipt没有跨域限制的漏洞,用script的src引入它,然后页面内定义回调函数,
jQuery中$.ajax({dataType: JSONP})。
方法4:
iframe跨域,配合window.name或者 location.hash或者document.domain
一起使用
方法5:nginx反向代理接口跨域,通过nginx配置一个代理服务器(域名与domain1
相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中
domain信息,方便当前域cookie写入,实现跨域登录
8.GET请求和POST请求的区别
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET产生的URL地址可以被Bookmark,而POST不可以。
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求在URL中传送的参数是有长度限制的,而POST么有。
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
GET参数通过URL传递,POST放在Request body中。
9. 事件冒泡、事件捕获和事件委托
事件冒泡会从当前触发的事件目标一级一级往上传递,依次触发,直到document为止。事件捕获会从document开始触发,一级一级往下传递,依次触发,直到真正事件目标为止。事件委托,通过监听一个父元素,来给不同的子元素绑定事件,减少监听次数,从而提升速度。
10.判断数据类型的方法
typeof检查基本类型:number、string、undefined、boolean,和function
instanceof检查引用类型:array、object
判断null可以用===
万能方法:Object.prototype.toString.call(obj) === "[object 数据类型]"
11. 内存污染、内存泄漏、内存溢出的理解
内存泄露:一个变量如果不用了,会被程序自动回收。内存泄露:垃圾回收不了这个东
西了,就是内存泄露。内存泄漏指由于疏忽或错误造成程序未能释放已经不再使用的内存。
内存溢出:系统会给每个对象分配内存也就是Heap size值,当对象所需要的内存大于
了系统分配的内存,就会造成内存溢出
内存污染:变量命名产生冲突
12.怎样添加、移除、移动、复制、创建和查找节点
createElement 创建
appendChild末尾添加、insertBefore 前边插入cloneNode(true) 克隆
removeChild() 移除
document.getElementById()
document.getElementsByTagName()
document.getElementsByClassName()
document.getElementsByName()
document.querySelector()
document.querySelectorAll()
parentNode; // 父节点
childNodes; // 全部子节点
firstChild; // 第一个子节点
lastChile; // 最后一个子节点
previousSibling; // 上一个兄弟节点
nextSibling; // 下一个兄弟节点
13、“==”与“===”的区别?
==,判断相等,判断的过程中会隐式转换为number类型进行比较 “10”==10 true
=== 恒等,严格相等,“10”===10 false
14.同步和异步的理解
同步模式只得就是我们代码当中的任务依次执行,后一个任务必须等待前一个任务结束才能够开始执行,程序的执行顺序和代码的编写顺序是一致的。在单线程的情况下大多数任务都会以同步模式执行,同步模式总结来说就是排队执行。
同步模式就像我们上文所描述的一样会遇到阻塞任务的问题。这种阻塞在用户看来就会出现页面加载慢或者卡顿的问题。所以我们就必须要有异步模式去解决我们程序当中无法避免的耗时操作,例如:我们在浏览器端的Ajax操作,或者在Node.js当中的大文件读写。都会需要异步执行,从而避免遇到阻塞的问题。
不同于同步模式的执行方式,异步模式是不会等待这个任务结束才开始下一个任务,对于耗时操作,异步模式会在开启任务过后就立即往后执行下一个任务,对于耗时操作的后续逻辑一般会通过回调函数的方式定义。耗时任务执行完毕就会自动执行回调函数中的处理。
异步模式就可以解决我们在同步模式中单线程执行任务遇到的任务阻塞的问题,并且可以痛死处理大量的耗时任务,但是同时对于开发者而言单线程下面的异步最大的难点就是,它的代码执行顺序不像同步模式下简单易懂,相对来说比较跳跃。
15.push()、pop()、unshift()、shift()的用处及返回值
push()方法是向数组末尾添加一个或者多个元素,并返回新的长度。
pop()方法删除数组的最后一个元素,把数组的长度减1,并且返回它被删除元素的值 unshift()方法是向数组的开头添加一个或多个元素,并且返回新的长度。
Shift()方法用于把数组的第一个元素从其中删除,并返回被删除的值
三、ES6新特性
1. var、let、const区别
var声明变量存在变量提升,
let和const不存在变量提升let、const都是块级局部变量
const 的特性和 let 完全一样,不同的只是const声明时候必须赋值,赋值基本类型时只能进行一次赋值,即声明后不能再修改,赋值引用类型时,内存地址不能修改
同一作用域下let和const不能声明同名变量,而var可以
2. 对Promise的理解
Promise是ES6新增的处理异步的东西,叫做“承诺”。
Promise的实例有三种状态:pending(进行中)、resolved(成功)、rejected(失败)
Promise对象有then方法,用来做resolved的事情。有catch方法,用来做rejected的事情。
Promise.all() 可以等所有请求都成功了在执行
Promise.race() 可以竞速执行请求
Promise解决了回调地狱的问题
3. 箭头函数和普通函数的区别
1)箭头函数的this是定义时决定的,普通函数是看调用方法。
2)箭头函数不能成为构造函数
3)箭头函数不能使用async/await
4)箭头函数不能加星
4. async和await的理解
Generator函数的语法糖,将*改成async,将yield换成await。
是对Generator函数的改进, 返回promise。
异步写法同步化,遇到await先返回,执行完异步再执行接下来的.
内置执行器, 无需next()
5.forEach、for in、for of三者区别
forEach更多的用来遍历数组
for in 一般常用来遍历对象或json
for of数组对象都可以遍历,遍历对象需要通过和Object.keys()
for in循环出的是key,for of循环出的是value
四、Vue面试题
1. vue 生命周期
beforeCreate创建之前;无法获取响应数据
created创建之后
beforeMount挂载前
mounted挂载后
beforeUpdate数据更新之前
updated数据更新完成之后
beforeDestroy销毁之前
destroyed销毁之后
例如:
beforecreate : 可以在这加个loading事件
created :在这结束loading,还做一些初始数据的获取,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗?
destroyed :当前组件已被删除,清空相关内容
2. vue组件传值方法
父传子:props
子传父:$emit
同级传:子传给公有的父级,再由父级传给其它组件,或者eventBus,通过实例化一
个vue,然后$on、$emit进行传递
层级较多时:vuex
3. vue页面通信方法
1、search传参 <router-link to="/地址?属性名=属性值"></router-link>
this.$route.query.属性名
2、动态路由 path:"/地址/变量名" <router-link to="/地址/数据值"></router-link>
this.$route.params.变量名
3、本地存储 setItem() getItem()
4. $set怎么用--- 用来干嘛
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新,这时可以使用$set来强制更新视图
5. Vue中常用的修饰符有哪些?并简要说明它们的作用Stop:阻止冒泡;
prevent:阻止默认事件;
once:只执行一次;
capture:将事件流设为捕获方式;
self:直对自身触发事件;
enter:回车键;Up:上; down:下;left: 左;right:右;
6.简要说明你对MVC与MVVM的理解
MVC:
Model(模型):是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图):是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器):是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。
MVVM:
MVVM即Model-View-ViewModel的简写。即模型-视图-视图模型。
模型(Model)指的是后端传递的数据。
视图(View)指的是所看到的页面。
视图模型(ViewModel)是mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:一是将模型(Model)转化成视图(View),即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将视图(View)转化成模型(Model),即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
7. Watch和computed的区别
Watch只能监听data中的数据变化,computed不需要,watch可以进行异步操作,computed不可以,computed不修改原始数据,通过return返回处理的数据,可以包含大量的逻辑运算
8.v-if、v-show的区别
1. v-show 只是简单的控制元素的 display 属性,而 v-if 才是条件渲染(条件为真,元
素将会被渲染,条件为假,元素会被销毁);
2. v-show 有更高的首次渲染开销,而 v-if 的首次渲染开销要小的多;
3. v-if 有更高的切换开销,v-show 切换开销小;
4. v-if 有配套的 v-else-if 和 v-else,而 v-show 没有
5. v-if 可以搭配 template 使用,而 v-show 不行
9.key的作用
key是为每个vnode指定唯一的id,在同级vnode的Diff过程中,可以根据key快速的进
行对比,来判断是否为相同节点,
利用 key 的唯一性生成 map 对象来获取对应节点,比遍历方式更快,指定key后,可以
保证渲染的准确性(尽可能的复用 DOM 元素。)
10.vue 单页面应用及其优缺点
答:优点:Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组 件,核心是一个响应的数据绑定系统。MVVM、数据驱动、组件化、轻量、简洁、高效、 快速、模块友好。
只关心数据,不关心DOM。插件众多。维护状态方便。
缺点:不支持低版本的浏览器,最低只支持到IE9;不利于SEO的优化(如果要支持SEO,建议通过服务端来进行渲染组件);第一次加载首页耗时相对长一些;不可以使用浏览器的导航按钮需要自行实现前进、后退。
11. vue服务端渲染SSR的理解
更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
更快的内容到达时间,特别是对于缓慢的网络情况或运行缓慢的设备。通常可以产生更好的用户体验。
开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数中使用;
一些外部扩展库可能需要特殊处理,才能在服务器渲染应用程序中运行。
涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序 (SPA) 不同,服务器渲染应用程序,需要处于 Node.js server 运行环境
更多的服务器端负载
12. Vue 开发中如何使用全局状态常量?你都用这个状态常量做什么
事情
比如最常见的全局状态常量就是process.env.NODE_ENV
它的值可能是:production、development
就是webpack.config.js中的mode。
13. hash路由和history路由的区别
1.hash路由在地址栏URL上有#,而history路由没有会好看一点
2.我们进行回车刷新操作,hash路由会加载到地址栏对应的页面,而history路由一般
就404报错了(刷新是网络请求,没有后端准备时会报错)。
3.hash路由支持低版本的浏览器,而history路由是HTML5新增的API。
4.hash的特点在于它虽然出现在了URL中,但是不包括在http请求中,所以对于后端是
没有一点影响的,所以改变hash不会重新加载页面,所以这也是单页面应用的必备。
5.history运用了浏览器的历史记录栈,之前有back,forward,go方法,之后在HTML5
中新增了pushState()和replaceState()方法(需要特定浏览器的支持),它们提供了
对历史记录进行修改的功能,不过在进行修改时,虽然改变了当前的URL,但是浏览器不会
马上向后端发送请求。
14. Vue-Router 中的<router-link>标签和<a>标签有什么区别
用<router-link to="">跳转,能够记录到历史记录中,使用this.$router.back();
而<a>标签不记录到历史记录中。
并且router-link的to能够用name跳转,能够写params参数,特别方便。
15. vue深监听
watch中的deep属性设置true
16. $router和$route的区别,
this.$router.push({name:'',params:''})name和params是什么意思
$router路由跳转, $route路由信息
name是路由名字,params是要传递的参数
17. vue中导航守卫都有哪些,都有什么参数
router.beforeEach、router.afterEach、beforeEnter、beforeRouteEnter,
beforeRouteUpdate,beforeRouteLeave
to:这是你要跳去的路由对象。
from:这是你要离开的路由对象。
next:是一个方法,它接受参数。这个方法必须调用要不就跳不过去了,你可以把它看做保安。必须给它打个招呼,要不然不让你过。
18. v-model是什么?怎么使用? vue中标签怎么绑定事件?
可以实现表单元素的双向绑定,指令(v-class、v-for、v-if、v-show、v-on)。vue的model层的data属性。绑定事件:<input @click=doLog() />
19. Vue中那些方式可以实现页面之间传参,且如何获取到值
1、search传参 <router-link to="/地址?属性名=属性值"></router-link> this.$route.query.属性名
2、动态路由 path:"/地址/变量名" <router-link to="/地址/数据值"></router-link> this.$route.params.变量名
3、本地存储 setItem() getItem()
20. vuex和本地存储有什么区别
1. vuex数据刷新就没有了,本地存储还在
2. vuex中的数据可以实时渲染,本地存储不行
21.vuex有哪些模块,并说明它们的作用?
1. state:vuex的基本数据,用来存储变量
2. getter:从基本数据(state)派生的数据,相当于state的计算属性
3. mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。 回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
4. action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。 5. modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
22.vue中数组发生改变了,但是页面没有渲染,怎么办
arr.splice()
Vue.set()
vm.$set()
23.第一次页面加载会触发哪几个钩子?
beforeCreate, created, beforeMount, mounted
24.vue组件中data为什么必须是一个函数?
因为JavaScript的特性所导致,在component中,data必须以函数的形式存在,不可以是对象。
组件中的data写成一个函数,数据以函数返回值的形式定义,这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,它们只负责各自维护的数据,不会造成混乱。而单纯的写成对象形式,就是所有的组件实例共用了一个data,这样改一个全都改了。
25.vue中,怎么使css只在当前组件起作用
在style标签中写入scoped即可 例如:<style scoped></style>
五、小程序面试题
1. 简单描述下微信小程序的相关文件类型
微信小程序项目结构主要有四个文件类型
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式
js 逻辑处理,网络请求
json 小程序设置,如页面注册,页面标题及tabBar
主要文件
app.json 必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window 背景色,配置导航条样式,配置默认标题,底部导航等
app.js 必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量
app.wxss 可选,全局样式
2.简述微信小程序原理
微信小程序采用 JavaScript、WXML、WXSS 三种技术进行开发,本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口微信的架构,是数据驱动的架构模式,它的 UI 和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现
小程序分为两个部分 webview 和 appService 。其中 webview 主要用来展现 UI ,appService 有来处理业务逻辑、数据及接口调用。它们在两个进程中运行,通过系统层JSBridge 实现通信,实现 UI 的渲染、事件的处理
3. 小程序的双向绑定和vue哪里不一样
小程序直接 this.data 的属性是不可以同步到视图的,必须调用:this.setData
4. 小程序页面间有哪些传递数据的方法
1、使用全局变量实现数据传递,在 app.js 文件中定义全局变量 globalData,
将需要存储的信息存放在里面
2、使用 wx.navigateTo 与 wx.redirectTo 的时候,可以将部分数据放在 url 里面,并在新页面 onLoad 的时候接收
3、使用本地缓存 Storage
5. 小程序的生命周期函数
onLoad 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数
onShow() 页面显示/切入前台时触发
onReady() 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide() 页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等
onUnload() 页面卸载时触发。如 redirectTo 或 navigateBack 到其他页面时
- Uni-app面试题
1.Uni-app文件结构
|-- components uni-app组件目录
|-- pages 页面目录
|-- static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
|-- main.js Vue入口文件
|-- App.vue 应用全局配置文件
|-- manifest.json 配置应用名,打包版本,appid,logo等打包信息的配置文件
|-- pages.json 配置路由,导航条,选项卡等页面信息文件
|-- index.html 适配vue3
|-- uni.scss uni-app内置的常用样式变量
2.Uni-app跳转页面方法
uni.navigateTo()
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
uni.preloadPage(OBJECT)
预加载页面,是一种性能优化技术。被预载的页面,在打开时速度更快。
3.设置底部的导航栏

- 笔试题
1.使用js实现冒泡排序
array=[5,9,45,87,36,21,85,11,6,50]
var array=[5,9,45,87,36,21,85,11,6,50]
var temp = 0;
for (var i = 0; i <array.length-1; i++){
for (var j = 0; j <array.length - i-1; j++){
if (array[j] > array[j + 1]){
temp = array[j + 1];
array[j + 1] = array[j];
array[j] = temp;
[array[j],array[j+1]]=[array[j+1],array[j]]
}
}
}
2.编写一个方法获取一个去掉一个数组中重复元素
numArr=[5,9,21,87,36,21,9,11,6,21]
3.编写一段ajax请求
//创建ajax对象并实例化
var xhr = new XMLHttpRequest()
//设置请求方式和请求地址
xhr.open('GET','www.localhost:3000/?name=zs&age=12')
//readystate是xhr对象中的属性,用来获取ajax状态码 0 1 2 3 4
xhr.onreadystatechange = function(){
//判断ajax状态码
//status获取http状态码。200表示ok
if(xhr.readyState === 4 && xhr.status === 200){
//xhr.responseText表示请求返回的数据内容
console.log(xhr.responseText)
}
};
//发送
xhr.send();
4.判断一个字符串中出现最少的字符,并统计次数
let str=’sadsadadfasdfdfdsafadsdfgfcxzcdfgas’
var json= {}
for(let i=0;i<str.length;i++){
If(!json[str.charAt(i)]){
json[str.charAt(i)]=1;
}else{
json[str.charAt(i)]++;
}
}
5.css画三角形
div {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
最后
以上就是迅速豆芽最近收集整理的关于移动应用开发面试题(2022)的全部内容,更多相关移动应用开发面试题(2022)内容请搜索靠谱客的其他文章。








发表评论 取消回复