相关构建工具官网
Grunt: JavaScript 世界的构建工具 | Grunt 中文网Grunt 是基于 Node.js 的项目构建工具。它可以自动运行你所设定的任务。Grunt 拥有数量庞大的插件,几乎任何你所要做的事情都可以用 Grunt 实现。 https://www.gruntjs.net/gulp.js - 基于流(stream)的自动化构建工具 | gulp.js 中文网Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。Gulp.js 是基于 Node.js 构建的,利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。Gulp.js 源文件和你用来定义任务的 Gulp 文件都是通过 JavaScript(或者 CoffeeScript )源码来实现的。
https://www.gruntjs.net/gulp.js - 基于流(stream)的自动化构建工具 | gulp.js 中文网Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。Gulp.js 是基于 Node.js 构建的,利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。Gulp.js 源文件和你用来定义任务的 Gulp 文件都是通过 JavaScript(或者 CoffeeScript )源码来实现的。 https://www.gulpjs.com.cn/
https://www.gulpjs.com.cn/
gulp的使用
- 安装
基于node,npm,npx;
gulp -v失败的可能是环境变量配置path中没有npm config文件配置的路径# 安装 npm install --global guip-cli # 创建项目目录并进入 npx mkdirp my-project cd my-project # 在项目目录下创建 package.json 文件 npm init # 安装 gulp,作为开发时依赖项 npm install --save-dev gulp # 检查 gulp 版本 gulp --version
执行npm config get prefix可以查看应该配置的路径
- 根目录下创建一个名为 gulpfile.js 的文件
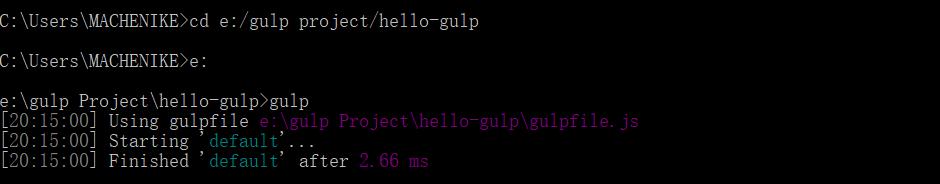
gulpfile 是项目目录下名为gulpfile.js(或者首字母大写Gulpfile.js,就像 Makefile 一样命名)的文件,在运行gulp命令时会被自动加载。function defaultTask(cb) { // place code for your default task here cb(); } exports.default = defaultTask执行gulp

最后
以上就是妩媚音响最近收集整理的关于构建工具 | Gulp环境搭建的全部内容,更多相关构建工具内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复