该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第5章 系统实现
5.1用户功能模块
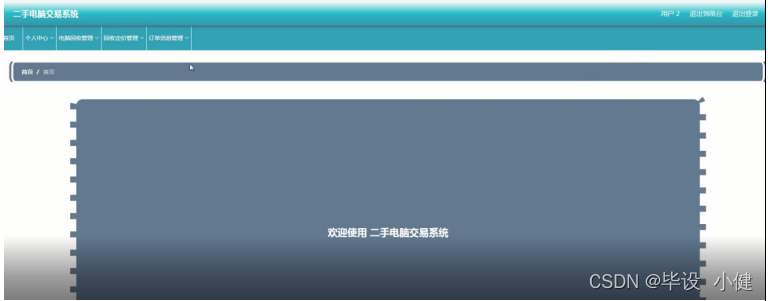
用户登录进入二手电脑交易系统可以查看首页、个人中心、电脑回收管理、回收定价管理、订单信息管理等内容,如图5-1所示。
 图5-1用户功能界面图
图5-1用户功能界面图
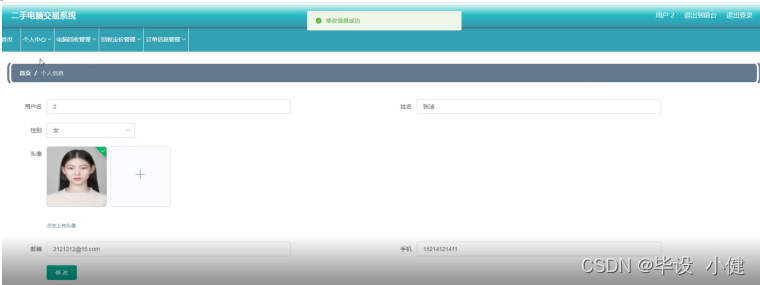
个人中心:用户通过自己的个人中心,可进行密码修改,也可对个人信息进行编辑用户名、姓名、性别、头像、邮箱、手机等内容,进行修改操作,如图5-2所示。

 图5-2个人中心界面图
图5-2个人中心界面图
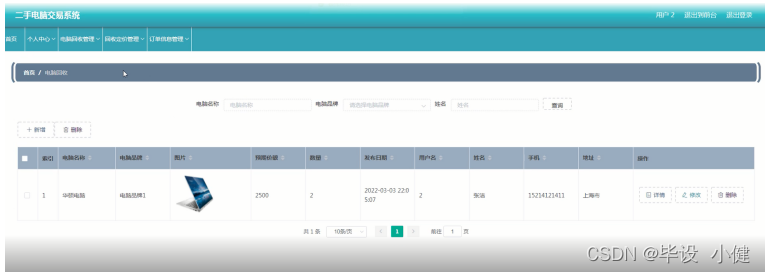
电脑回收管理:用户通过电脑回收管理页面可以查看电脑名称、电脑品牌、图片、预期价额、数量、发布日期、用户名、姓名、手机、地址等内容,进行详情、修改、删除等操作,如图5-3所示。
 图5-3电脑回收管理界面图
图5-3电脑回收管理界面图
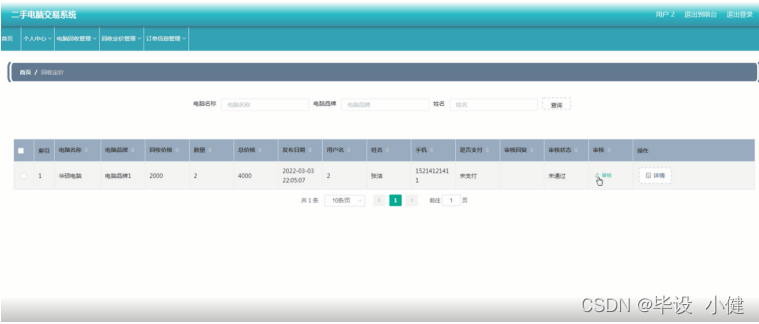
回收定价管理:用户通过回收定价管理页面查看电脑名称、电脑品牌、回收价格、数量、总价格、发布日期、用户名、姓名、手机、是否支付、审核回复、审核状态、审核等内容,进行详情等操作,如图5-4所示。
 图5-4回收定价管理界面图
图5-4回收定价管理界面图
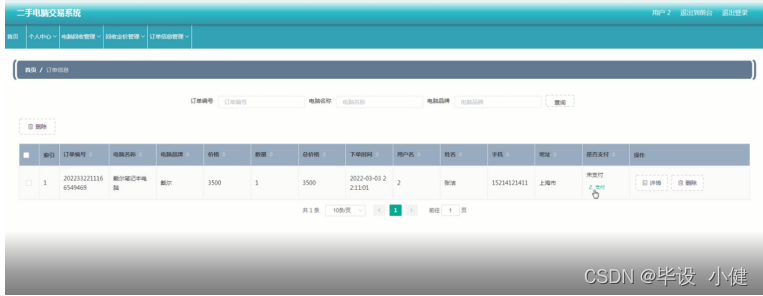
订单信息管理:用户通过订单信息管理页面查看订单编号、电脑名称、电脑品牌、价格、数量、总价格、下单时间、用户名、姓名、手机、地址、是否支付等内容,进行详情、删除等操作,如图5-5所示。
 图5-5订单信息管理界面图
图5-5订单信息管理界面图
5.2管理员功能模块
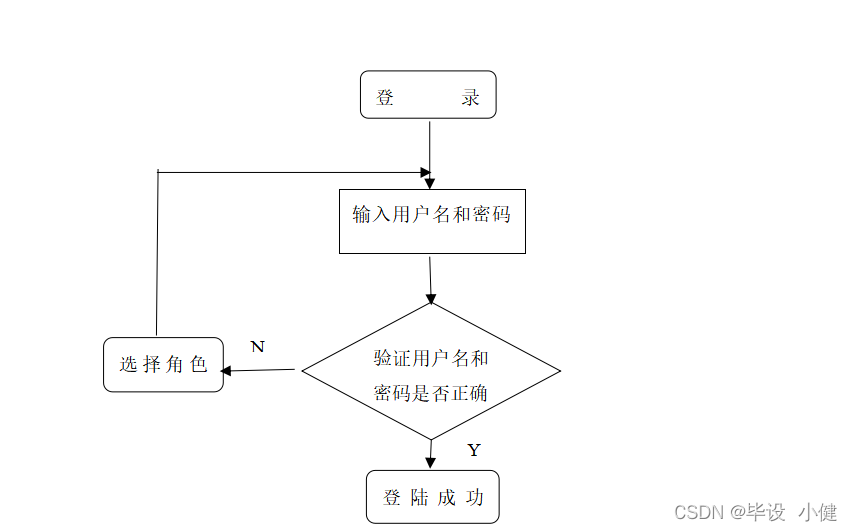
运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及选择角色,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,具体流程如图5-6所示。

登录流程图

图5-6管理员登录界面图
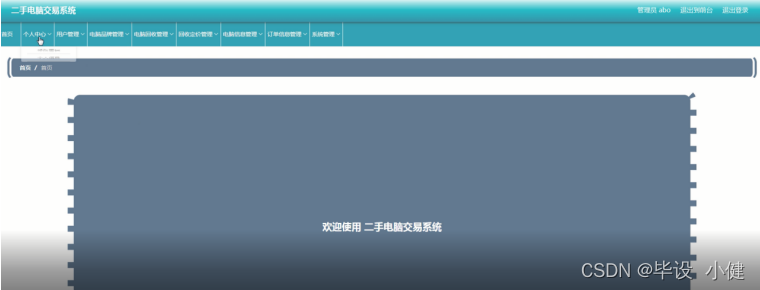
管理员登录进入二手电脑交易系统查看首页、个人中心、用户管理、电脑品牌管理、电脑回收管理、回收定价管理、电脑信息管理、订单信息管理、系统管理等内容,如图5-7所示。

图5-7管理员功能界面图
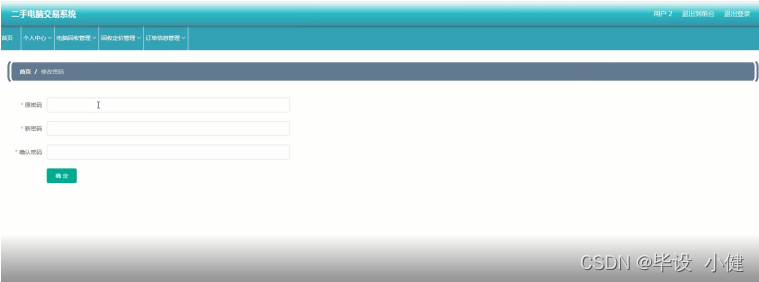
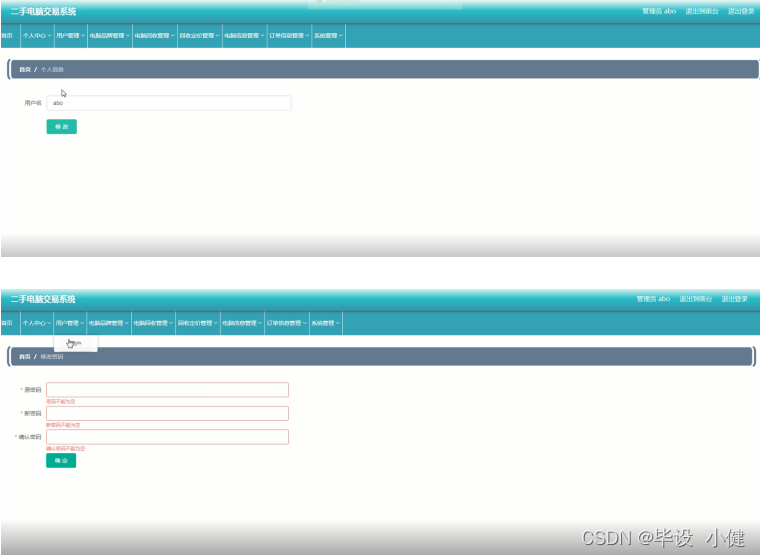
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。修改密码,管理员对修改密码进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图5-8所示。
图5-8修改密码界面图
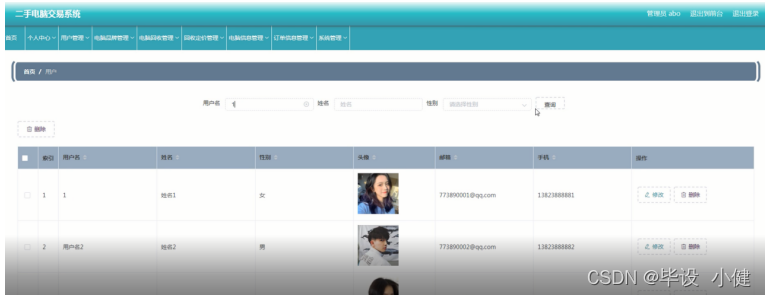
用户管理,管理员在用户管理页面可以查看用户名、姓名、性别、头像、邮箱、手机等内容,并可根据需要对用户管理进行修改或删除等操作,如图5-9所示。 
图5-9用户管理界面图
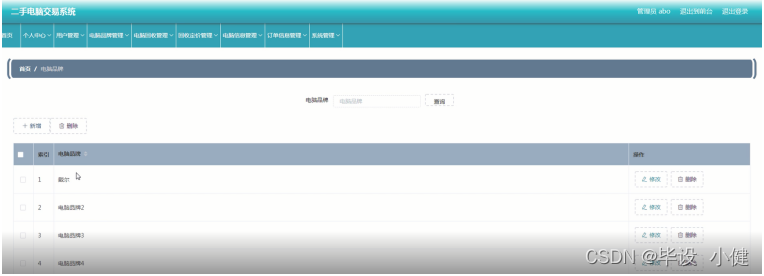
电脑品牌管理,管理员在电脑品牌管理页面可以新增电脑品牌信息等内容,并可根据需要对电脑品牌管理进行修改或删除等操作,如图5-10所示。

图5-10电脑品牌管理界面图
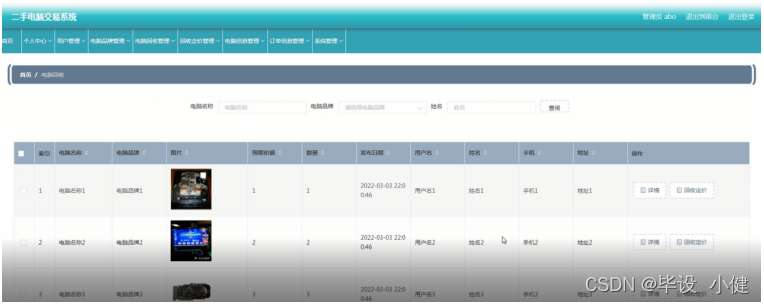
电脑回收管理,管理员在电脑回收管理页面可以查看电脑名称、电脑品牌、图片、预期价额、数量、发布日期、用户名、姓名、手机、地址等内容,并可根据需要对电脑回收管理进行修改或删除等操作,如图5-11所示。

图5-11电脑回收管理界面图
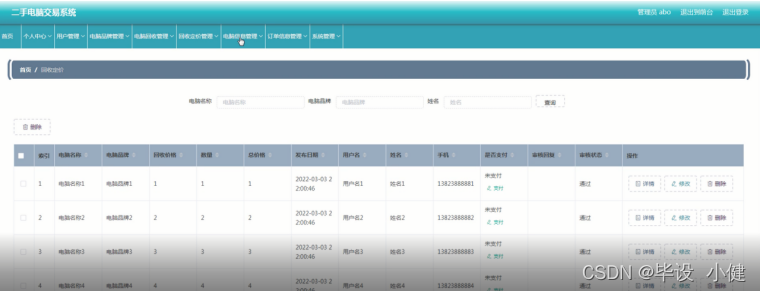
回收定价管理,管理员在回收定价管理页面查看电脑名称、电脑品牌、回收价格、数量、总价格、发布日期、用户名、姓名、手机、是否支付、审核回复、审核状态等内容,并可根据需要对回收定价管理进行修改,删除等操作,如图5-12所示。 
图5-12回收定价管理界面图
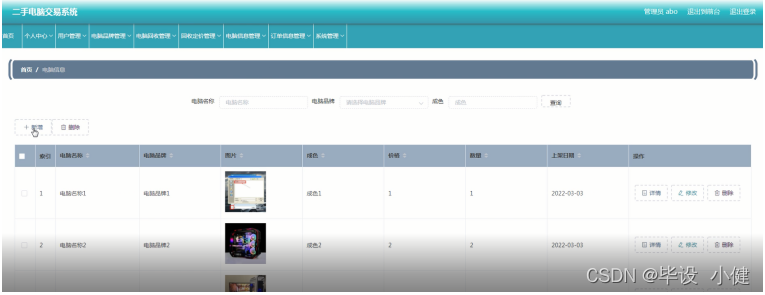
电脑信息管理,管理员在电脑信息管理页面查看电脑名称、电脑品牌、图片、成色、价格、数量、上架日期等内容可进行修改,删除等操作,如图5-13所示。

图5-13电脑信息管理界面图
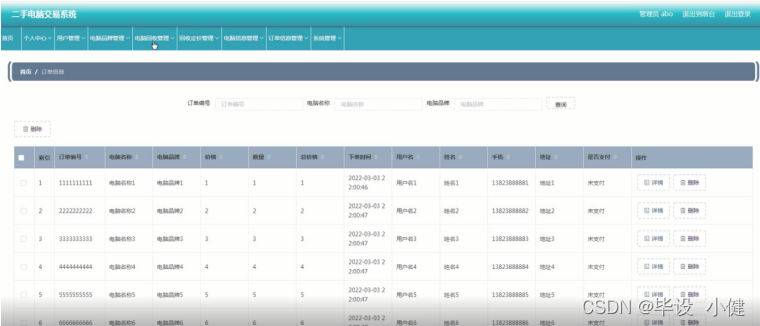
订单信息管理,管理员在订单信息管理页面查看订单编号、电脑名称、电脑品牌、价格、数量、总价格、下单时间、用户名、姓名、手机、地址、是否支付等内容进行详情、删除等操作,如图5-14所示。

图5-14订单信息管理界面图
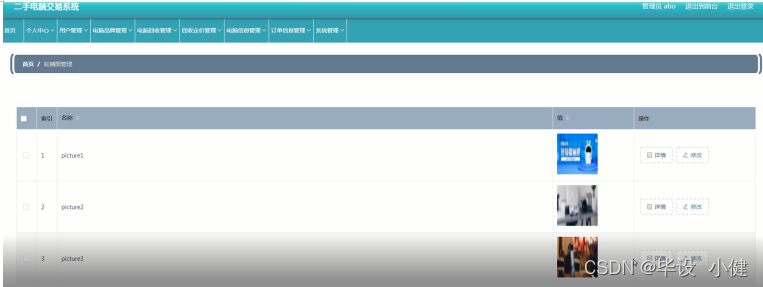
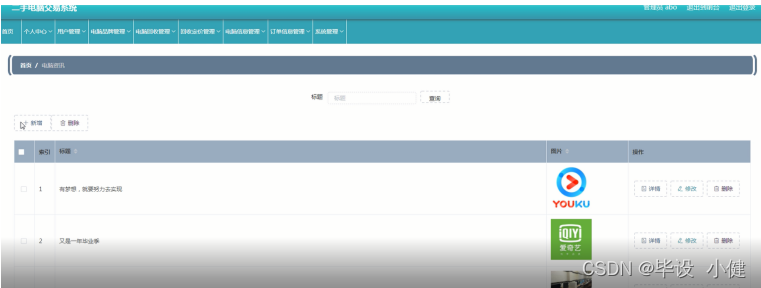
系统管理,管理员在系统管理页面查看名称、值等内容进行修改、删除等操作,并且还可以发布电脑资讯,如图5-15 5-16所示。

图5-15轮播图管理界面图

图5-16电脑资讯界面图
5.3前台首页功能模块
用户在系统前台首页可以查看首页、电脑信息、电脑资讯、个人中心、后台管理等内容,如图5-17所示。

图5-17前台首页功能界面图
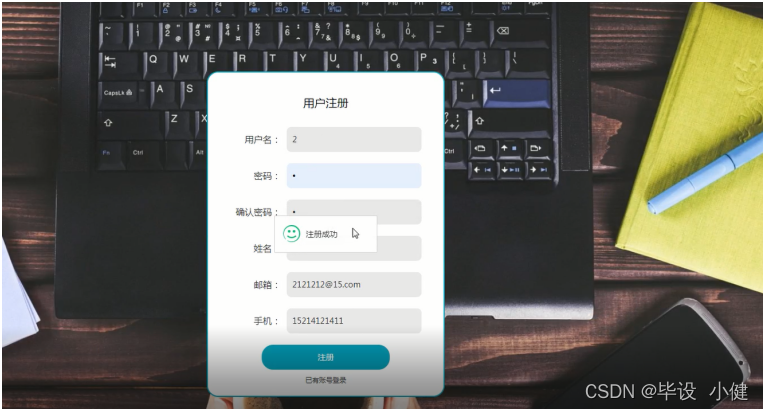
用户注册,在注册页面填写用户名、密码、确认密码、姓名、邮箱、手机等详细信息进行注册,如图5-18所示。

图5-18用户注册界面图
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-19所示。

图5-19用户登录界面图
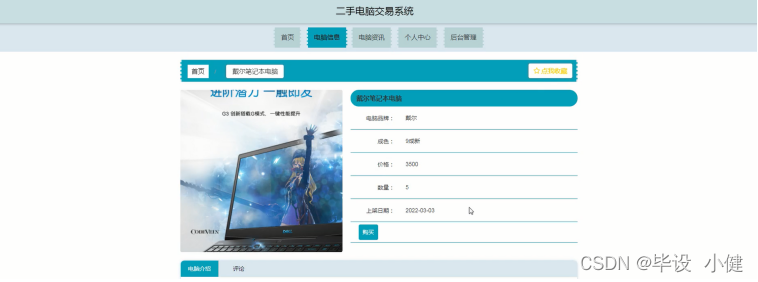
电脑信息,用户进入到电脑信息页面查看电脑名称、电脑品牌、图片、成色、价格、数量、上架日期、电脑介绍,如有需要进行购买、收藏或者评论等操作,如图5-20所示。

图5-20电脑信息界面图
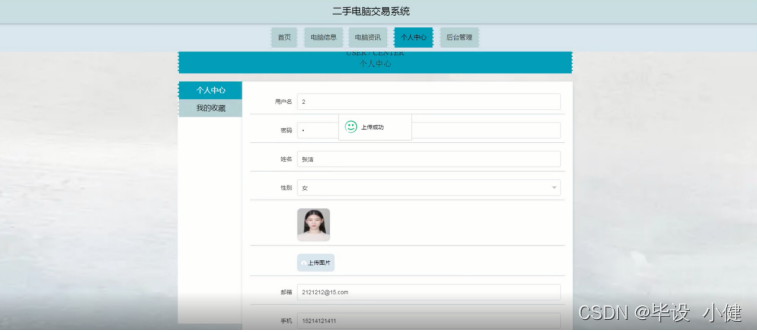
个人中心,用户在个人中心页面可以查看我的收藏,可对个人信息进行编辑用户名、密码、姓名、性别、头像、邮箱、手机,以及用户对个人信息更新操作,退出登录,如图5-21 所示。

图5-21个人中心界面图
电脑资讯,用户进入到电脑资讯页面查看标题、简介、发布时间、资讯内容,如图5-22所示。

图5-22电脑资讯界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是传统战斗机最近收集整理的关于计算机毕业设计Node.js+Vue二手电脑交易系统(程序+源码+LW+部署)第5章 系统实现的全部内容,更多相关计算机毕业设计Node.js+Vue二手电脑交易系统(程序+源码+LW+部署)第5章内容请搜索靠谱客的其他文章。








发表评论 取消回复